【Monaca】Onsen UI 自作のテンキーボードを表示する

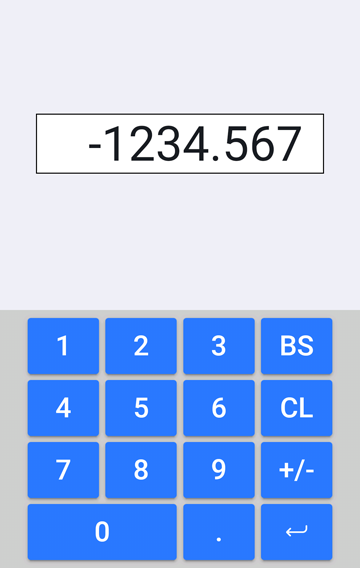
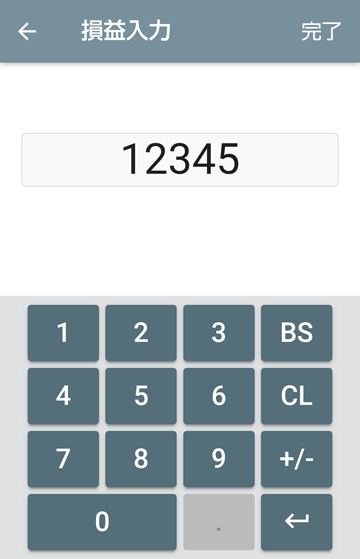
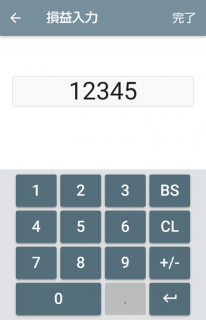
今回は、Onsen UIに自作のテンキーボードを表示する方法を紹介します。
FX収支管理の入力画面と同じ方法です。
Continue reading
【Monaca】Onsen UI ons-list-itemの余白を調整する

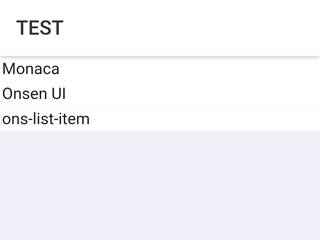
Onsen UIを利用したアプリでデータなどの一覧を表示する場合、ons-listとons-list-itemを使用します。
しかし、ons-list-itemの余白により、表示できる行数が限られたり、表示バランスがイメージどおりにならない問題が発生します。
今回は、ons-list-itemの余白を調整する方法を紹介します。
Continue reading
【Monaca】Onsen UIで数字をタップして選択する

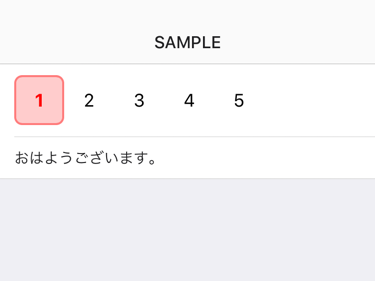
「カレンダーの日付を選択する方法がわからない」など問い合わせが多いので、そのヒントとして、数字をタップして選択する方法について説明します。
数字をタップして選択する箇所は、HTML + CSSのみで実現できます。
Continue reading
【Monaca】動的にOnsen UIのCSSを切り替える

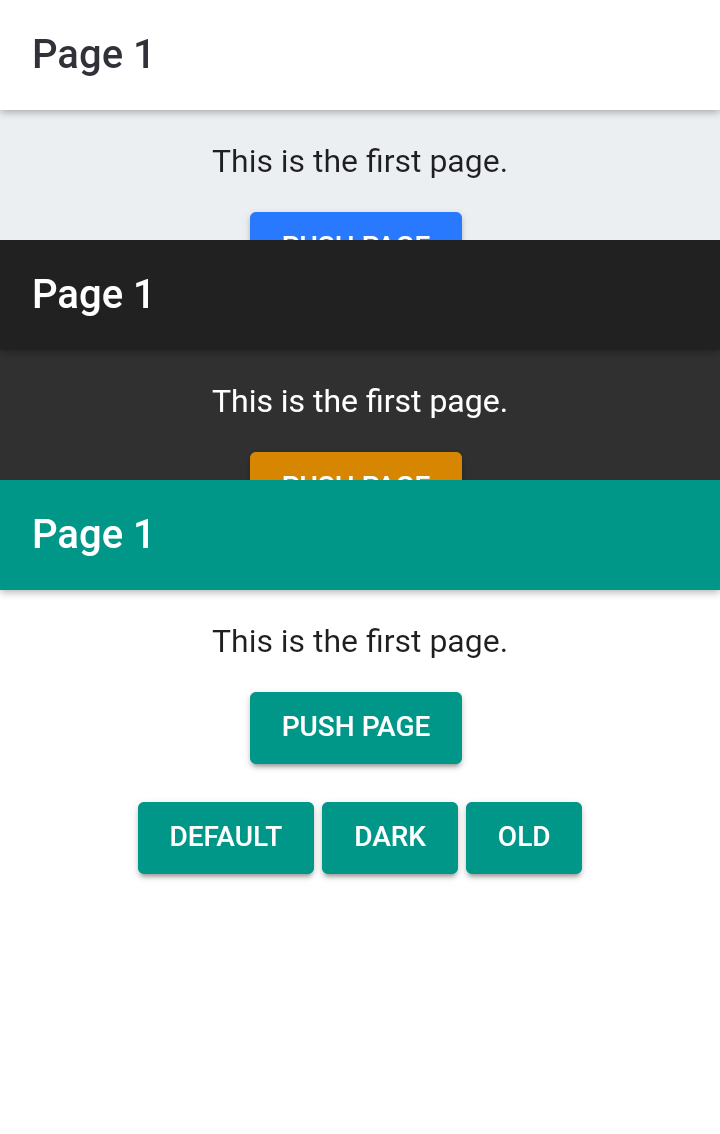
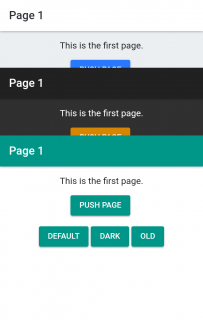
今回はOnsen UIのCSSを動的に切り替える方法を紹介する。
Continue reading
【Monaca】Onsen UIでnend広告が表示されない
最新記事はこちら。
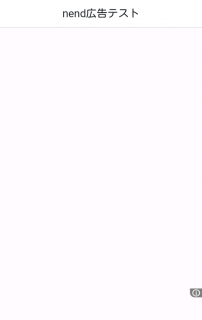
Onsen UIを使用してnend広告を表示させようと、下記コードを設置しても表示されない。(※テスト用コード)
どうして?と悩む方も多いと思う。

|
1 2 3 4 |
<script type="text/javascript"> var nend_params = {"media":82,"site":58536,"spot":127513,"type":1,"oriented":1}; </script> <script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script> |
答えは簡単。
実際は広告が表示されているが、Onsen UIはCSSでz-indexを使用しているため、Onsen UIが表示した画面の裏に隠れてしまう。
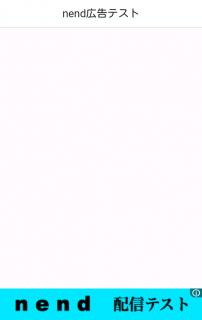
広告用のコードをdivタグで囲い、z-index: 99でOnsen UIが表示した画面の上に表示させる。
既存のブラウザで表示させたい場合は、【Monaca】nend広告を既存ブラウザで表示するを参照。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="css/style.css"> <script> var nend_params = { "media":82,"site":58536,"spot":127513,"type":1,"oriented":1 }; ons.bootstrap(); </script> <style> #div_nend { position: absolute; bottom: 0px; width: 100%; height: 50px; z-index: 99; } </style> </head> <body> <ons-page> <ons-toolbar fixed-style> <div class="center">nend広告テスト</div> </ons-toolbar> </ons-page> <div id="div_nend"> <script type="text/javascript" src="http://js1.nend.net/js/nendAdLoader.js"></script> </div> </body> </html> |
【Monaca】Onsen UI ons-list のズレをなくす
Onsen UIはすばらしいフレームワークだが、MonacaのAndroid用アプリで使用すると難点もある。
例えば、ons-list。
iPhoneの設定画面のようなイメージの画面が再現できる。

しかし、使い方によっては問題が発生する。
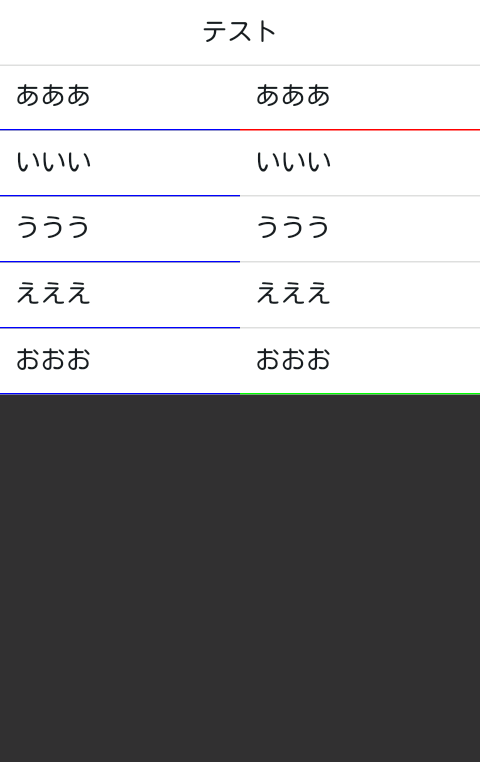
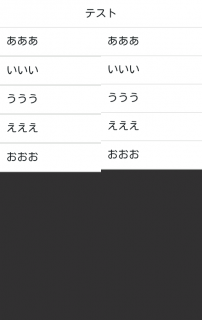
例えば、左はons-listを5回使用した場合、右はons-list-itemを5回使用した場合。
ご覧のとおり、同じ並びを期待するもズレが発生してしまう。

Continue reading