【Monaca】Onsen UI ons-list-itemの余白を調整する

Onsen UIを利用したアプリでデータなどの一覧を表示する場合、ons-listとons-list-itemを使用します。
しかし、ons-list-itemの余白により、表示できる行数が限られたり、表示バランスがイメージどおりにならない問題が発生します。
今回は、ons-list-itemの余白を調整する方法を紹介します。
Continue reading
【Monaca】Onsen UI + JavaScriptで買い物リストを作る その4

今回は、localStorageからニフクラ mobile backendのデータストアにデータを保存するように改造します。
ncmb.min.jsというファイルが必要ですので、githubからダウンロードしてください。
Continue reading
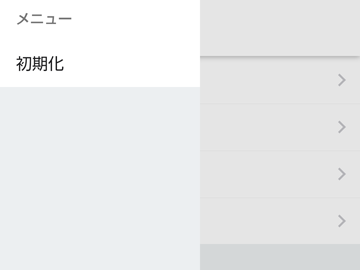
【Monaca】Onsen UI + JavaScriptで買い物リストを作る その3

今回は、ons-splitterでメニューを表示し、初期化画面に切り替え、買い物リストを初期化する処理を追加します。
※前回より少しずつコードが変わっていますので、ご注意ください。
Continue reading
【Monaca】Onsen UI + JavaScriptで買い物リストを作る その2

前回の「【Monaca】Onsen UI + JavaScriptで買い物リストを作る」では、再起動するたびに買い物リストが消えてします。
今回は、localStorageを使用し、買い物リストを読み込み・保存する処理を付け加えます。
Continue reading
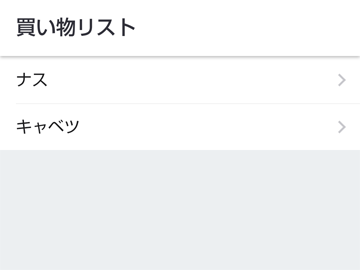
【Monaca】Onsen UI + JavaScriptで買い物リストを作る

今回は、Onsen UI + JavaScriptのみで買い物リストを作ります。
機能としては、買い物リストの新規登録・編集・削除、ons-list-itemの追加・編集・削除を重点においていますので、再起動すると買い物リストは消えてしまいます。
買い物リストの保存については、次回に紹介する予定です。
Continue reading
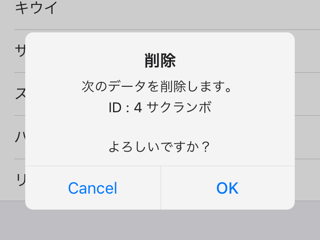
【Monaca】Onsen UI 選択したons-list-itemを削除する

今回は、Onsen UI + JavaScriptで、選択したons-list-itemを削除する方法を紹介したいと思います。
Continue reading
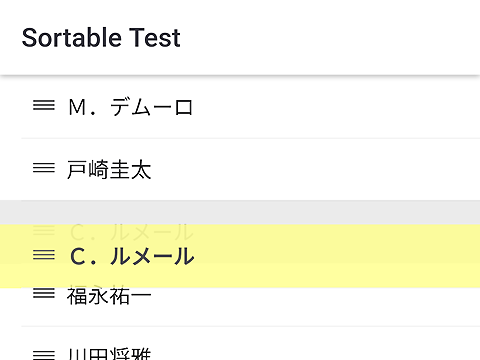
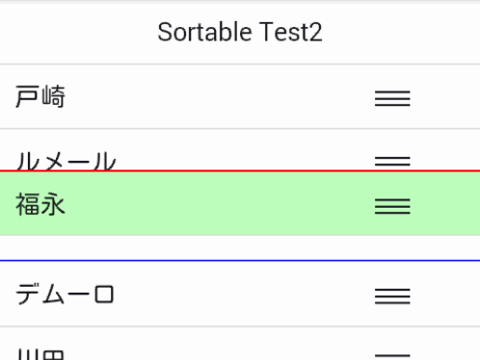
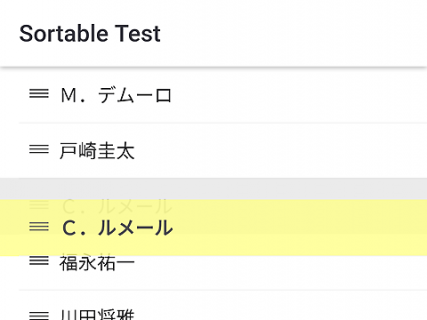
【Monaca】Onsen UI V2 ons-list-itemをドラッグ&ドロップで並び替える

2年前の記事、「【Monaca】ons-list-itemをドラッグ&ドロップで並び替える」および「【Monaca】ons-list-itemをドラッグ&ドロップで並び替える・その2」で紹介した方法は、Onsen UI V1とjQueryを使用したが、今回はjQueryを使用せず、Onsen UI V2と「Sortable」を一部改造して実現してみた。
Continue reading
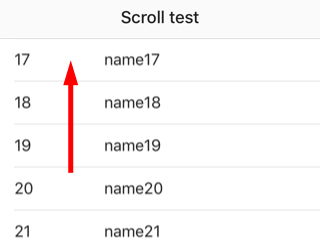
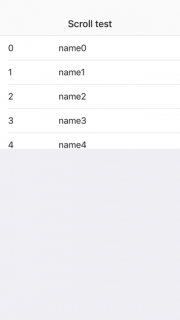
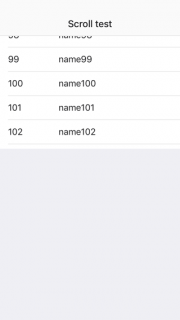
【Monaca】スクロールごとにons-list-itemを追加する
Twitterのように、スクロールごとに新しいツイートを取得するような処理をOnsen UIで実現できないだろうか?

ons-pageのng-infinite-scrollという属性を利用することで実現できる。
ng-infinite-scrollにデータを取得する関数を指定し、スクロールによってその関数が呼び出されると、引数としてコールバック関数が渡される。
引き続きデータを取得する場合、そのコールバック関数を実行する。
また、ある特定の範囲でスクロールさせ、データを取得してons-list-itemを追加する場合、その範囲にクラスcontentを追加することで実現できる。
Monacaで新規プロジェクト「Onsen UI V2 Angular 1 Minimum」を作成し、Monacaデバッガーで動作確認済み。
下記のサンプルコードでは、高さ200pxのdiv内でスクロールごとに10件ずつons-list-itemが追加され、最大200件まで追加される。


Continue reading
【Monaca】ons-list-itemをドラッグ&ドロップで並び替える・その2
Onsen UI V2対応はこちらから。
※11/22再編集
前回の「【Monaca】ons-list-itemをドラッグ&ドロップで並び替える」で記載したコードにはいくつか問題点があった。
ons-list-itemの背景色でわかりにくかったが、helper(移動中のons-list-item)のborder-topが消えたり、一番下のons-list-itemを移動させると、下から二番目のons-list-itemが下がるが、ons-listのborder-bottomとons-list-item)のborder-bottomが重なって線が太くなるなど。
二日間もいろいろと試した結果、下記のコードになった。
「【Monaca】Onsen UI ons-list のズレをなくす」で紹介したCSSを適用することで面倒なborder-top、border-bottomの処理を軽減することができた。
また、「三」のアイコンをドラッグすることで入れ替えが行われるように変更した。
それから、style.cssでは、CSSによる変化が確認できるようにあえて色を変えているので、コードを流用する場合は注意していただきたい。
Continue reading