
今回は、Onsen UI + Angular JSを使用して、WordPressのWP REST APIを利用してons-carouselに記事を表示する方法を紹介します。

今回は、Onsen UI + Angular JSを使用して、WordPressのWP REST APIを利用してons-carouselに記事を表示する方法を紹介します。

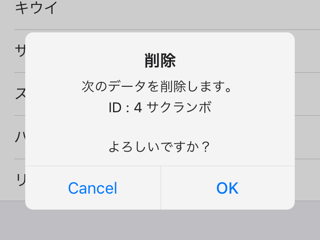
今回は、Onsen UI + JavaScriptで、選択したons-list-itemを削除する方法を紹介したいと思います。
Continue reading

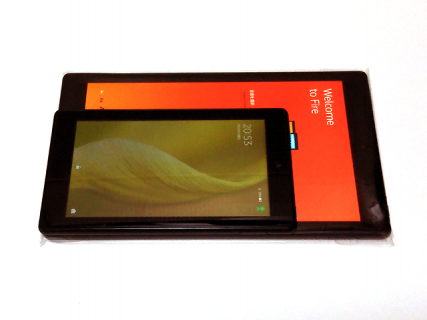
7月15~16日、Amazonプライム会員のための大感謝祭「プライ厶デー」において、Fire HD 10 タブレット (10インチHDディスプレイ) 32GB – Alexa搭載![]() を購入しました。
を購入しました。
見てのとおり、Fire 7より大きいです。

早速、Google Playストアの導入が可能か試してみたいと思います。
※あらゆる問題が発生しても、すべて自己責任でお願いします。
Continue reading

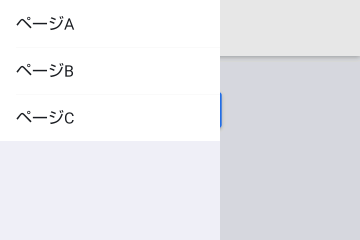
Monacaの「Onsen UI V2 JS Splitter」のサンプルやOnsen UIのons-splitterの実例では、ons-splitter-contentのloadメソッドでページの切り替えを行っていますが、ons-navigatorを組み合わせてページ遷移を行うサンプルがないので、どのようにすればよいか悩む方も多いと思います。
ons-splitter-content内にons-navigatorを組み込み、メニューで項目を選択した場合、ons-splitter-contentではなく、ons-navigatorのページを切り替えることで実現できます。
Continue reading
【Monaca】フォントサイズを変更しても画面デザインが崩れないようにするという記事のアクセスが急増しているので、いろいろと調べていたところ、Androidのプラットフォームが存在する場合にphonegap-plugin-mobile-accessibilityプラグインがインストールできない状態であることがわかりました。
C:\app\test>cordova plugin add https://github.com/phonegap/phonegap-mobile-accessibility.git
Failed to fetch plugin https://github.com/phonegap/phonegap-mobile-accessibility.git via registry.
Probably this is either a connection problem, or plugin spec is incorrect.
Check your connection and plugin name/version/URL.
Error: npm: Command failed with exit code 1 Error output:
npm ERR! path git
npm ERR! code ENOENT
npm ERR! errno ENOENT
npm ERR! syscall spawn git
npm ERR! enoent Error while executing:
npm ERR! enoent undefined ls-remote -h -t https://github.com/phonegap/phonegap-mobile-accessibility.git
npm ERR! enoent
npm ERR! enoent
npm ERR! enoent spawn git ENOENT
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoentnpm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\xxxxx\AppData\Roaming\npm-cache\_logs\2019-07-10T00_56_27_188Z-debug.log

最近、Onsen UIが動かないということで、当ブログのOnsen UI関連の記事にアクセスしてくださる方が多く見られます。
おそらくOnsen UI V1の時代のブログ記事を読んで、そのサンプルコードがうまく動作せず躓いているように思いました。
最新版のOnsen UI V2は、V1と互換性のない箇所がいくつかあります。
今回は何件か検索履歴にありました、Onsen UI V2のpushPageでパラメーターを渡す方法を紹介します。
※AngularJSを使用します。
Continue reading
ちょうど1年ほど前に【Monaca】Onsen UIでGoogleマップを表示するという記事を書き、たくさんのアクセスをいただきました。
Maps JavaScript APIを使った方法のため、APIキーの取得や有料化の問題など面倒な部分が多かったと思います。
今回はiframeを使用して無料でGoogleマップを表示する方法を紹介します。
Continue reading