MonacaやCordovaを使用したアプリ開発で必ずこの問題にぶち当たる。
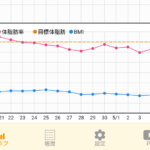
フォントサイズを大きくすると、画面デザインが崩れてしまう問題だ。
開発においては、一般的なフォントサイズに合わせて画面デザインを行う。

フォントサイズを小さくすると、全体的に寂しくなるが、画面デザインが崩れることはない。

しかし、フォントサイズを大きくすると、下記のとおり画面デザインが崩れてしまう。

この問題を解決するには、phonegap-plugin-mobile-accessibilityプラグインを使用する。
Onsen UI V2 + Angular JSの場合、最初に呼び出されるコントローラ内でusePreferredTextZoomメソッドを使用し、falseを渡すことでフォントを固定することができる。
Monaca無料プランではプラグインが使用不可のため、有料プランに切り替える必要がある。
|
1 2 3 4 5 6 7 |
app.controller("testController", ["$scope", "$window", function ($scope, $window) { ons.ready(function () { if ($window.MobileAccessibility) { $window.MobileAccessibility.usePreferredTextZoom(false); } }); }]); |