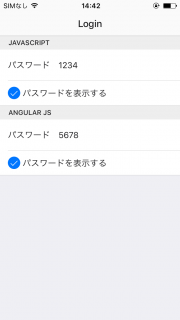
ユーザー名とパスワードを入力する画面で、「パスワードを表示する」チェックボックスを実装するには、チェックが入ったときにinputタグのtype属性を「password」から「text」に変更することにより実現できる。
今回は、JavaScriptとAngular JSの2パターンについてコードを記載する。


|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/angular/angular.min.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <script src="lib/onsenui/js/angular-onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var app = ons.bootstrap("myApp", ["onsen"]); ons.ready(function () { document.getElementById("input-checkbox").addEventListener("change", function () { var el = document.getElementById("input-password"); el = el.getElementsByTagName("input")[0]; if (this.checked) { el.attributes.type.nodeValue = "text"; } else { el.attributes.type.nodeValue = "password"; } }); }); app.controller("loginController", function ($scope) { $scope.inputType = "password"; $scope.isShow = false; $scope.changeInputType = function () { if ($scope.isShow) { $scope.inputType = "text"; } else { $scope.inputType = "password"; } } }); </script> </head> <body> <ons-page ng-controller="loginController"> <ons-toolbar> <div class="center">Login</div> </ons-toolbar> <ons-list> <ons-list-header>JavaScript</ons-list-header> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="30%"> パスワード </ons-col> <ons-col width="70%"> <ons-input type="password" id="input-password"></ons-input> </ons-col> </ons-row> </ons-list-item> <ons-list-item> <label class="checkbox"> <input type="checkbox" id="input-checkbox" class="checkbox__input"> <div class="checkbox__checkmark"></div> パスワードを表示する </label> </ons-list-item> <ons-list-header>Angular JS</ons-list-header> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="30%"> パスワード </ons-col> <ons-col width="70%"> <ons-input type="{{inputType}}" ng-model="password"></ons-input> </ons-col> </ons-row> </ons-list-item> <ons-list-item> <label class="checkbox"> <input type="checkbox" class="checkbox__input" ng-model="isShow" ng-click="changeInputType()"> <div class="checkbox__checkmark"></div> パスワードを表示する </label> </ons-list-item> </ons-list> </ons-page> </body> </html> |