
最近、Onsen UIが動かないということで、当ブログのOnsen UI関連の記事にアクセスしてくださる方が多く見られます。
おそらくOnsen UI V1の時代のブログ記事を読んで、そのサンプルコードがうまく動作せず躓いているように思いました。
最新版のOnsen UI V2は、V1と互換性のない箇所がいくつかあります。
今回は何件か検索履歴にありました、Onsen UI V2のpushPageでパラメーターを渡す方法を紹介します。
※AngularJSを使用します。
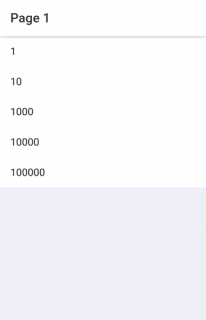
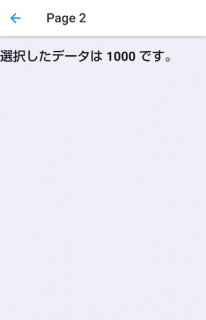
まずはMonacaデバッガーの表示結果です。
Page1で数値をタップすると、Page2にパラメーターで数値を渡し、画面に表示します。


pushPageに渡したいデータ(data.value)を設定し、myNavigator.topPage.data.valueで受け取ります。
Onsen UI V1の場合、myNavigator.getCurrentPage().options.data.valueとなるので、getCurrentPage().options.dataの箇所をtopPage.dataに書き換えれば動作します。実際にOnsen UI V1で動作確認済みです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/angular/angular.min.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <script src="lib/onsenui/js/angular-onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var app = ons.bootstrap("myApp", ["onsen"]); app.controller("page1Controller", ["$scope", function($scope) { $scope.table = [ { value: 1 }, { value: 10 }, { value: 1000 }, { value: 10000 }, { value: 100000 } ]; $scope.selectData = function (value) { myNavigator.pushPage("page2.html", { data: { value: value } }); }; }]); app.controller("page2Controller", ["$scope", function($scope) { $scope.data = myNavigator.topPage.data.value; }]); if (ons.platform.isIPhoneX()) { document.documentElement.setAttribute('onsflag-iphonex-portrait', ''); document.documentElement.setAttribute('onsflag-iphonex-landscape', ''); } </script> </head> <body> <ons-navigator var="myNavigator" page="page1.html"></ons-navigator> <template id="page1.html"> <ons-page ng-controller="page1Controller"> <ons-toolbar> <div class="center">Page 1</div> </ons-toolbar> <ons-list> <ons-list-item modifier="tappable" ng-repeat="item in table" ng-click="selectData(item.value)"> {{item.value}} </ons-list-item> </ons-list> </ons-page> </template> <template id="page2.html"> <ons-page ng-controller="page2Controller" ons-init="initPage()"> <ons-toolbar> <div class="left"><ons-back-button>戻る</ons-back-button></div> <div class="center">Page 2</div> </ons-toolbar> <div style="padding-top: 20px; font-size: 20px; font-weight: bold;">選択したデータは {{data}} です。</div> </ons-page> </template> </body> </html> |




