
本日、ヤフオク・ラクマ・メルカリ・Amazon
![]() の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.1.6をリリースしました。
の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.1.6をリリースしました。
Playストアよりダウンロードできます。

Continue reading

本日、ヤフオク・ラクマ・メルカリ・Amazon
![]() の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.1.6をリリースしました。
の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.1.6をリリースしました。
Playストアよりダウンロードできます。

Continue reading
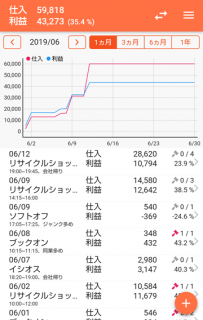
下図は「シンプル利益計算」の画面ですが、ツールバーの下に日付・期間・グラフを表示し、その下にリストを表示するように作成しています。
リストをスクロールすると、日付・期間・グラフの表示位置は固定のため、スクロールに影響することなく表示することができます。

今回はツールバーとコンテンツの間に固定のヘッダーを作成する方法を説明します。
Continue reading

本日、ヤフオク・ラクマ・メルカリ・Amazon
![]() の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.1.5をリリースしました。
の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.1.5をリリースしました。
Playストアよりダウンロードできます。

Continue reading

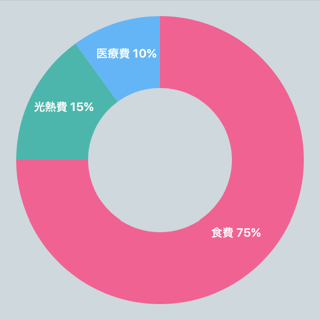
D3.jsは、JavaScriptを使用して折れ線グラフや棒グラフ、円グラフなど、データを可視化するツールとして知られています。
私が開発したアプリの折れ線グラフも、D3.jsを使用しています。
今回は、AngularJS + Onsen UIの構成で円グラフを表示する方法を紹介します。
Continue reading

EaselJSを使用してスクラッチアプリを作成してみました。

本日、ヤフオク・ラクマ・メルカリの利益計算を支援するアプリ「シンプル利益計算」 Ver.1.1.4をリリースしました。
Playストアよりダウンロードできます。
Continue reading

本日、ヤフオク・ラクマ・メルカリの利益計算を支援するアプリ「シンプル利益計算」 Ver.1.1.3をリリースしました。
Playストアよりダウンロードできます。
Continue reading

本日、ヤフオク・ラクマ・メルカリの利益計算を支援するアプリ「シンプル利益計算」 Ver.1.1.2をリリースしました。
Playストアよりダウンロードできます。

Continue reading

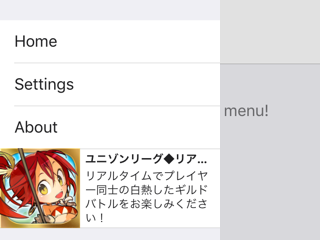
Zucks Affiliateの広告取得APIを利用して、アプリのメニューにネイティブアド風のZucks Affiliate広告を表示するコードを掲載します。
実際にアプリで使用しているコードとほぼ一緒です。
Zucks Affiliateの登録は、下記バナーからお願いします。