
今回は、Onsen UIのons-carouselにドットナビゲーションを表示する方法を紹介します。
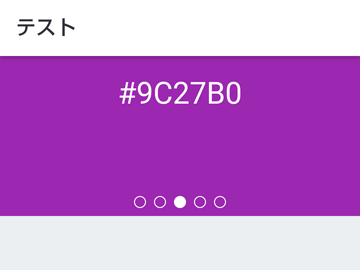
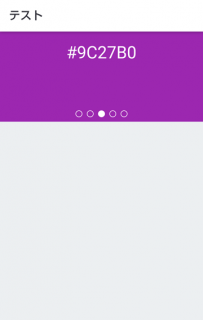
Monacaデバッガーの結果です。
左右にスワイプすると、該当するドットナビゲーション(白色の○)が移動します。

最初にカルーセルのitemCount分の○を作成します。
カルーセルのactiveIndexに該当するid navidot0に背景を白色に変更するクラスnavidot-checkを追加します。
postchangeイベント発火で、id navidot0のクラスnavidot-checkを削除し、id navidot1にクラスnavidot-checkを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; ons.ready(function() { var carousel = document.querySelector("ons-carousel"); var navigation = document.querySelector(".navigation-base div"); if (carousel && navigation) { for (var i = 0; i < carousel.itemCount; i++) { var dot = document.createElement("div"); dot.id = "navidot" + i.toString(); dot.classList.add("navidot"); navigation.appendChild(dot); } } carousel.addEventListener("postchange", function (e) { setDotNavigationCheck(e.activeIndex); }); setDotNavigationCheck(carousel.getActiveIndex()); }); var setDotNavigationCheck = function (index) { var carousel = document.querySelector("ons-carousel"); for (var i = 0; i < carousel.itemCount; i++) { var dot = document.querySelector("#navidot" + i.toString()); if (dot) { if (i == index) { if (!dot.classList.contains("navidot-check")) { dot.classList.add("navidot-check"); } } else { if (dot.classList.contains("navidot-check")) { dot.classList.remove("navidot-check"); } } } } } </script> <style> .carousel-base { position: relative; } .navigation-base { position: absolute; left: 0; bottom: 10px; width: 100%; height: 10px; text-align: center; } .navigation-base > div { display: table; border-collapse: separate; border-spacing: 8px 0; margin: 0 auto; } .navidot { display: table-cell; border: 1px solid #fff; border-radius: 6px; width: 10px; height: 10px; background-color: rgba(255,255,255,0); } .navidot-check { background-color: rgba(255,255,255,1); transition-duration: 0.3s; } </style> </head> <body> <ons-page> <ons-toolbar> <div class="center">テスト</div> </ons-toolbar> <div class="carousel-base"> <ons-carousel swipeable auto-scroll overscrollable style="height: 160px;"> <ons-carousel-item style="background-color: #F44336;"> <div style="text-align: center; font-size: 30px; margin-top: 20px; color: #fff;"> #F44336 </div> </ons-carousel-item> <ons-carousel-item style="background-color: #E91E63;"> <div style="text-align: center; font-size: 30px; margin-top: 20px; color: #fff;"> #E91E63 </div> </ons-carousel-item> <ons-carousel-item style="background-color: #9C27B0;"> <div style="text-align: center; font-size: 30px; margin-top: 20px; color: #fff;"> #9C27B0 </div> </ons-carousel-item> <ons-carousel-item style="background-color: #673AB7;"> <div style="text-align: center; font-size: 30px; margin-top: 20px; color: #fff;"> #673AB7 </div> </ons-carousel-item> <ons-carousel-item style="background-color: #3F51B5;"> <div style="text-align: center; font-size: 30px; margin-top: 20px; color: #fff;"> #3F51B5 </div> </ons-carousel-item> </ons-carousel> <div class="navigation-base"> <div></div> </div> </div> </ons-page> </body> </html> |




