
今回は、ons-splitterでメニューを表示し、初期化画面に切り替え、買い物リストを初期化する処理を追加します。
※前回より少しずつコードが変わっていますので、ご注意ください。
ons-splitterのons-splitter-sideにmenu.htmlを指定し、ons-splitter-contentにons-navigatorを配置します。
|
1 2 3 4 5 6 |
<ons-splitter id="mySplitter"> <ons-splitter-side page="menu.html" animation="overlay" side="left" width="200px" collapse></ons-splitter-side> <ons-splitter-content> <ons-navigator id="myNavigator" page="list.html"></ons-navigator> </ons-splitter-content> </ons-splitter> |
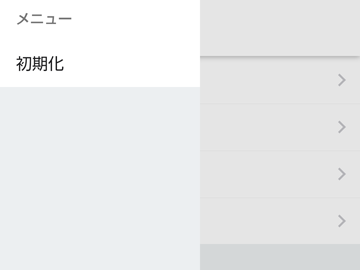
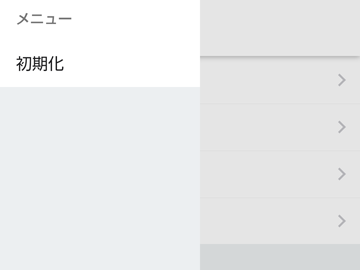
ツールバー右上のメニューボタンをタップすると、メニューが表示されます。

初期化を選択すると、初期化画面が表示されます。

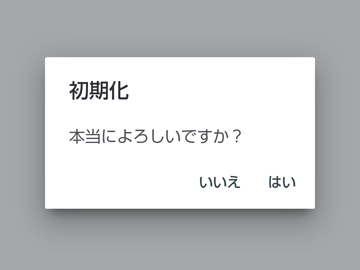
初期化ボタンをタップすると、初期化メッセージが表示されます。
「はい」をタップすると、買い物リストの配列を初期化してlocalStorageに保存します。

メニューにバックアップやリカバリーの機能を追加すれば、本格的なアプリらしくなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; window.myApp = {}; var items = []; // 買い物リストの配列 var itemIndex = 0; // 配列のインデックス var mySplitter = null; // ons-splitter var myNavigator = null; // ons-navigator var chooseItem = null; // 選択したons-list-item ons.ready(function() { console.log("Onsen UI is ready!"); }); if (ons.platform.isIPhoneX()) { document.documentElement.setAttribute('onsflag-iphonex-portrait', ''); document.documentElement.setAttribute('onsflag-iphonex-landscape', ''); } // 各ページの初期動作 document.addEventListener("init", function (event) { switch (event.target.id) { case "page-list": // 買い物リスト画面 // スプリッターを取得する mySplitter = document.getElementById("mySplitter"); // ナビゲーターを取得する myNavigator = document.getElementById("myNavigator"); // パラメーターを設定する myNavigator.parameter = { index: itemIndex, name: "" }; // イベントを設定する myNavigator.addEventListener("prepop", function (e) { // input.htmlからlist.htmlに戻る場合 if ((e.currentPage.id == "page-input") && (e.enterPage.id == "page-list")) { // 商品名入力あり? if (myNavigator.parameter.name.length > 0) { var list = document.getElementById("list-items"); if (list) { if (chooseItem) { // 買い物リストを更新する var update = items.filter(function (value, index) { return (value.index == myNavigator.parameter.index); }); if (update.length > 0) { update[0].name = myNavigator.parameter.name; // 買い物リストを保存する myApp.saveData(JSON.stringify(items)); // ons-list-itemを更新する myApp.updateList(chooseItem, update[0]); } } else { // 買い物リストに追加する var append = { index: itemIndex, name: myNavigator.parameter.name }; items.push(append); itemIndex++; // 買い物リストを保存する myApp.saveData(JSON.stringify(items)); // ons-list-itemを追加する myApp.appendList(list, append); } } } } }, false); // 買い物リストを読み込む var json = window.localStorage.getItem("items"); items = JSON.parse(json); if (!items) items = []; // ons-listを生成する myApp.createList(); break; case "page-input": // 商品名入力画面 // list.htmlから選択した商品名を受け取る var name = document.getElementById("input-name"); if (name) { name.value = myNavigator.parameter.name; } myNavigator.parameter.name = ""; break; } }); // 登録・編集 myApp.input = function (listitem, item) { // 選択したons-list-itemを保存 chooseItem = listitem; // list.htmlに商品名を渡す myNavigator.parameter.index = (item) ? item.index : -1; myNavigator.parameter.name = (item) ? item.name : ""; myNavigator.pushPage("input.html", { animation: "slide" }); }; // 買い物リスト生成 myApp.createList = function () { var list = document.getElementById("list-items"); if (list) { list.innerText = ""; for (var i = 0; i < items.length; i++) { // ons-list-itemを追加する myApp.appendList(list, items[i]); } } }; // 商品名追加 myApp.appendList = function (list, item) { var listitem = document.createElement("ons-list-item"); // 商品名を設定する listitem.innerText = item.name; // data-itemを設定する listitem.setAttribute("data-item", JSON.stringify(item)); // 編集・削除イベントを設定する listitem.addEventListener("click", myApp.chooseList, false); // ons-list-itemを追加する listitem.setAttribute("modifier", "chevron"); listitem.setAttribute("tappable"); list.appendChild(listitem); }; // 商品名更新 myApp.updateList = function (listitem, item) { // 商品名を更新する listitem.querySelector("div.list-item__center").innerText = item.name; // data-itemを更新する listitem.setAttribute("data-item", JSON.stringify(item)); }; // 商品名選択 myApp.chooseList = function (e) { var list = document.getElementById("list-items"); if (list) { // ons-list-itemを選択する var listitem = e.target.parentElement; // data-itemを取得する var data = listitem.getAttribute("data-item"); var json = JSON.parse(data); // メッセージ表示 ons.notification.confirm({ title: "処理の選択", messageHTML: "商品名:" + json.name, buttonLabels: ["編集", "削除", "取消"], primaryButtonIndex: 2, cancelable: true, callback: function (ans) { switch (ans) { case 0: // 編集 myApp.input(listitem, json); break; case 1: // 削除 // 選択した商品名と一致した場合、削除する items.filter(function (value, index) { if (value.index == json.index) { items.splice(index, 1); // 買い物リストを保存する myApp.saveData(JSON.stringify(items)); } }); // ons-list-itemを削除する list.removeChild(listitem); break; } } }); } }; // 商品名保存 myApp.save = function () { var name = document.getElementById("input-name"); if (name) { if (name.value.length > 0) { // list.htmlに商品名を渡す myNavigator.parameter.name = name.value; myNavigator.popPage({ animation: "slide" }); } else { ons.notification.alert({ title: "エラー", messageHTML: "商品名を入力してください。", cancelable: true, callback: function () { } }); } } }; // メニュー表示 myApp.menu = function () { mySplitter.side.open(); }; // メニュー初期化選択 myApp.init = function () { mySplitter.side.close(); myNavigator.pushPage("init.html", { animation: "slide" }); }; // 買い物リスト初期化 myApp.initialize = function () { // メッセージ表示 ons.notification.confirm({ title: "初期化", messageHTML: "本当によろしいですか?", buttonLabels: ["はい", "いいえ"], primaryButtonIndex: 1, cancelable: true, callback: function (ans) { switch (ans) { case 0: // はい // 配列を空にする items = []; // 買い物リストを保存する myApp.saveData(JSON.stringify(items)); // 買い物リストを更新する myApp.createList(); myNavigator.popPage({ animation: "slide" }); break; } } }); }; // localStorage保存 myApp.saveData = function (data) { window.localStorage.setItem("items", data); }; </script> </head> <body> <ons-splitter id="mySplitter"> <ons-splitter-side page="menu.html" animation="overlay" side="left" width="200px" collapse></ons-splitter-side> <ons-splitter-content> <ons-navigator id="myNavigator" page="list.html"></ons-navigator> </ons-splitter-content> </ons-splitter> <template id="list.html"> <ons-page id="page-list"> <ons-toolbar> <div class="left"> <ons-toolbar-button onclick="myApp.menu()"> <i class="zmdi zmdi-menu"></i> </ons-toolbar-button> </div> <div class="center">買い物リスト</div> </ons-toolbar> <ons-list id="list-items"></ons-list> <ons-fab position="bottom right" onclick="myApp.input(null, null)"> <ons-icon icon="md-plus"></ons-icon> </ons-fab> </ons-page> </template> <template id="input.html"> <ons-page id="page-input"> <ons-toolbar> <div class="left"> <ons-back-button></ons-back-button> </div> <div class="center">商品名入力</div> <div class="right"> <ons-toolbar-button onclick="myApp.save()"> <i class="zmdi zmdi-save"></i> </ons-toolbar-button> </div> </ons-toolbar> <ons-list> <ons-list-item> <ons-input id="input-name" modifier="underbar" placeholder="商品名" float></ons-input> </ons-list-item> </ons-list> </ons-page> </template> <template id="menu.html"> <ons-page id="page-menu"> <ons-list> <ons-list-header>メニュー</ons-list-header> <ons-list-item onclick="myApp.init()">初期化</ons-list-item> </ons-list> </ons-page> </template> <template id="init.html"> <ons-page id="page-init"> <ons-toolbar> <div class="left"> <ons-back-button></ons-back-button> </div> <div class="center">初期化</div> </ons-toolbar> <ons-list> <ons-list-item> <ons-button style="margin-right: 10px;" modifier="large" onclick="myApp.initialize()">買い物リストを初期化する</ons-button> </ons-list-item> </ons-list> </ons-page> </template> </body> </html> |