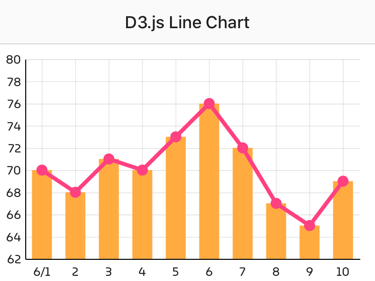
【Monaca】D3.jsを使用して棒グラフを表示する
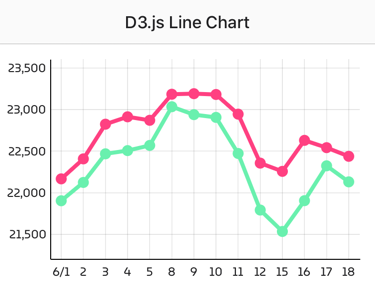
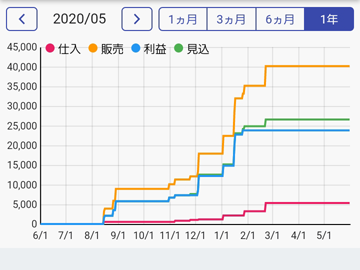
【Monaca】D3.jsを使用して折れ線グラフを表示する

私が開発したアプリの折れ線グラフは、すべてD3.jsを使用しています。
「どうやって折れ線グラフを表示しているのか」など問い合わせが多いため、今回はコピー&ペーストすればアプリに使える、折れ線グラフを表示する方法について紹介します。
Continue reading
【Monaca】数値を3桁区切りで表示する

金額など桁数が多い数値をカンマで3桁ずつ区切って表示するには、プログラムによって加工が必要となります。
今回は、数値を3桁区切りで表示する方法を紹介します。
Continue reading
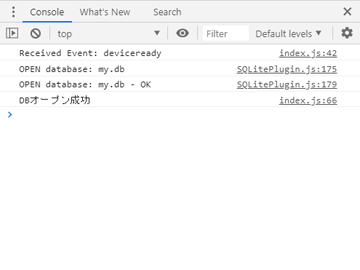
【Cordova】cordova-sqlite-storageプラグインでデータベースのオープンを通知する

アクティブユーザー数が3万を超えた「シンプル体重管理」ですが、ユーザー数が増えると共にトラブルも増え、アプリの低評価も目立つようになってきました。
その原因の一つが、localStorageが消えてしまう問題です。
アプリの設定データをlocalStorageに保存していますが、何らかの理由で消えてしまうと、設定データが初期化されてしまいます。
昨年12月にも「「Google Chrome」「AndroidシステムのWebView」のアップデートで大変なことになりました」で大きな問題になりました。
そこでアプリ起動時にSQLiteからアプリの設定データを読み込もうとしましたが、データベースをオープンする前にSQL文を実行してエラーとなってしまいました。
※cordova-sqlite-storageプラグインを使用します。
Continue reading
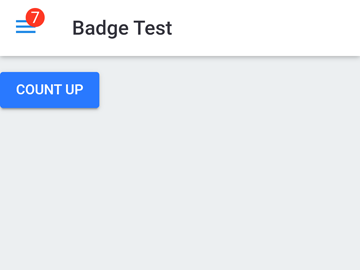
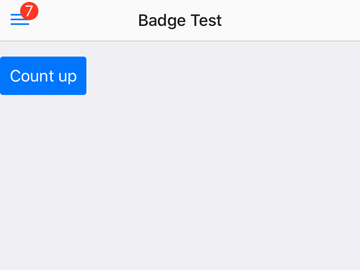
【Monaca】Onsen UI V2のツールバーのメニューアイコンにバッジを表示しカウントさせる

以前書いた記事「【Monaca】メニューアイコンのバッジをカウントさせる」は、Onsen UI V1のため、Onsen UI V2に対応したいと思います。
※コードの処理は違います。
Continue reading
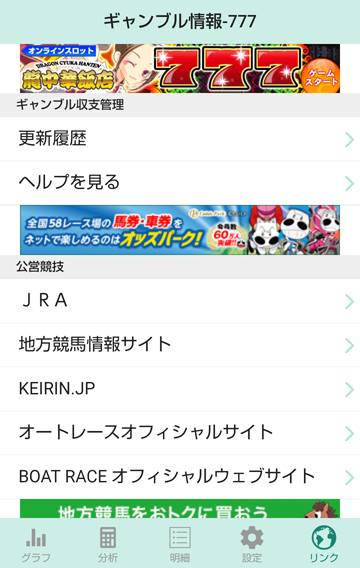
【Monaca】アフィリエイト広告で収入を得る方法

「ギャンブル収支管理」で採用している方法で、アプリでアフィリエイト広告で収入を得る方法を紹介します。
※iframe使用のため、iOS版はリジェクトされる可能性があります。
Continue reading
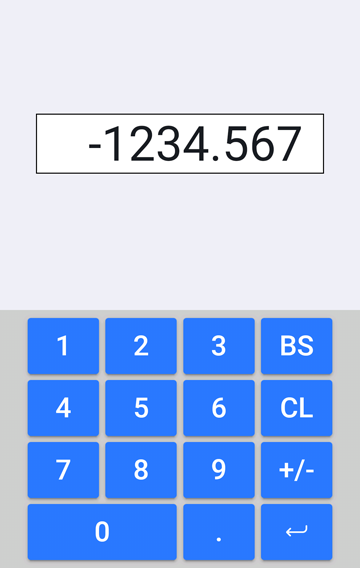
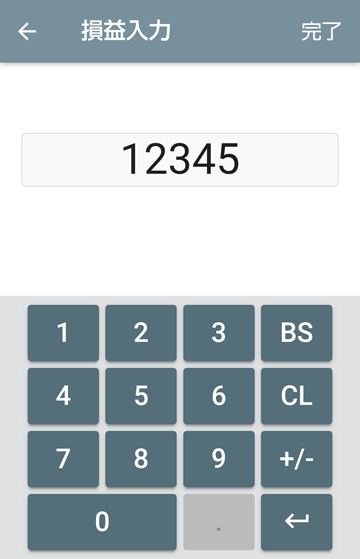
【Monaca】Onsen UI 自作のテンキーボードを制御する
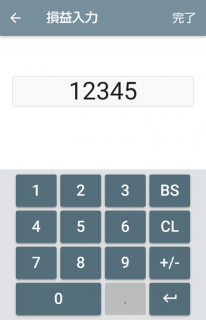
【Monaca】Onsen UI 自作のテンキーボードを表示する

今回は、Onsen UIに自作のテンキーボードを表示する方法を紹介します。
FX収支管理の入力画面と同じ方法です。
Continue reading
【Monaca】Onsen UI ons-toolbarに2行の文字列を表示する
シンプル利益計算は、仕入金額と利益を表示する場所を節約するため、ツールバーのスペースを利用し、2行で表示するように変更しています。
今回は、ons-toolbarに2行の文字列を表示する方法を紹介します。
Continue reading