Moment.jsを利用して、Onsen UI上にカレンダーを表示する方法を紹介します。
※カレンダー表示処理はOnsen UIなしでも利用できます。
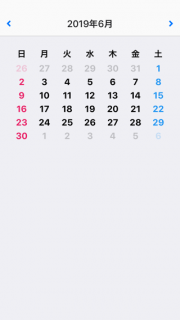
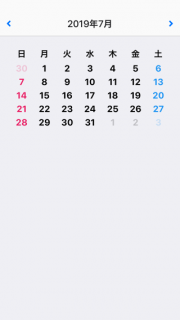
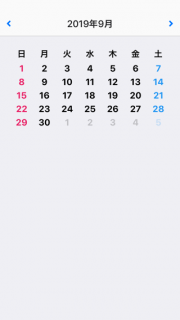
Monacaデバッガーの表示結果です。
ツールバーの左右の矢印を押すと、その月のカレンダーが表示されます。





まず、Moment.jsにアクセスして、「moment-with-locales.min.js」というファイルをダウンロードし、Monacaのlibフォルダにアップロードします。
処理内容は、指定した月の第1週の日曜日の日付を取得してhtml生成後、日付を+1日追加します。
7日単位でループし、次の日付が翌月の場合はforループを抜けます。
ステップ実行すれば、どのような動きになっているか理解できると思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/moment-with-locales.min.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; moment.locale("ja"); var ymd = moment(); ons.ready(function() { makeCalendar(ymd); }); var showCalendar = function (month) { ymd.add(month, "month"); makeCalendar(ymd); }; var makeCalendar = function (date) { var title = document.querySelector(".toolbar .center"); var cal = document.querySelector(".div-calendar"); var html = ""; var fd = date.clone().startOf("month"); // 月の1日 var day = fd.clone().subtract(fd.day(), "day"); // 第1週の日曜の日付 var i = 0; var j = 0; var clss = ""; // タイトル if (title) title.innerHTML = date.format("YYYY年M月"); // 日~土 html = "<div class=\"div-week\">"; for (i = 0; i < 7; i++) { html += "<div class=\"div-dayofweek\">" + day.clone().add(i, "day").format("ddd") + "</div>"; } html += "</div>"; // 日付 for (i = 0; i < 6; i++) { html += "<div class=\"div-week\">"; for (j = 0; j < 7; j++) { clss = !day.isSame(date, "month") ? " div-none" : ""; switch (day.day()) { case 0: clss += " div-sunday"; break; case 6: clss += " div-saturday"; break; default: } html += "<div class=\"div-day" + clss + "\">" + day.format("D") + "</div>"; day.add(1, "day"); } html += "</div>"; // 翌月の場合はforを抜ける if ((i > 0) && !day.isSame(date, "month")) break; } if (cal) cal.innerHTML = html; }; </script> <style> .div-calendar { display: table; border-collapse: separate; border-spacing: 4px; width: 90%; table-layout: fixed; margin: 15px auto; } .div-week { display: table-row; } .div-dayofweek { display: table-cell; font-weight: bold; text-align: center; vertical-align: middle; color: #000; } .div-day { display: table-cell; font-weight: bold; text-align: center; vertical-align: middle; color: #000; } .div-none { opacity: 0.2; } .div-sunday { color: #E91E63; } .div-saturday { color: #2196F3; } </style> </head> <body> <ons-page> <ons-toolbar> <div class="left"> <ons-toolbar-button onclick="showCalendar(-1)"><i class="fas fa-angle-left"></i></ons-toolbar-button> </div> <div class="center"></div> <div class="right"> <ons-toolbar-button onclick="showCalendar(1)"><i class="fas fa-angle-right"></i></ons-toolbar-button> </div> </ons-toolbar> <div class="div-calendar"></div> </ons-page> </body> </html> |