「【Monaca】Onsen UIの画面内に外部Webページを表示する」の記事において、iOS版のスクロールがうまくいかないと問い合わせが多く、また某サイトでも何度か話題となっており、再度チャレンジしてみました。
今回、Android版・iOS版に関係なく、iframeのscrollingをyesにしました。
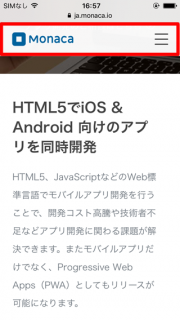
iOS版で表示すると、縦スクロールはできますが、下記のように画面の横幅をはみ出してしまいます。

そこで、iframe内に表示されたhtmlのbodyのmax-widthを画面の横幅に設定し直します。
一瞬ちらつく場合がありますが、横幅に収まって表示されます。

ただし、Monacaのサイトの場合、縦スクロールすると表示されるメニュー(画像の赤枠箇所)が表示されませんでした。
iframeの場合

safariの場合

WordPressを利用したブログやホームページを表示する場合、広告などのバナーが貼ってあると、画面の横幅に収まらない場合があります。
また、使用するテーマによっては、レスポンシブの対応がうまく動作しない場合があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/angular/angular.min.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <script src="lib/onsenui/js/angular-onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var app = ons.bootstrap("myApp", ["onsen"]); app.directive("setIframe", function () { return { restrict: "A", link: function (scope, elem, attr) { // parentElement(クラスpage__content)のサイズをiframeのサイズとする var width = elem[0].parentElement.clientWidth.toString() + "px"; var height = elem[0].parentElement.clientHeight.toString() + "px"; console.log("iframe size = " + width + " x " + height); elem[0].style.width = width; elem[0].style.height = height; angular.element(elem[0]).bind("load", function (e) { // iframe読み込み後の処理 var body = elem[0].contentWindow.document.body; body.style.maxWidth = width; console.log("max width = " + width); }); } }; }); app.controller("mainController", function($scope) { ons.ready(function () { console.log("ready main controller"); }); }); </script> <style> </style> </head> <body> <ons-page ng-controller="mainController"> <iframe frameborder="0" ng-src="https://ja.monaca.io/" scrolling="yes" set-iframe></iframe> </ons-page> </body> </html> |





