teratailに質問しても回答が得られないまたは問題が解決されない質問を例に、Onsen UIの動きを理解するにはどうすればよいか、解説したいと思います。

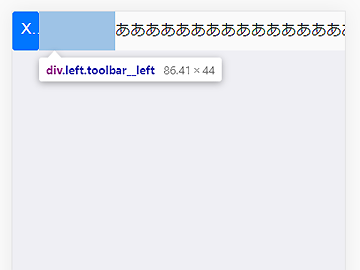
Chrome DevToolsを使えば、余白の原因がわかります。
Onsen UIは、ons-○○○○を解析して必要なタグを埋め込みます。
以下のコードをブラウザで表示すると、
|
1 2 3 4 5 6 7 8 9 |
<ons-navigator id="navigator" page="page1.html"></ons-navigator> <template id="page1.html"> <ons-page id="first-page"> <ons-toolbar> <ons-button id="push-button">X</ons-button> <div class="center" id="top">あああああああああああああああああああああああああああああああああああああああああああああああ</div> </ons-toolbar> </ons-page> </template> |
クラスleft、toolbar__leftを持つdivが追加されています。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<ons-navigator id="navigator" page="page1.html" _is-running="false" data-device-back-button-handler-id="0" style="touch-action: pan-y; -webkit-user-drag: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0);"> <ons-page id="first-page" class="page" shown="" style=""> <ons-toolbar class="toolbar"> <ons-button id="push-button" class="button">X</ons-button> <div class="left toolbar__left"></div> <div class="center toolbar__center toolbar__title" id="top">あああああああああああああああああああああああああああああああああああああああああああああああ</div> <div class="right toolbar__right"></div> </ons-toolbar> <div class="page__background"></div> <div class="page__content"></div> </ons-page> </ons-navigator> <template id="page1.html"> <ons-page id="first-page"> <ons-toolbar> <ons-button id="push-button">X</ons-button> <div class="center" id="top">あああああああああああああああああああああああああああああああああああああああああああああああ</div> </ons-toolbar> </ons-page> </template> |
クラスtoolbar__leftのwidth: 27%;が影響しているので、display: none;にすれば余白が消えます。
|
1 2 3 |
#first-page .toolbar__left { display: none; } |
見たことがあるコードの書き方だなぁと思ったら、私のブログ記事を参考にいろいろと改造して行き詰まったようです。
問題がある箇所のみピックアップします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var content = document.getElementById('content'); var menu = document.getElementById('menu'); var iframe = document.getElementById("ifr"); // パラメータ指定 var p = "?output=embed" + "&ll=" + param[name].center.lat.toString() + "," + param[name].center.lng.toString() + "&z=" + param.zoom.toString() + "&hl=" + param.lang; iframe.setAttribute("src", url + p); //alert(url + p); content.load(page) .then(menu.close.bind(menu)); |
iframeの属性srcを大阪に変更しました。そのあとにcontent.load()を実行しました。
変更したiframeはmap1.html、map2.htmlのどちらでしょうか?
content.load()を実行すると、どのようなことが起こりますか?
答えは、map1.htmlのiframeの属性srcを大阪に変更し、content.load()を実行してmap2.htmlに切り替えているので、表示されないということです。
先にcontent.load()を実行し、map2.htmlが表示されたら、iframeの属性srcを大阪に変更するように処理をすれば解決します。
ページの初期動作を処理する場合は、過去の記事を参考にしてください。
これも似たような内容で、ons-splitter-contentのpageを指定すると、どのようなことが起こりますか?ということです。
|
1 2 3 |
<ons-splitter-content id="content" page="pageA.html"> <ons-navigator id="navigator" page="pageA.html"></ons-navigator> </ons-splitter-content> |
これもChrome DevToolsを使えば、ons-splitter-contentがpageA.htmlに切り替わり、ons-navigatorが消えてしまうことがわかります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<ons-splitter-content id="content" page="pageA.html" style="left: 0px;"> <ons-page class="first-page page" shown=""> <ons-toolbar class="toolbar"> <div class="left toolbar__left"> <ons-toolbar-button onclick="fn.open()" class="toolbar-button"> <ons-icon icon="ion-navicon, material:md-menu" class="ons-icon ion-navicon ons-icon--ion"></ons-icon> </ons-toolbar-button> </div> <div class="center toolbar__center toolbar__title"> Page A </div> <div class="right toolbar__right"></div> </ons-toolbar> <div class="page__background"></div> <div class="content page__content" style="text-align: center"> <p>This is the page A.</p> <ons-button id="push-button" class="button">Push page</ons-button> </div> </ons-page> </ons-splitter-content> |
この場合、ons-splitter-contentのpageを指定しないことで、ons-navigatorがpageA.htmlを表示することにより、ページ遷移が可能となります。
|
1 2 3 |
<ons-splitter-content id="content"> <ons-navigator id="navigator" page="pageA.html"></ons-navigator> </ons-splitter-content> |
○demyではありませんが、HTMLやCSS、JavaScriptの知識があれば、Onsen UIを利用したアプリを簡単に開発することができます。
しかし、ons-○○○○を表示するとどうなるか、属性、プロパティを指定するとどうなるか、メソッドを実行するとどうなるか、一つ一つ理解する必要があります。
初心者や経験の少ない方には少しハードルが高いかもしれませんが、コピー&ペーストで動いたからOKではなく、まずはChrome DevToolsを使って、どのように表示されるか、メソッドを実行するとどのような動きとなるか、確認しながら進めると、今後さまざまな問題が発生しても自力で解決できるようになるのではないでしょうか。
※2019/12/09、teratail回答済み。