「カレンダーの日付を選択する方法がわからない」など問い合わせが多いので、そのヒントとして、数字をタップして選択する方法について説明します。
数字をタップして選択する箇所は、HTML + CSSのみで実現できます。
通常、ラジオボタンをそのまま表示すると、以下のように表示されます。

この状態では数字をタップして選択できないので、ラジオボタンのスタイルを以下のように指定します。
|
1 2 3 4 |
background-color: transparent; -webkit-appearance: none; appearance: none; z-index: 1; |
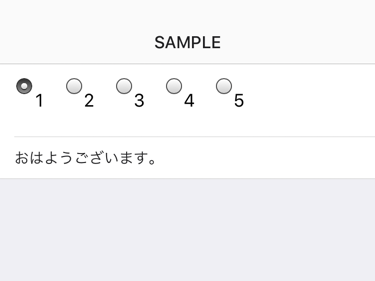
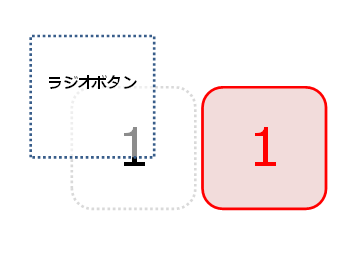
数字の上に透明なラジオボタンが置かれた状態になります。
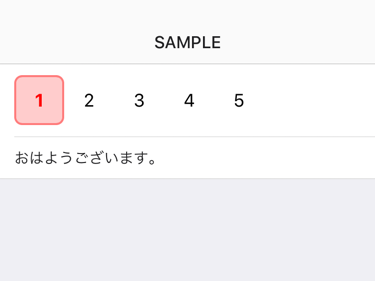
数字をタップすると、透明なラジオボタンが選択された状態となります。
あとは擬似クラス:active・:checkedで押された・選択された状態に見せれば、数字をタップして選択が実現できます。


index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> var greeting = [ "おはようございます。", "こんにちは。", "こんばんは。", "おやすみなさい。", "おつかれさまです。" ]; ons.ready(function() { var radio = document.querySelector("input"); radio.checked = true; var message = document.querySelector(".message"); selectMessage(1); console.log("Onsen UI is ready!"); }); if (ons.platform.isIPhoneX()) { document.documentElement.setAttribute('onsflag-iphonex-portrait', ''); document.documentElement.setAttribute('onsflag-iphonex-landscape', ''); } var selectMessage = function (index) { var message = document.querySelector(".message"); message.innerText = greeting[index - 1]; }; </script> </head> <body> <ons-page> <ons-toolbar> <div class="center">SAMPLE</div> </ons-toolbar> <ons-list> <ons-list-item> <div class="div-table"> <div class="div-cell"> <div class="div-day"> <input type="radio" name="day" value="1" class="input-day" onclick="selectMessage(1)"> <div class="div-day-background"> <div class="div-day-text">1</div> </div> </div> </div> <div class="div-cell"> <div class="div-day"> <input type="radio" name="day" value="2" class="input-day" onclick="selectMessage(2)"> <div class="div-day-background"> <div class="div-day-text">2</div> </div> </div> </div> <div class="div-cell"> <div class="div-day"> <input type="radio" name="day" value="3" class="input-day" onclick="selectMessage(3)"> <div class="div-day-background"> <div class="div-day-text">3</div> </div> </div> </div> <div class="div-cell"> <div class="div-day"> <input type="radio" name="day" value="4" class="input-day" onclick="selectMessage(4)"> <div class="div-day-background"> <div class="div-day-text">4</div> </div> </div> </div> <div class="div-cell"> <div class="div-day"> <input type="radio" name="day" value="5" class="input-day" onclick="selectMessage(5)"> <div class="div-day-background"> <div class="div-day-text">5</div> </div> </div> </div> </div> </ons-list-item> <ons-list-item> <div class="message"></div> </ons-list-item> </ons-list> </ons-page> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
.div-table { display: table; } .div-cell { display: table-cell; } .div-day { position: relative; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0; margin: 0; width: 50px; height: 50px; } .input-day { position: absolute; border: none; padding: 0; margin: 0; top: 0; bottom: 0; left: 0; right: 0; width: 100%; height: 100%; background-color: transparent; -webkit-appearance: none; appearance: none; z-index: 1; } .div-day-background { -webkit-box-sizing: border-box; box-sizing: border-box; width: 100%; height: 100%; border-radius: 8px; color: #000; font-size: 18px; font-weight: normal; background-color: transparent; -webkit-transition: background-color 0.2s linear, color 0.2s linear; transition: background-color 0.2s linear, color 0.2s linear; } .input-day:active + .div-day-background { border: 2px solid rgba(255, 0, 0, 0.6); color: #fff; font-weight: bolder; background-color: rgba(255, 0, 0, 0.4); } .input-day:checked + .div-day-background { border: 2px solid rgba(255, 0, 0, 0.4); color: #f00; font-weight: bolder; background-color: rgba(255, 0, 0, 0.2); } .div-day-text { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } |
 |
【Amazon.co.jp 限定】 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート) 新品価格 |
![]()