
本日、ヤフオク・ラクマ・メルカリの利益計算を支援するアプリ「シンプル利益計算」 Ver.1.0.2をリリースしました。
Playストアよりダウンロードできます。

Continue reading

本日、ヤフオク・ラクマ・メルカリの利益計算を支援するアプリ「シンプル利益計算」 Ver.1.0.2をリリースしました。
Playストアよりダウンロードできます。

Continue reading

本日、ヤフオク・ラクマ・メルカリの利益計算を支援するアプリ「シンプル利益計算」 Ver.1.0.0をリリースしました。
Playストアよりダウンロードできます。

Continue reading

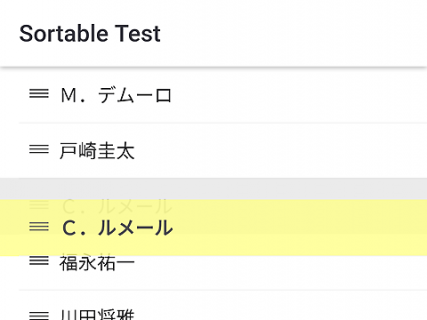
2年前の記事、「【Monaca】ons-list-itemをドラッグ&ドロップで並び替える」および「【Monaca】ons-list-itemをドラッグ&ドロップで並び替える・その2」で紹介した方法は、Onsen UI V1とjQueryを使用したが、今回はjQueryを使用せず、Onsen UI V2と「Sortable」を一部改造して実現してみた。
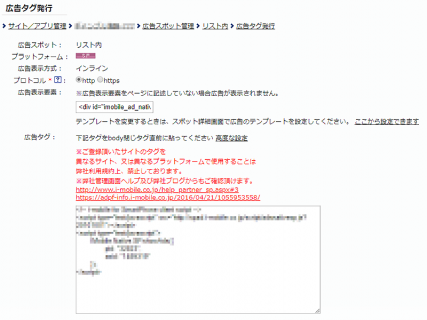
i-mobileのネイティブアド広告は簡単に設置できる。

表示させたい場所に広告表示要素を挿入する。(サンプルコード60行目)
bodyタグの手前に広告タグを挿入(サンプルコード71~78行目)すれば、ネイティブアド広告が表示される。
※広告スポット作成直後だと表示されない場合があるので注意。
※下記サンプルコードの広告表示要素と広告タグのユーザー情報はxxxxで伏せてあるので、実際にi-mobileで取得したコードに置き換える必要がある。
Continue reading
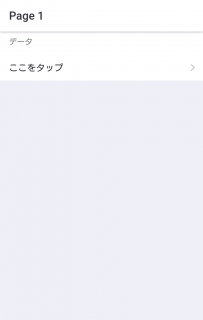
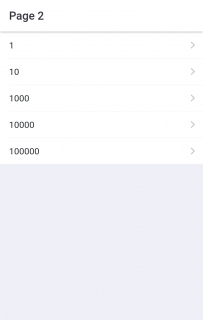
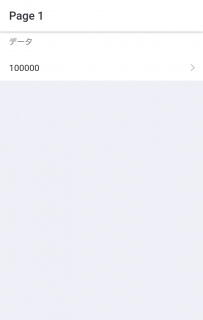
約2年前に書いた【Monaca】Onsen UI 選択したデータを前画面に渡す記事のJavaScript + Onsen UI V2版。(AngularJS未使用版)



問題は選択したデータを前画面に渡す方法。
やり方はいろいろあるが、もっとも簡単な方法はグローバル変数に選択したデータを保存する方法。
下記コードでは、独自のsetParamメソッドでグローバル変数に選択したデータを保存し、popPageメソッドで前画面に戻り、その途中で発生するons-navigatorのprepopイベントで選択したデータに書き換えている。
Continue reading

「シンプル体重管理」や「ナンバーズサーチ」など、これまでAngularJSとOnsen UIの組み合わせでアプリ開発を行ってきたが、ユーザー側から「重い」「遅い」などの声が上がってきており、以前から軽いと評判のRiot.jsというUIライブラリを使用してアプリ開発できないだろうか・・・と思いつつも時間だけが経過。
やっと重い腰を上げてみた。
今回は、Onsen UIの基本的な動きであるons-navigatorで画面遷移を試みる。
MonacaクラウドIDEで、「Onsen UI V2 JS Minimum」を作成し、最新版の「riot+compiler.min.js」を[/www/lib/liotjs/]フォルダにアップロードする。
このとき「+」がスペースに置き換わる場合があるので「名前を変更」でファイル名を修正する。
[/www/tag/]フォルダに各tagファイルを作成する。
Continue reading
iframeによる方法はこちらです。

Monacaで新規プロジェクト「Onsen UI V2 JS Minimum」を作成し、サンプルコードを貼り付けて実行したら、あっさり表示された。
Monacaデバッガーで動作確認済み。
※事前にMaps JavaScript APIのキーを取得すること。
※37行目のYOUR_API_KEYを取得したAPIキーに書き換えること。
※2018/06/10 実際の広告コードを記載してしまったので、その箇所を修正。
nend![]() のネイティブアド広告を一定の間隔で更新させるサンプルコードを作成してみた。
のネイティブアド広告を一定の間隔で更新させるサンプルコードを作成してみた。
nendの広告コードを実行した際に生成されたHTMLをすべて削除し、新たに広告コードを呼び出すことで新しい広告を取得することができる。
※削除しないと広告コードを呼び出した分だけscript・img・inputのタグが蓄積される。
あとはOnsen UI上に取得した広告HTMLを表示させるだけ。
これに少し手を加えて、アプリに実装する予定。
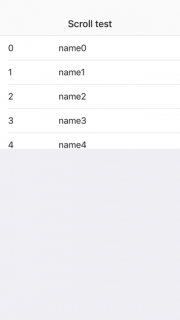
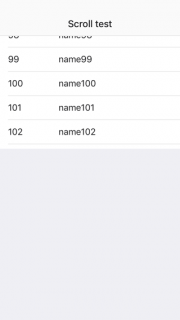
Twitterのように、スクロールごとに新しいツイートを取得するような処理をOnsen UIで実現できないだろうか?

ons-pageのng-infinite-scrollという属性を利用することで実現できる。
ng-infinite-scrollにデータを取得する関数を指定し、スクロールによってその関数が呼び出されると、引数としてコールバック関数が渡される。
引き続きデータを取得する場合、そのコールバック関数を実行する。
また、ある特定の範囲でスクロールさせ、データを取得してons-list-itemを追加する場合、その範囲にクラスcontentを追加することで実現できる。
Monacaで新規プロジェクト「Onsen UI V2 Angular 1 Minimum」を作成し、Monacaデバッガーで動作確認済み。
下記のサンプルコードでは、高さ200pxのdiv内でスクロールごとに10件ずつons-list-itemが追加され、最大200件まで追加される。


Continue reading
2019/10/18現在、iOS上で正常に動作しません。
急遽、新しい記事を書きましたので、そちらをご覧ください。
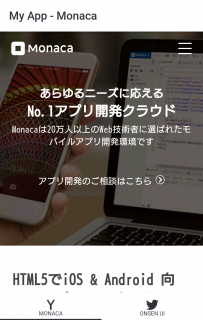
既存のWebアプリをネイティブアプリに切り替えたい。しかし、時間も費用も厳しい。
その場合、iframeを使用することで、Webアプリをネイティブアプリ風に見せることができる。
Monacaで新規プロジェクト「Onsen UI V2 Angular 1 Tabbar」を作成し、Monacaデバッガーで動作確認済み。
今回、iframeのサイズ設定にDirectiveを使用したが、クラスpage__contentのサイズが画面の有効サイズ(toolbarとtabbarを引いた値)となるため、スクロール範囲の設定にも流用できる。
また、Webアプリに限らず、ホームページやブログなども表示できる。
※iOSの場合、横スクロールが発生してしまうので要注意。短時間では解決できず・・・
※Onsen UI V2の場合、アプリ起動時にtabbarで設定したページの処理が同時に実行されるため、動作が遅くなる場合がある。
2019/04/10更新
iframeの属性scrollingをiOSの場合はno、それ以外はyesに設定するように修正。
Android 6.0


iOS 10


2019/04/10更新 Android 9


2019/04/10更新 iOS 10