Onsen UIはすばらしいフレームワークだが、MonacaのAndroid用アプリで使用すると難点もある。
例えば、ons-list。
iPhoneの設定画面のようなイメージの画面が再現できる。

しかし、使い方によっては問題が発生する。
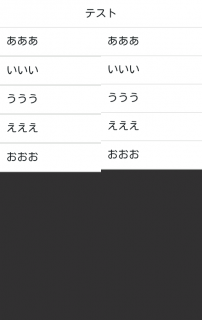
例えば、左はons-listを5回使用した場合、右はons-list-itemを5回使用した場合。
ご覧のとおり、同じ並びを期待するもズレが発生してしまう。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<ons-page style="background-color: #333;"> <ons-toolbar fixed-style> <div class="center">テスト</div> </ons-toolbar> <div style="width: 50%; float: left;"> <ons-list> <ons-list-item>あああ</ons-list-item> </ons-list> <ons-list> <ons-list-item>いいい</ons-list-item> </ons-list> <ons-list> <ons-list-item>ううう</ons-list-item> </ons-list> <ons-list> <ons-list-item>えええ</ons-list-item> </ons-list> <ons-list> <ons-list-item>おおお</ons-list-item> </ons-list> </div> <div> <ons-list> <ons-list-item>あああ</ons-list-item> <ons-list-item>いいい</ons-list-item> <ons-list-item>ううう</ons-list-item> <ons-list-item>えええ</ons-list-item> <ons-list-item>おおお</ons-list-item> </ons-list> </div> </ons-page> |
ons-listやons-list-itemのクラスでborder-topやborder-bottomを指定しているため、ons-listごとに上線や下線が引かれズレが発生してしまう。
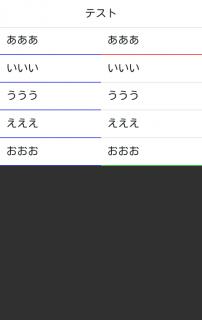
そこで次のCSSを追加し、ons-list-itemの下線のみ有効にする。
※わかりやすくするため、色を変更済み。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.list { border-top: none; border-bottom: none; } .list__item { height: 43px; border-top: none; border-bottom: 1px solid #ddd; } .list__item:first-child { border-top: none; border-bottom: 1px solid #f00; } .list__item:last-child { border-top: none; border-bottom: 1px solid #0f0; } .list__item:first-child:last-child { border-top: none; border-bottom: 1px solid #00f; } |



