Onsen UI V2対応はこちらから。
※Onsen UI + AngularJSを使用。
以下のファイルを準備する。
①jquery-3.1.1.min.js
②jquery-ui.min.js
③jquery.ui.touch-punch.min.js
④jquery-ui.min.css(②zipに同梱)
jsフォルダに上記①~③ファイルとapp.jsを配置する。
cssフォルダに上記④ファイルとstyle.cssを配置する。
$scope.tableに初期データを設定し、ons-listで一覧を表示する。
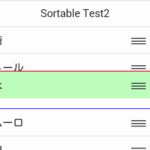
ons-list-itemをドラッグ&ドロップし、[Check Table]ボタンを押下すると、コンソールに並び替えた$scope.tableの内容が表示される。
———-
ルメール
戸崎
川田
デムーロ
福永


index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <script src="js/jquery-3.1.1.min.js"></script> <script src="js/jquery-ui.min.js"></script> <script src="js/jquery.ui.touch-punch.min.js"></script> <link rel="stylesheet" href="css/jquery-ui.min.css"> <script src="js/app.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <ons-sliding-menu main-page="page1.html" swipeable="false"></ons-sliding-menu> <ons-template id="page1.html"> <ons-page ng-controller="page1Controller"> <ons-toolbar fixed-style> <div class="center">Sortable Test</div> </ons-toolbar> <ons-list id="sort-list" model="table"> <ons-list-item id="{{item.id}}" style="background-color: {{item.color}}" ng-repeat="item in table"> {{item.name}} </ons-list-item> </ons-list> <ons-button ng-click="checkTable()">Check Table</ons-button> </ons-page> </ons-template> </body> </html> |
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
"use strict"; var app = ons.bootstrap("myApp", ["onsen"]); app.controller("page1Controller", ["$scope", function($scope) { $scope.table = [ { id: "1", name: "戸崎", color: "#8888ff" }, { id: "2", name: "ルメール", color: "#88ff88" }, { id: "3", name: "デムーロ", color: "#ff8888" }, { id: "4", name: "川田", color: "#ffff88" }, { id: "5", name: "福永", color: "#ff88ff" } ]; ons.ready(function() { $("#sort-list").sortable({ axis: "y", tolerance: "pointer", update: function(e, ui) { var arrayId = $("#sort-list").sortable("toArray"); var table = []; for (var i = 0; i < arrayId.length; i++) { for (var j = 0; j < arrayId.length; j++) { if (arrayId[i] == $scope.table[j].id) { table.push($scope.table[j]); break; } } } $scope.table = angular.copy(table); } }); $("#sort-list").disableSelection(); }); $scope.$on("$destroy", function(e) { $scope.table = []; }); $scope.checkTable = function() { console.log("----------"); for (var i = 0; i < $scope.table.length; i++) { console.log($scope.table[i].name); } }; }]); |
※ons-list-itemの高さが45px(奇数)だと、ドラッグ&ドロップの際に毎回ズレが生じるため、44pxに変更している。
(jquery-ui.min.jsの処理で高さの1/2を算出する処理があるため。)
style.css
|
1 2 3 4 5 6 |
#sort-list ons-list-item { max-height: 44px; } #sort-list ons-list-item:hover { cursor: move; } |