2019/10/18現在、iOS上で正常に動作しません。
急遽、新しい記事を書きましたので、そちらをご覧ください。
既存のWebアプリをネイティブアプリに切り替えたい。しかし、時間も費用も厳しい。
その場合、iframeを使用することで、Webアプリをネイティブアプリ風に見せることができる。
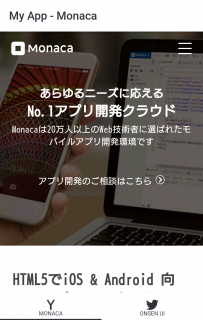
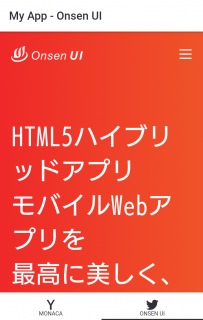
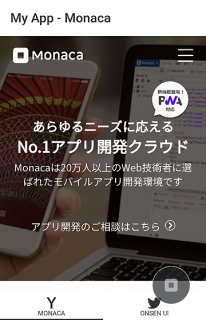
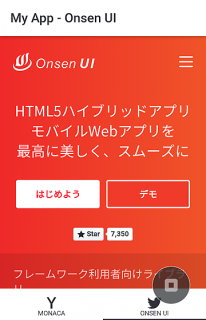
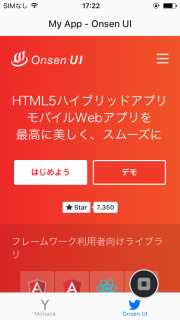
Monacaで新規プロジェクト「Onsen UI V2 Angular 1 Tabbar」を作成し、Monacaデバッガーで動作確認済み。
今回、iframeのサイズ設定にDirectiveを使用したが、クラスpage__contentのサイズが画面の有効サイズ(toolbarとtabbarを引いた値)となるため、スクロール範囲の設定にも流用できる。
また、Webアプリに限らず、ホームページやブログなども表示できる。
※iOSの場合、横スクロールが発生してしまうので要注意。短時間では解決できず・・・
※Onsen UI V2の場合、アプリ起動時にtabbarで設定したページの処理が同時に実行されるため、動作が遅くなる場合がある。
2019/04/10更新
iframeの属性scrollingをiOSの場合はno、それ以外はyesに設定するように修正。
Android 6.0


iOS 10


2019/04/10更新 Android 9


2019/04/10更新 iOS 10


2019/04/10更新
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/angular/angular.min.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <script src="lib/onsenui/js/angular-onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var app = ons.bootstrap("myApp", ["onsen"]); app.directive("setIframe", function ($compile) { return { restrict: "A", link: function (scope, elem, attr) { // クラス page__content のサイズをiframeのサイズとする var width = elem[0].parentElement.clientWidth.toString() + "px"; var height = elem[0].parentElement.clientHeight.toString() + "px"; console.log(width + " x " + height); elem[0].style.width = width; elem[0].style.height = height; } }; }); app.controller("mainController", function($scope) { $scope.scrolling = ons.platform.isIOS() ? "no" : "yes"; $scope.item = { title: "" }; }); app.controller("page1Controller", function($scope) { }); app.controller("page2Controller", function($scope) { }); </script> <style> </style> </head> <body> <ons-page ng-controller="mainController"> <ons-toolbar> <div class="center">My App - {{item.title}}</div> </ons-toolbar> <ons-tabbar position="bottom"> <ons-tab page="page1.html" label="Monaca" icon="ion-social-yahoo" active></ons-tab> <ons-tab page="page2.html" label="Onsen UI" icon="ion-social-twitter"></ons-tab> </ons-tabbar> </ons-page> <ons-template id="page1.html"> <ons-page ons-show="item.title = 'Monaca'" ng-controller="page1Controller"> <iframe frameborder="0" ng-src="https://ja.monaca.io/" scrolling="{{scrolling}}" set-iframe></iframe> </ons-page> </ons-template> <ons-template id="page2.html"> <ons-page ons-show="item.title = 'Onsen UI'" ng-controller="page2Controller"> <iframe frameborder="0" ng-src="https://ja.onsen.io/" scrolling="{{scrolling}}" set-iframe></iframe> </ons-page> </ons-template> </body> </html> |
 |
新品価格 |
![]()