Onsen UI 最新版v2.10.10には、以下のアイコンが組み込まれています。
Material Design Iconic Font v2.2.0
Font Awesome Free 5.8.1
Ionicons, v4.5.5
アイコンをそのまま使うには問題ありませんが、大きさを変えたり、太くしたりする方法は、各アイコンの仕様により異なります。
今回は、アイコンをさらに太く表示する方法について紹介します。
※11/13の時点で、MonacaのOnsen UIはv2.10.8ですので、libフォルダを最新版に入れ替えてください。
一番効果的な方法は、CSSにて-webkit-text-strokeを指定する方法です。
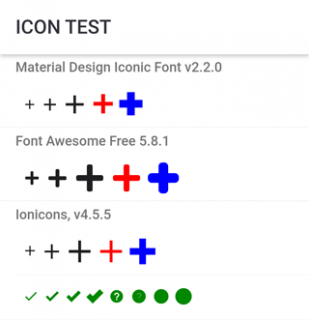
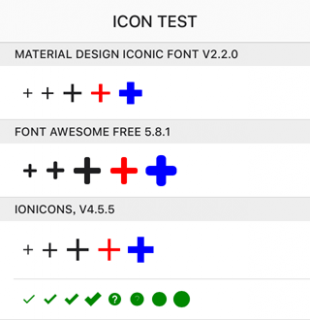
Monacaデバッガーの結果です。
チェックマークなど線が細いアイコンは太くすることで見栄えがよくなりますが、白抜きのアイコンは文字が消えてしまうので注意が必要です。


※2019/11/25 コードの不具合を修正。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> ons.ready(function() { console.log("Onsen UI is ready!"); }); if (ons.platform.isIPhoneX()) { document.documentElement.setAttribute('onsflag-iphonex-portrait', ''); document.documentElement.setAttribute('onsflag-iphonex-landscape', ''); } </script> <style> .list-header--material { padding: 2px 16px; } .list-item--material__center { padding: 2px 6px 2px 0; } .list-header--material:not(:first-of-type) { padding-top: 2px; } i { padding-left: 10px; } .icon-bold { font-weight: bolder; color: #f00; } .icon-bolder { color: #00f; -webkit-text-stroke: 4px #00f; } .icon-lg { font-size: 24px; } .icon-2x { font-size: 36px; } .icon-green { color: #080; } .icon-green2 { color: #080; -webkit-text-stroke: 1px #080; } .icon-green3 { color: #080; -webkit-text-stroke: 2px #080; } .icon-green4 { color: #080; -webkit-text-stroke: 4px #080; } </style> </head> <body> <ons-page> <ons-toolbar> <div class="center">ICON TEST</div> </ons-toolbar> <ons-list> <ons-list-header> Material Design Iconic Font v2.2.0 </ons-list-header> <ons-list-item> <i class="zmdi zmdi-plus"></i> <i class="zmdi zmdi-plus zmdi-hc-lg"></i> <i class="zmdi zmdi-plus zmdi-hc-2x"></i> <i class="zmdi zmdi-plus zmdi-hc-2x icon-bold"></i> <i class="zmdi zmdi-plus zmdi-hc-2x icon-bold icon-bolder"></i> </ons-list-item> <ons-list-header> Font Awesome Free 5.8.1 </ons-list-header> <ons-list-item> <i class="fa fa-plus"></i> <i class="fa fa-plus fa-lg"></i> <i class="fa fa-plus fa-2x"></i> <i class="fa fa-plus fa-2x icon-bold"></i> <i class="fa fa-plus fa-2x icon-bold icon-bolder"></i> </ons-list-item> <ons-list-header> Ionicons, v4.5.5 </ons-list-header> <ons-list-item> <i class="ion-md-add"></i> <i class="ion-md-add icon-lg"></i> <i class="ion-md-add icon-2x"></i> <i class="ion-md-add icon-2x icon-bold"></i> <i class="ion-md-add icon-2x icon-bold icon-bolder"></i> </ons-list-item> <ons-list-item> <i class="ion-md-checkmark icon-green"></i> <i class="ion-md-checkmark icon-green2"></i> <i class="ion-md-checkmark icon-green3"></i> <i class="ion-md-checkmark icon-green4"></i> <i class="ion-md-help-circle icon-green"></i> <i class="ion-md-help-circle icon-green2"></i> <i class="ion-md-help-circle icon-green3"></i> <i class="ion-md-help-circle icon-green4"></i> </ons-list-item> </ons-list> </ons-page> </body> </html> |