
今回は、Onsen UI + JavaScriptで、選択したons-list-itemを削除する方法を紹介したいと思います。
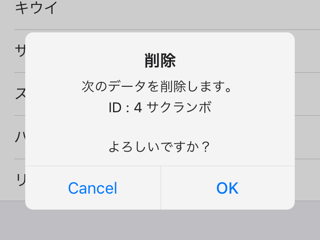
Monacaデバッガーの結果です。
配列のデータをもとに、ons-listにons-list-itemを追加します。
このとき、onclickの処理とdata-item属性を組み込みます。
「サクランボ」をタップすると、data-item属性より取得したデータ { id: 4, name: “サクランボ” } の削除メッセージを表示、「OK」を選択した場合、配列の該当データおよびons-list-itemが削除されます。



|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/angular/angular.min.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <script src="lib/onsenui/js/angular-onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var app = ons.bootstrap("myApp", ["onsen"]); app.controller("indexController", ["$scope", "$http", "$q", function ($scope, $http, $q) { $scope.posts = []; $scope.dotIndex = 0; ons.ready(function () { $scope.getPosts().then(function (res) { $scope.posts = angular.copy(res.data); }, function (err) { console.log(err); }); }); // WordPressの記事を5件取得 $scope.getPosts = function () { var def = $q.defer(); var param = { method: "GET", url: "http://xxx.yyy.zzz/wp-json/wp/v2/posts?_embed&per_page=5", }; $http(param).then(function (res) { def.resolve(res); }).catch(function (res) { def.reject(res); }); return def.promise; }; $scope.setDotIndex = function (e) { $scope.dotIndex = e.activeIndex; }; $scope.setDotCheck = function (index) { return (index == $scope.dotIndex) ? "navidot-check" : ""; }; $scope.showBlog = function (url) { window.open(url, "_system", "location=no"); }; }]); </script> <style> .carousel-base { position: relative; } .navigation-base { position: absolute; left: 0; bottom: 10px; width: 100%; height: 10px; text-align: center; } .navigation-base > div { display: table; border-collapse: separate; border-spacing: 8px 0; margin: 0 auto; } .navidot { display: table-cell; border: 1px solid #fff; border-radius: 6px; width: 10px; height: 10px; background-color: rgba(255,255,255,0); } .navidot-check { background-color: rgba(255,255,255,1); transition-duration: 0.3s; } .image-base { position: relative; width: 100%; height: 200px; } .image-base img { position: absolute; margin: auto; top: 0; bottom: 0; left: 0; right: 0; width: auto; max-width: 100%; height: auto; max-height: 100%; } .title-base { position: absolute; display: block; padding: 6px 12px; top: 130px; bottom: 0; left: 0; right: 0; color: #FFF; background-color: rgba(0,0,0,0.5); overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; } </style> </head> <body> <ons-page ng-controller="indexController"> <ons-toolbar> <div class="center">テスト</div> </ons-toolbar> <div class="carousel-base"> <ons-carousel var="myCarousel" ons-postchange="setDotIndex($event)" swipeable auto-scroll overscrollable style="height: 200px;"> <ons-carousel-item ng-repeat="post in posts" ng-click="showBlog(post.link)"> <div class="image-base"> <img src="{{ post._embedded['wp:featuredmedia'][0].source_url }}"> <div class="title-base">{{ post.title.rendered }}</div> </div> </ons-carousel-item> </ons-carousel> <div class="navigation-base"> <div> <div ng-repeat="post in posts" class="navidot" ng-class="setDotCheck($index)"></div> </div> </div> </div> </ons-page> </body> </html> |




