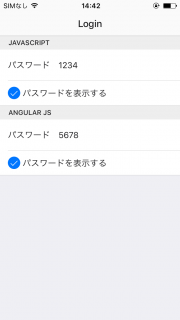
ユーザー名とパスワードを入力する画面で、「パスワードを表示する」チェックボックスを実装するには、チェックが入ったときにinputタグのtype属性を「password」から「text」に変更することにより実現できる。
今回は、JavaScriptとAngular JSの2パターンについてコードを記載する。


Continue reading
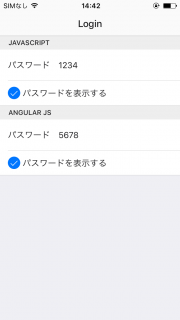
ユーザー名とパスワードを入力する画面で、「パスワードを表示する」チェックボックスを実装するには、チェックが入ったときにinputタグのtype属性を「password」から「text」に変更することにより実現できる。
今回は、JavaScriptとAngular JSの2パターンについてコードを記載する。


Continue reading

MonacaやCordovaで開発したアプリの最大のデメリットは、apkファイルを抽出してZIPで解凍すると、HTMLやCSS、JavaScriptなどのコード、ファイル構成が丸見えとなってしまう点である。
つまり、時間をかけて必死に開発を行っても、ZIPで解凍すれば簡単にコピーされてしまうし、コードに記載したクライアントキーやAPIキーなどの情報も知られてしまう。
Continue reading
2017年11月に更新した「ナンバーズサーチ」のビルドを実行したところ、下記メッセージが表示され、ビルドが失敗する現象が発生した。
[コード] MSB6001
[説明] ”tsc.exe”のコマンドラインスイッチが無効です。値をNullにすることはできません。パラメータ名:path1
先日、「AndroidシステムのWebView」のアップデートを行ったところ、Chromeデベロッパーツールでアプリのデバッグできなくなり、「AndroidシステムのWebView」のアンインストールを行った。
その後、デバッグできるようになったので作業を進めたが、途中でおかしいことに気がついた。
「AndroidシステムのWebView」をアンインストールすると、WebSQLを利用したアプリのデータがすべて削除されるようだ。
ユーザーのデータを守るためには、バックアップの仕組みを充実させるか、WebSQLから「Cordova-sqlite-storage」プラグインを利用した仕組みに変更するしか方法がない。
なお、Monacaの場合、Cordovaプラグインの使用は有料Proプラン(21,600 円/年)以降となるので、無料Freeプランの方は注意が必要。


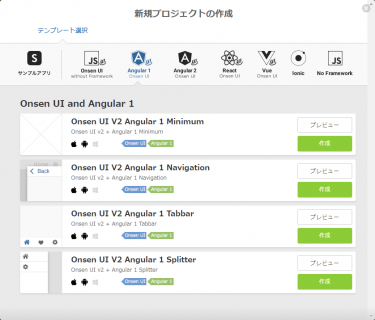
Monacaの「Onsen UI and Angular 1」のテンプレートは、Onsen UI V2のバージョンが古いため、Onsen UIの不具合と気がつかずに開発・検証を進め、必要以上の時間がかかる場合がある。
今回は、テンプレートを使用せずに、Onsen UI V2 + Angular JS V1 最新バージョンのプロジェクト作成方法を紹介する。
Continue reading
※Onsen UI V2.8.3 + Angular JS V1.6.6
[onsenui]・[js]フォルダにそれぞれ必要ファイルを配置すること。
事前にLINE・Twitterのアプリをインストールすること。


まずapkファイルをタップする。
Continue reading
2020年版はこちら。
 |
新品価格 |
※Onsen UI v2
ons-splitter-sideに設定したidを取得し、swipeableを取ったり付けたりして制御する。
|
1 2 3 4 5 6 |
var elem = document.getElementById("menu"); if (isSwipe) { elem.setAttribute("swipeable", ""); } else { elem.removeAttribute("swipeable"); } |
以前、私がStackOverFlowで投稿した回答を修正して、FAB(Floating Action Button)風の[閉じる]ボタンを設置してみた。
動作の詳しい内容は、webページからローカルに戻る方法を参照。
※最小限のテンプレート + InAppBrowserプラグインが必要。
初期画面。

[show browser]ボタンを押下すると、Yahoo!JAPANが表示され、右下に[close]ボタンが設置される。

スクロールしても[close]ボタンの位置は変わらない。

[close]ボタンを押下すると、アプリに戻り、メッセージが表示される。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var btn_close = { code: "var btn=document.createElement('button');" + "btn.style.cssText='position:fixed;color:#fff;background-color:rgba(43,97,143,0.5);font-size:12px;font-weight:800;width:48px;height:48px;bottom:16px;right:16px;border:none;border-radius:50%;box-shadow:2px 2px 1px rgba(48,48,48,0.5);z-index:999;';" + "var t=document.createTextNode('close');" + "btn.appendChild(t);" + "btn.addEventListener('click', function(e) {" + "window.open('about:blank');" + "}, false);" + "document.body.appendChild(btn);" }; window.addEventListener("load", function(e) { console.log("load"); var elem = document.getElementById("button_show"); elem.addEventListener("click", function(e) { console.log("click button"); var ref = window.open("http://www.yahoo.co.jp/", "_blank", "location=no"); ref.addEventListener("loadstop", function(e) { console.log("loadstop " + e.url); if (e.url.search(/about:blank/) > -1) { ref.close(); } else { ref.executeScript(btn_close); } }, false); ref.addEventListener("exit", function(e) { console.log("exit"); alert("close browser"); }); }, false); }, false); </script> <style> </style> </head> <body> <br> <button id="button_show">show browser</button> </body> </html> |