
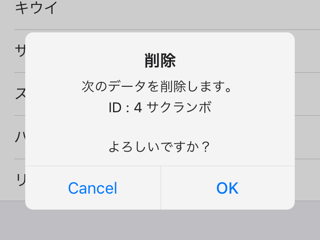
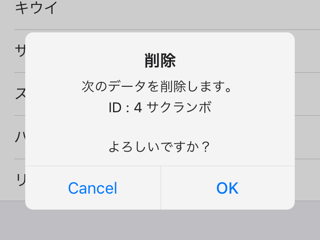
今回は、Onsen UI + JavaScriptで、選択したons-list-itemを削除する方法を紹介したいと思います。
Continue reading

今回は、Onsen UI + JavaScriptで、選択したons-list-itemを削除する方法を紹介したいと思います。
Continue reading

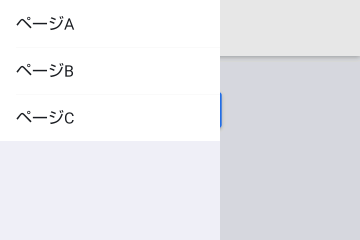
Monacaの「Onsen UI V2 JS Splitter」のサンプルやOnsen UIのons-splitterの実例では、ons-splitter-contentのloadメソッドでページの切り替えを行っていますが、ons-navigatorを組み合わせてページ遷移を行うサンプルがないので、どのようにすればよいか悩む方も多いと思います。
ons-splitter-content内にons-navigatorを組み込み、メニューで項目を選択した場合、ons-splitter-contentではなく、ons-navigatorのページを切り替えることで実現できます。
Continue reading

ヤフオク・ラクマ・メルカリ・Amazonの利益計算を支援するアプリ「シンプル利益計算」のAmazon版をリリースしました。
Amazon アプリストアよりダウンロードできます。

最近、Onsen UIが動かないということで、当ブログのOnsen UI関連の記事にアクセスしてくださる方が多く見られます。
おそらくOnsen UI V1の時代のブログ記事を読んで、そのサンプルコードがうまく動作せず躓いているように思いました。
最新版のOnsen UI V2は、V1と互換性のない箇所がいくつかあります。
今回は何件か検索履歴にありました、Onsen UI V2のpushPageでパラメーターを渡す方法を紹介します。
※AngularJSを使用します。
Continue reading
ちょうど1年ほど前に【Monaca】Onsen UIでGoogleマップを表示するという記事を書き、たくさんのアクセスをいただきました。
Maps JavaScript APIを使った方法のため、APIキーの取得や有料化の問題など面倒な部分が多かったと思います。
今回はiframeを使用して無料でGoogleマップを表示する方法を紹介します。
Continue reading

本日、ヤフオク・ラクマ・メルカリ・Amazon
![]() の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.2.1をリリースしました。
の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.2.1をリリースしました。
Playストアよりダウンロードできます。

Continue reading

本日、ヤフオク・ラクマ・メルカリ・Amazon
![]() の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.2.0をリリースしました。
の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.2.0をリリースしました。
Playストアよりダウンロードできます。

Continue reading