JavaScript + Onsen UI V2版はこちら。
※Onsen UI + AngularJSを使用。
ons-navigatorのpushPage()、popPage()を利用すれば、次画面に進み、前画面に戻ることが実現できる。
しかし、次画面で選択したデータを前画面に渡す方法は記載がない。
$rootScope.$broadcast()を利用して親コントローラ(page1Controller)にデータを渡し、$scope.$on()で受け取ればよい。
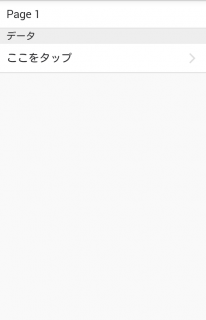
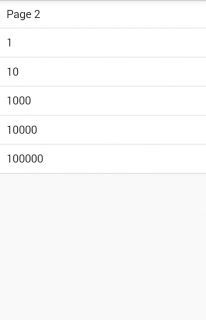
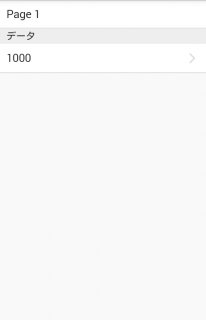
Page1で「ここをタップ」をタップし、Page2で「1000」をタップすると、Page1に戻り「1000」と表示される。



|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="css/style.css"> <script> var app = ons.bootstrap("myApp", ["onsen"]); app.controller("page1Controller", ["$scope", function($scope) { $scope.data = "ここをタップ"; $scope.changeData = function() { myNavi.pushPage("page2.html"); }; $scope.$on("selectData", function(e, value) { console.log(value); $scope.data = value; }); }]); app.controller("page2Controller", ["$scope", "$rootScope", function($scope, $rootScope) { $scope.table = [ { value: 1 }, { value: 10 }, { value: 1000 }, { value: 10000 }, { value: 100000 } ]; $scope.selectData = function(value) { $rootScope.$broadcast("selectData", value); myNavi.popPage(); }; }]); </script> </head> <body> <ons-navigator var="myNavi"> <ons-page ng-controller="page1Controller"> <ons-toolbar> <div class="center">Page 1</div> </ons-toolbar> <ons-list> <ons-list-header> データ </ons-list-header> <ons-list-item modifier="chevron" ng-click="changeData()"> {{data}} </ons-list-item> </ons-list> </ons-page> </ons-navigator> <ons-template id="page2.html"> <ons-page ng-controller="page2Controller"> <ons-toolbar> <div class="center">Page 2</div> </ons-toolbar> <ons-list> <ons-list-item modifier="tappable" ng-repeat="item in table" ng-click="selectData(item.value)"> {{item.value}} </ons-list-item> </ons-list> </ons-page> </ons-template> </body> </html> |