
今回は、localStorageからニフクラ mobile backendのデータストアにデータを保存するように改造します。
ncmb.min.jsというファイルが必要ですので、githubからダウンロードしてください。
Continue reading

今回は、localStorageからニフクラ mobile backendのデータストアにデータを保存するように改造します。

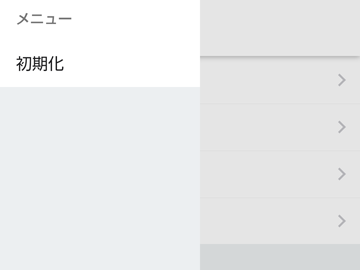
今回は、ons-splitterでメニューを表示し、初期化画面に切り替え、買い物リストを初期化する処理を追加します。
※前回より少しずつコードが変わっていますので、ご注意ください。
Continue reading

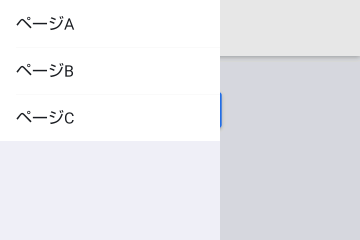
Monacaの「Onsen UI V2 JS Splitter」のサンプルやOnsen UIのons-splitterの実例では、ons-splitter-contentのloadメソッドでページの切り替えを行っていますが、ons-navigatorを組み合わせてページ遷移を行うサンプルがないので、どのようにすればよいか悩む方も多いと思います。
ons-splitter-content内にons-navigatorを組み込み、メニューで項目を選択した場合、ons-splitter-contentではなく、ons-navigatorのページを切り替えることで実現できます。
Continue reading
※Onsen UI v2
ons-splitter-sideに設定したidを取得し、swipeableを取ったり付けたりして制御する。
|
1 2 3 4 5 6 |
var elem = document.getElementById("menu"); if (isSwipe) { elem.setAttribute("swipeable", ""); } else { elem.removeAttribute("swipeable"); } |