
以前書いた記事「【Monaca】メニューアイコンのバッジをカウントさせる」は、Onsen UI V1のため、Onsen UI V2に対応したいと思います。
※コードの処理は違います。
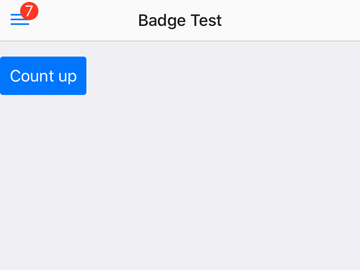
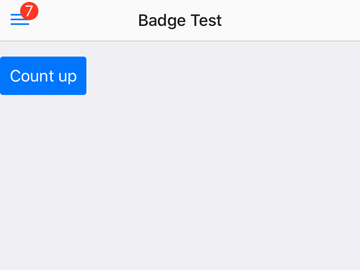
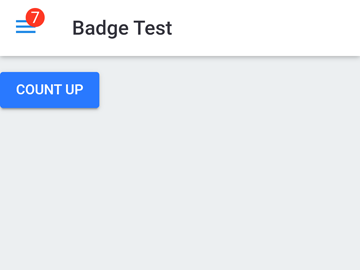
Monacaデバッガーの結果です。
iOS版

Android版

Onsen UI V2はAndroidで表示するとマテリアルUIとなるため、それに対応しています。
それほど難しいことは行っていません。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<ons-page> <ons-toolbar> <div class="left"> <ons-toolbar-button> <ons-icon icon="ion-ios-menu, material:ion-md-menu"> <span id="span-badge" class="notification" data="0"></span> </ons-icon> </ons-toolbar-button> </div> <div class="center"> Badge Test </div> </ons-toolbar> <p style="top: 32px;"><ons-button onclick="countUp()">Count up</ons-button></p> </ons-page> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 |
ons-toolbar-button ons-icon { position: relative; } ons-icon .notification { position: absolute; left: 50%; top: 3px; } ons-icon[modifier="material"] .notification { top: 8px; } |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 |
function countUp() { var elem = document.getElementById("span-badge"); var count = 0; if (elem) { count = Number(elem.getAttribute("data")); count++; elem.setAttribute("data", count); elem.innerText = count.toString(); } } |




