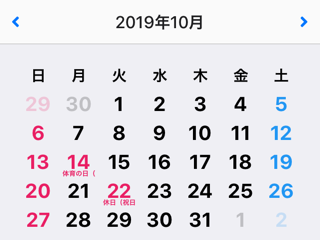
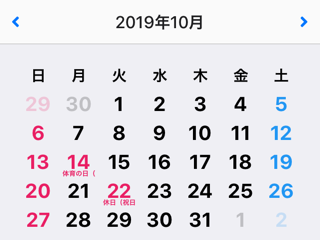
【Monaca】Onsen UI上に表示したカレンダーに祝日を表示する

今回は、以前書いた記事「【Monaca】Onsen UI上にカレンダーを表示する」と「【Monaca】CSVデータを読み込む」を組み合わせて、Onsen UI上に表示したカレンダーに祝日を表示する方法を紹介します。
Continue reading

今回は、以前書いた記事「【Monaca】Onsen UI上にカレンダーを表示する」と「【Monaca】CSVデータを読み込む」を組み合わせて、Onsen UI上に表示したカレンダーに祝日を表示する方法を紹介します。