以前書いた記事、【Monaca】「[要対応] Google Play デベロッパー ポリシー違反に関わる警告」のメールが届くのアクセスが多いため、再度メールの内容やプライバシーポリシーに関連する情報を
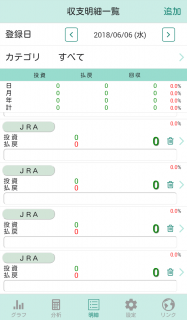
見直したところ、アプリにもプライバシーポリシーを掲載する必要があることがわかり、ギャンブル収支管理を例にその対応方法についてまとめてみた。
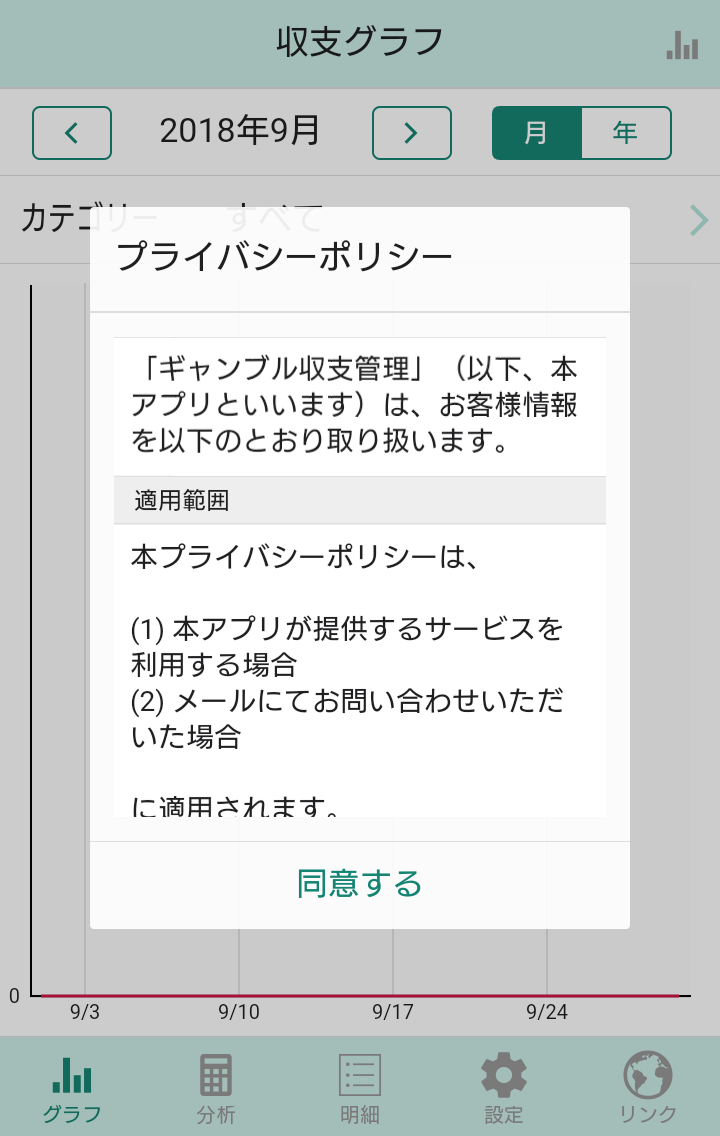
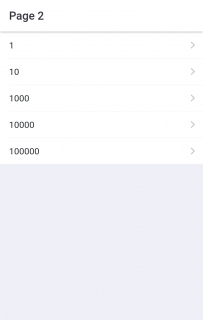
まずは、アプリのどの箇所が違反になるか調査を行う。
ユーザーの個人情報や機密情報(個人識別情報、財務情報、支払い情報、認証情報、電話帳や連絡先のデータ、マイクやカメラのセンサーデータ、端末の機密情報など)を扱うアプリは、以下の要件を満たす必要があります。
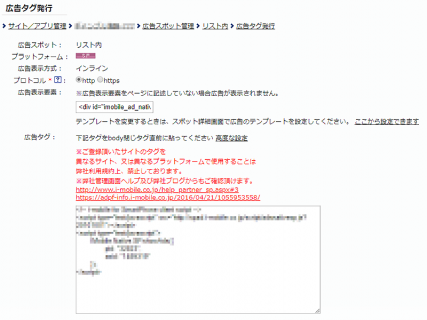
・プライバシー ポリシーを Play Console の所定の欄から送信し、また Play で配信するアプリ本体にも掲載すること。
・最新の暗号手法を使用して(HTTPS 経由などで)転送するなど、ユーザーデータを安全に扱うこと。
Continue reading