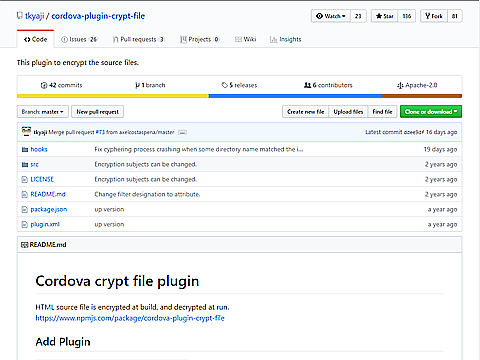
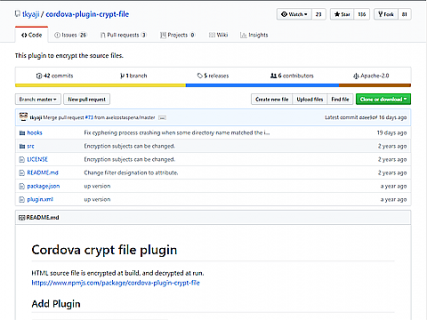
2019/07/01現在、Cordova Ver.8.1.2において、「cordova-plugin-crypt-file」プラグインを使用した場合、ビルドにおいて下記のエラーが発生します。
このエラーの回避方法について説明します。
ENOENT: no such file or directory, open ‘C:\xxxxx\yyyyy\platforms\android\src\com\tkyaji\cordova\DecryptResource.java’
Continue reading