
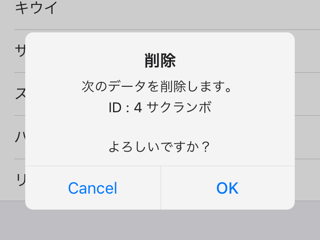
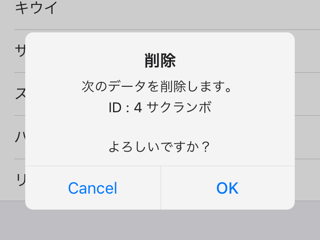
今回は、Onsen UI + JavaScriptで、選択したons-list-itemを削除する方法を紹介したいと思います。
Continue reading

今回は、Onsen UI + JavaScriptで、選択したons-list-itemを削除する方法を紹介したいと思います。
Continue reading

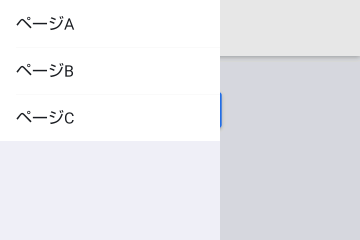
Monacaの「Onsen UI V2 JS Splitter」のサンプルやOnsen UIのons-splitterの実例では、ons-splitter-contentのloadメソッドでページの切り替えを行っていますが、ons-navigatorを組み合わせてページ遷移を行うサンプルがないので、どのようにすればよいか悩む方も多いと思います。
ons-splitter-content内にons-navigatorを組み込み、メニューで項目を選択した場合、ons-splitter-contentではなく、ons-navigatorのページを切り替えることで実現できます。
Continue reading
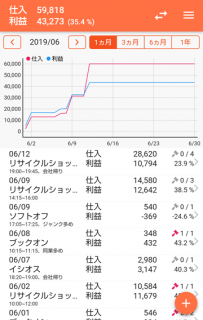
下図は「シンプル利益計算」の画面ですが、ツールバーの下に日付・期間・グラフを表示し、その下にリストを表示するように作成しています。
リストをスクロールすると、日付・期間・グラフの表示位置は固定のため、スクロールに影響することなく表示することができます。

今回はツールバーとコンテンツの間に固定のヘッダーを作成する方法を説明します。
Continue reading

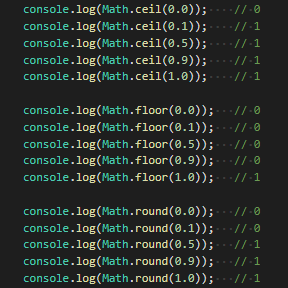
計算処理で切り上げ・切り捨て・四捨五入を使うが、忘れてしまうのでまとめてみた。
Continue reading
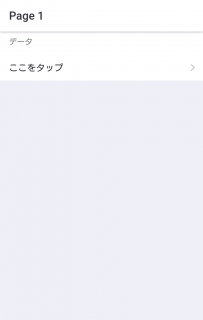
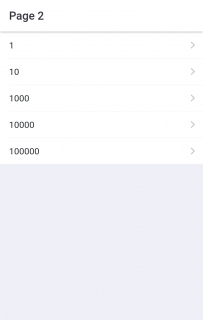
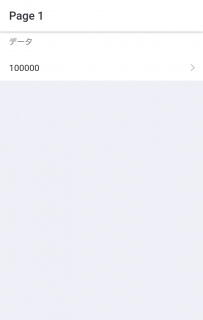
約2年前に書いた【Monaca】Onsen UI 選択したデータを前画面に渡す記事のJavaScript + Onsen UI V2版。(AngularJS未使用版)



問題は選択したデータを前画面に渡す方法。
やり方はいろいろあるが、もっとも簡単な方法はグローバル変数に選択したデータを保存する方法。
下記コードでは、独自のsetParamメソッドでグローバル変数に選択したデータを保存し、popPageメソッドで前画面に戻り、その途中で発生するons-navigatorのprepopイベントで選択したデータに書き換えている。
Continue reading

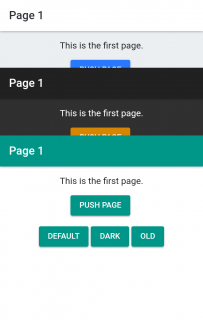
今回はOnsen UIのCSSを動的に切り替える方法を紹介する。
Continue reading
最新記事はこちら。

|
1 2 3 4 |
<script type="text/javascript"> var nend_params = {"media":82,"site":58536,"spot":127513,"type":1,"oriented":1}; </script> <script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script> |
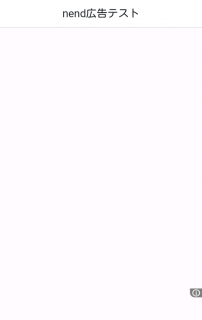
答えは簡単。
実際は広告が表示されているが、Onsen UIはCSSでz-indexを使用しているため、Onsen UIが表示した画面の裏に隠れてしまう。
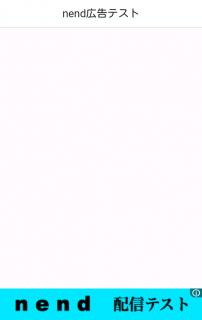
広告用のコードをdivタグで囲い、z-index: 99でOnsen UIが表示した画面の上に表示させる。
既存のブラウザで表示させたい場合は、【Monaca】nend広告を既存ブラウザで表示するを参照。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="css/style.css"> <script> var nend_params = { "media":82,"site":58536,"spot":127513,"type":1,"oriented":1 }; ons.bootstrap(); </script> <style> #div_nend { position: absolute; bottom: 0px; width: 100%; height: 50px; z-index: 99; } </style> </head> <body> <ons-page> <ons-toolbar fixed-style> <div class="center">nend広告テスト</div> </ons-toolbar> </ons-page> <div id="div_nend"> <script type="text/javascript" src="http://js1.nend.net/js/nendAdLoader.js"></script> </div> </body> </html> |