
今回は、以前書いた記事「【Monaca】Onsen UI上にカレンダーを表示する」と「【Monaca】CSVデータを読み込む」を組み合わせて、Onsen UI上に表示したカレンダーに祝日を表示する方法を紹介します。
※祝日の配列は今年(2019年)分のみに制限しています。
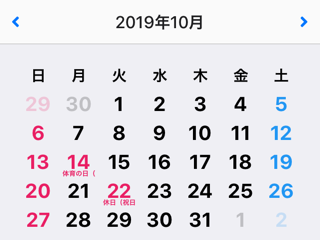
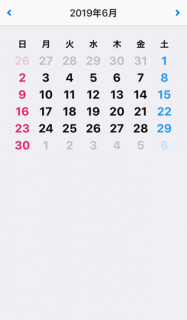
Monacaデバッガーの結果です。
祝日の名称は5桁に制限しています。
$filterを使い、配列内に同じ日付があるか検索します。
ただし、この方法では処理に時間がかかりすぎるので、CSVデータ読み込み後に年月ごとの配列を作成して検索した方がよいかと思います。






|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/angular/angular.min.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <script src="lib/onsenui/js/angular-onsenui.min.js"></script> <script src="lib/moment-with-locales.min.js"></script> <script src="lib/encoding.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var app = ons.bootstrap("myApp", ["onsen"]); moment.locale("ja"); app.controller("mainController", function ($scope, $http, $q, $filter) { $scope.holiday = []; // 祝日の配列 $scope.ymd = moment(); // カレンダーの年月日 ons.ready(function () { $scope.download().then(function (holiday) { $scope.holiday = angular.copy(holiday); $scope.makeCalendar($scope.ymd, $scope.holiday); }, function (err) { console.log(err); }); }); // ダウンロード $scope.download = function () { var def = $q.defer(); // CSVをバイナリーで取得する $http.get("https://www8.cao.go.jp/chosei/shukujitsu/syukujitsu.csv", { cache: false, responseType: "arraybuffer" }).then(function (res) { // 文字コードを変換する var csv = $scope.convert(res.data); var row = csv.split("\n"); var col = []; var holiday = []; var date = null; // ヘッダーの次の行から処理を行う for (var i = 1; i < row.length; i++) { if (row[i].length > 0) { // カンマで分割する col = row[i].match(/[^,]+/g); // 日付をYYYY/M/Dからmoment形式に変換する date = moment(col[0], "YYYY/M/D"); // 日付が今年か? if (date.isSame(moment(), "year")) { holiday.push({ date: date, name: col[1] }); } } } def.resolve(holiday); $scope.holiday = angular.copy(holiday); }, function (err) { def.reject("status:" + err.status + " status text:" + err.statusText); }); return def.promise; }; // 文字コード変換 $scope.convert = function (data) { var res = ""; var codeArray = new Uint8Array(data); var detect = Encoding.detect(codeArray); console.log("encode type: " + detect); if (detect != "UNICODE") { console.log("convert from " + detect + " to UNICODE"); var resArray = Encoding.convert(codeArray, { to: "UNICODE", from: detect }); res = Encoding.codeToString(resArray); } else { res = Encoding.codeToString(codeArray); } return res; }; // カレンダー選択 $scope.showCalendar = function (month) { $scope.ymd.add(month, "month"); $scope.makeCalendar($scope.ymd, $scope.holiday); }; // カレンダー生成 $scope.makeCalendar = function (date, holiday) { var title = document.querySelector(".toolbar .center"); var cal = document.querySelector(".div-calendar"); var html = ""; var fd = date.clone().startOf("month"); // 月の1日 var day = fd.clone().subtract(fd.day(), "day"); // 第1週の日曜の日付 var i = 0; var j = 0; var clss = ""; var hol = []; var holname = ""; // タイトル if (title) title.innerHTML = date.format("YYYY年M月"); // 日~土 html = "<div class=\"div-week\">"; for (i = 0; i < 7; i++) { html += "<div class=\"div-dayofweek\">" + day.clone().add(i, "day").format("ddd") + "</div>"; } html += "</div>"; // 日付 for (i = 0; i < 6; i++) { html += "<div class=\"div-week\">"; for (j = 0; j < 7; j++) { // 今月以外の場合、薄い文字色で表示 clss = !day.isSame(date, "month") ? " div-none" : ""; // カレンダーの日付が祝日か検索する hol = $filter("filter")(holiday, function (item) { return (item.date.isSame(day, "day")); }, true); if (hol.length > 0) { // 祝日の場合 clss += " div-holiday"; holname = "<div class=\"div-holiday-name\">" + hol[0].name.substr(0, 5) + "</div>"; } else { // 土日の場合 switch (day.day()) { case 0: // 日 clss += " div-sunday"; break; case 6: // 土 clss += " div-saturday"; break; default: } holname = ""; } html += "<div class=\"div-day" + clss + "\">"; html += day.format("D") + holname; html += "</div>"; day.add(1, "day"); } html += "</div>"; // 翌月の場合はforを抜ける if ((i > 0) && !day.isSame(date, "month")) break; } if (cal) cal.innerHTML = html; }; }); </script> <style> .div-calendar { display: table; border-collapse: separate; border-spacing: 4px; width: 90%; table-layout: fixed; margin: 15px auto; } .div-week { display: table-row; } .div-dayofweek { display: table-cell; height: 20px; font-size: 16px; font-weight: bold; text-align: center; vertical-align: middle; color: #000; } .div-day { position: relative; display: table-cell; height: 24px; font-size: 20px; font-weight: bold; text-align: center; vertical-align: middle; color: #000; } .div-none { opacity: 0.2; } .div-sunday, .div-holiday { color: #E91E63; } .div-saturday { color: #2196F3; } .div-holiday-name { position: absolute; bottom: -5px; left: 0; right: 0; text-align: center; vertical-align: middle; color: #E91E63; font-size: 7px; overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 1; } </style> </head> <body> <ons-page ng-controller="mainController"> <ons-toolbar> <div class="left"> <ons-toolbar-button ng-click="showCalendar(-1)"><i class="fas fa-angle-left"></i></ons-toolbar-button> </div> <div class="center"></div> <div class="right"> <ons-toolbar-button ng-click="showCalendar(1)"><i class="fas fa-angle-right"></i></ons-toolbar-button> </div> </ons-toolbar> <div class="div-calendar"></div> </ons-page> </body> </html> |






