
「カレンダーの日付を選択する方法がわからない」など問い合わせが多いので、そのヒントとして、数字をタップして選択する方法について説明します。
数字をタップして選択する箇所は、HTML + CSSのみで実現できます。
Continue reading

「カレンダーの日付を選択する方法がわからない」など問い合わせが多いので、そのヒントとして、数字をタップして選択する方法について説明します。
数字をタップして選択する箇所は、HTML + CSSのみで実現できます。
Continue reading

teratailに質問しても回答が得られないまたは問題が解決されない質問を例に、Onsen UIの動きを理解するにはどうすればよいか、解説したいと思います。


バナー広告を表示した状態でキー入力を行うと、広告が邪魔になってしまいます。
そこで、cordova-plugin-ionic-keyboardプラグインのキーボードの表示直前に発火するkeyboardWillShowイベント、キーボードの非表示後に発火するkeyboardDidHideイベントを利用して、広告の表示・非表示を制御します。
keyboardWillShowイベントはひと癖あるので、今回はその注意点について説明します。
Onsen UI 最新版v2.10.10には、以下のアイコンが組み込まれています。
Material Design Iconic Font v2.2.0
Font Awesome Free 5.8.1
Ionicons, v4.5.5
アイコンをそのまま使うには問題ありませんが、大きさを変えたり、太くしたりする方法は、各アイコンの仕様により異なります。
今回は、アイコンをさらに太く表示する方法について紹介します。
Continue reading

今回は、localStorageからニフクラ mobile backendのデータストアにデータを保存するように改造します。

今回は、ons-splitterでメニューを表示し、初期化画面に切り替え、買い物リストを初期化する処理を追加します。
※前回より少しずつコードが変わっていますので、ご注意ください。
Continue reading

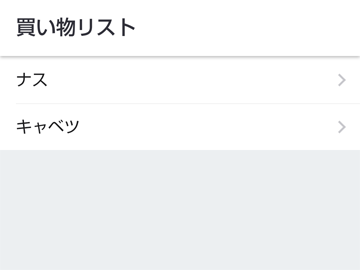
前回の「【Monaca】Onsen UI + JavaScriptで買い物リストを作る」では、再起動するたびに買い物リストが消えてします。

今回は、Onsen UI + JavaScriptのみで買い物リストを作ります。
機能としては、買い物リストの新規登録・編集・削除、ons-list-itemの追加・編集・削除を重点においていますので、再起動すると買い物リストは消えてしまいます。
買い物リストの保存については、次回に紹介する予定です。
Continue reading

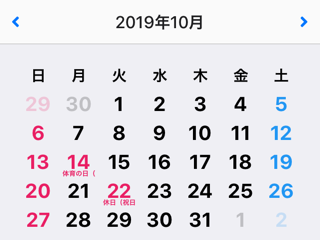
今回は、以前書いた記事「【Monaca】Onsen UI上にカレンダーを表示する」と「【Monaca】CSVデータを読み込む」を組み合わせて、Onsen UI上に表示したカレンダーに祝日を表示する方法を紹介します。

今回は、Onsen UI + Angular JSを使用して、WordPressのWP REST APIを利用してons-carouselに記事を表示する方法を紹介します。