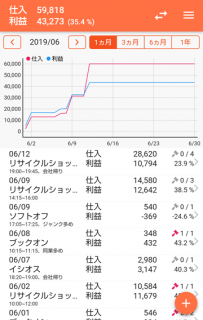
下図は「シンプル利益計算」の画面ですが、ツールバーの下に日付・期間・グラフを表示し、その下にリストを表示するように作成しています。
リストをスクロールすると、日付・期間・グラフの表示位置は固定のため、スクロールに影響することなく表示することができます。

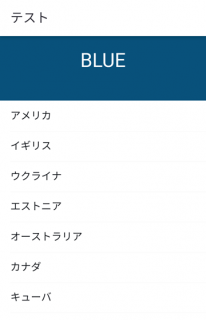
今回はツールバーとコンテンツの間に固定のヘッダーを作成する方法を説明します。
ヘッダー領域のtopをツールバーの高さ分を下にずらします。
コンテンツ領域のtopはツールバーの高さ分に設定されているため、margin-topをヘッダー領域の高さ分を下にずらすことで実現できます。
Android

iOS

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> ons.ready(function() { var page = document.getElementById("test-page"); var toolbar = page.querySelector(".toolbar"); var header = page.querySelector(".header"); var content = page.querySelector(".content"); header.style.top = toolbar.clientHeight + "px"; content.style.marginTop = header.clientHeight + "px"; }); </script> <style> .header { position: absolute; margin: 0; padding: 0; border: 0; top: 0px; left: 0; width: 100%; height: 100px; z-index: 2; } </style> </head> <body> <ons-page id="test-page"> <ons-toolbar> <div class="center">テスト</div> </ons-toolbar> <div class="header"> <ons-carousel swipeable auto-scroll overscrollable style="height: 100%;"> <ons-carousel-item style="background-color: #085078;"> <div style="text-align: center; font-size: 30px; margin-top: 20px; color: #fff;"> BLUE </div> </ons-carousel-item> <ons-carousel-item style="background-color: #373B44;"> <div style="text-align: center; font-size: 30px; margin-top: 20px; color: #fff;"> DARK </div> </ons-carousel-item> <ons-carousel-item style="background-color: #D38312;"> <div style="text-align: center; font-size: 30px; margin-top: 20px; color: #fff;"> ORANGE </div> </ons-carousel-item> </ons-carousel> </div> <div class="content"> <ons-list> <ons-list-item> アメリカ </ons-list-item> <ons-list-item> イギリス </ons-list-item> <ons-list-item> ウクライナ </ons-list-item> <ons-list-item> エストニア </ons-list-item> <ons-list-item> オーストラリア </ons-list-item> <ons-list-item> カナダ </ons-list-item> <ons-list-item> キューバ </ons-list-item> <ons-list-item> クロアチア </ons-list-item> <ons-list-item> ケニア </ons-list-item> <ons-list-item> コロンビア </ons-list-item> </ons-list> </div> </ons-page> </body> </html> |



