
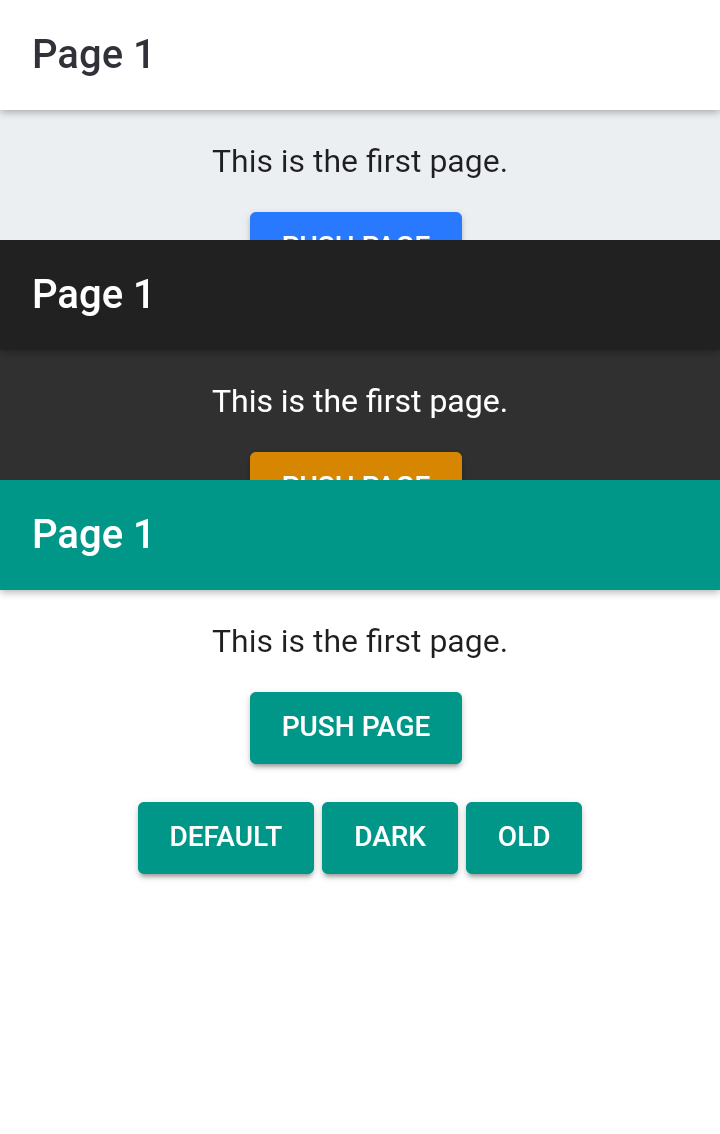
今回はOnsen UIのCSSを動的に切り替える方法を紹介する。
Continue reading
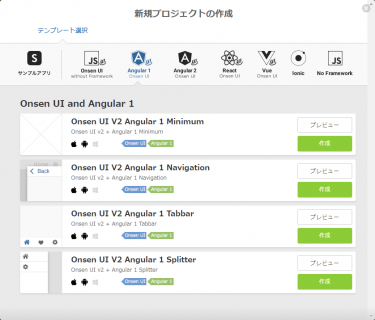
【Monaca】Onsen UI V2 + Angular JS V1 最新バージョンのプロジェクト作成方法

Monacaの「Onsen UI and Angular 1」のテンプレートは、Onsen UI V2のバージョンが古いため、Onsen UIの不具合と気がつかずに開発・検証を進め、必要以上の時間がかかる場合がある。
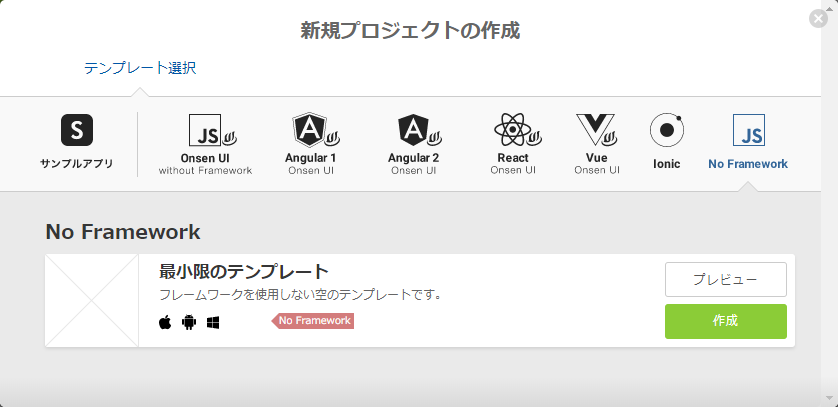
今回は、テンプレートを使用せずに、Onsen UI V2 + Angular JS V1 最新バージョンのプロジェクト作成方法を紹介する。
Continue reading
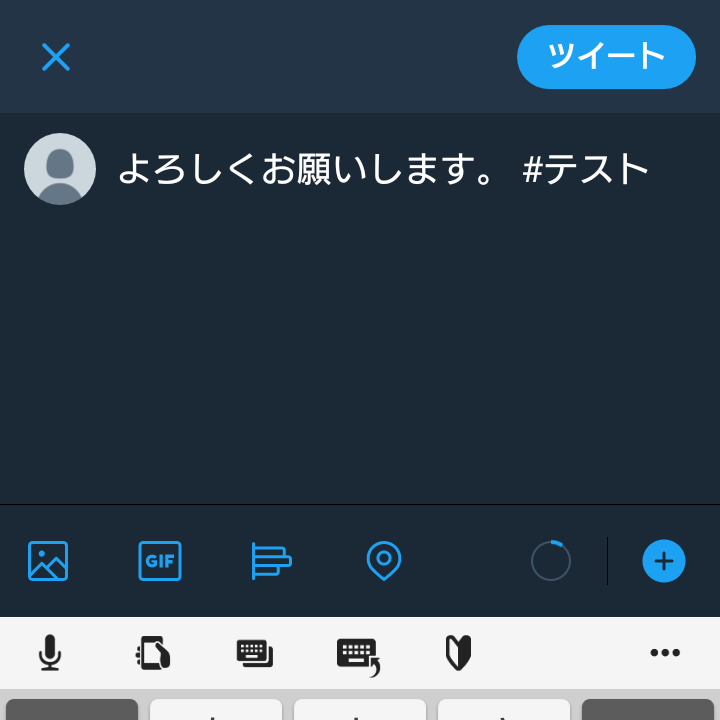
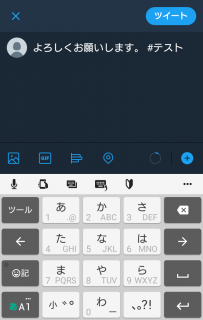
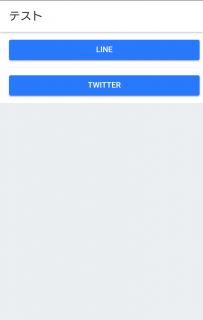
【Monaca】LINE・Twitterにメッセージを送信する
※Onsen UI V2.8.3 + Angular JS V1.6.6
[onsenui]・[js]フォルダにそれぞれ必要ファイルを配置すること。
事前にLINE・Twitterのアプリをインストールすること。


【Monaca】ons-splitterのスワイプを制御する(Onsen UI v2)
※Onsen UI v2
ons-splitter-sideに設定したidを取得し、swipeableを取ったり付けたりして制御する。
|
1 2 3 4 5 6 |
var elem = document.getElementById("menu"); if (isSwipe) { elem.setAttribute("swipeable", ""); } else { elem.removeAttribute("swipeable"); } |
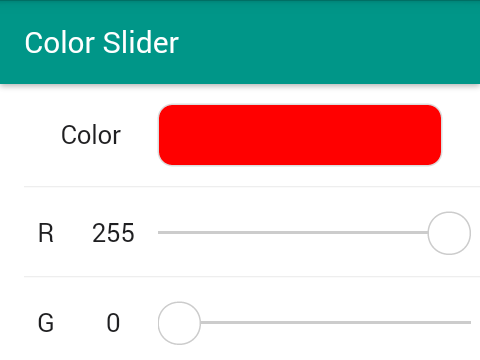
【Monaca】Ionic Color Pickerっぽい機能を実現する
※Onsen UI + AngularJSを使用。
アプリにカラーピッカーのような機能を実現したいと思っていたところ、
Ionic Color Picker – Ionic Marketplace
というページを見つけ、早速それっぽい機能を実現してみた。
新規プロジェクトから「Onsen UI V2 Angular 1 Minimum」を作成。
$watchCollection()でcolorオブジェクトの変更を検知し、RGBのHEXコードを生成している。
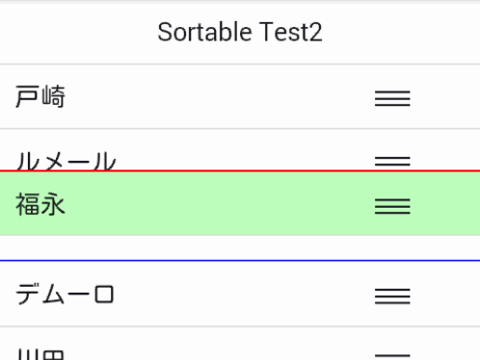
【Monaca】ons-list-itemをドラッグ&ドロップで並び替える・その2
Onsen UI V2対応はこちらから。
※11/22再編集
前回の「【Monaca】ons-list-itemをドラッグ&ドロップで並び替える」で記載したコードにはいくつか問題点があった。
ons-list-itemの背景色でわかりにくかったが、helper(移動中のons-list-item)のborder-topが消えたり、一番下のons-list-itemを移動させると、下から二番目のons-list-itemが下がるが、ons-listのborder-bottomとons-list-item)のborder-bottomが重なって線が太くなるなど。
二日間もいろいろと試した結果、下記のコードになった。
「【Monaca】Onsen UI ons-list のズレをなくす」で紹介したCSSを適用することで面倒なborder-top、border-bottomの処理を軽減することができた。
また、「三」のアイコンをドラッグすることで入れ替えが行われるように変更した。
それから、style.cssでは、CSSによる変化が確認できるようにあえて色を変えているので、コードを流用する場合は注意していただきたい。
Continue reading
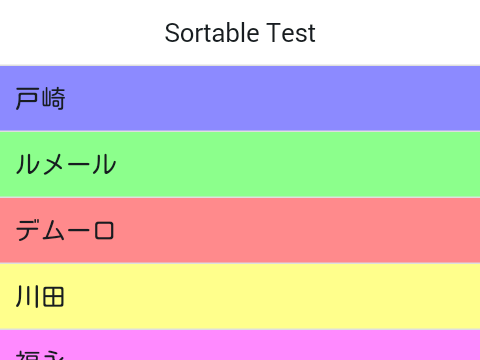
【Monaca】ons-list-itemをドラッグ&ドロップで並び替える
Onsen UI V2対応はこちらから。
※Onsen UI + AngularJSを使用。
以下のファイルを準備する。
①jquery-3.1.1.min.js
②jquery-ui.min.js
③jquery.ui.touch-punch.min.js
④jquery-ui.min.css(②zipに同梱)
jsフォルダに上記①~③ファイルとapp.jsを配置する。
cssフォルダに上記④ファイルとstyle.cssを配置する。
$scope.tableに初期データを設定し、ons-listで一覧を表示する。
ons-list-itemをドラッグ&ドロップし、[Check Table]ボタンを押下すると、コンソールに並び替えた$scope.tableの内容が表示される。
———-
ルメール
戸崎
川田
デムーロ
福永


index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <script src="js/jquery-3.1.1.min.js"></script> <script src="js/jquery-ui.min.js"></script> <script src="js/jquery.ui.touch-punch.min.js"></script> <link rel="stylesheet" href="css/jquery-ui.min.css"> <script src="js/app.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <ons-sliding-menu main-page="page1.html" swipeable="false"></ons-sliding-menu> <ons-template id="page1.html"> <ons-page ng-controller="page1Controller"> <ons-toolbar fixed-style> <div class="center">Sortable Test</div> </ons-toolbar> <ons-list id="sort-list" model="table"> <ons-list-item id="{{item.id}}" style="background-color: {{item.color}}" ng-repeat="item in table"> {{item.name}} </ons-list-item> </ons-list> <ons-button ng-click="checkTable()">Check Table</ons-button> </ons-page> </ons-template> </body> </html> |
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
"use strict"; var app = ons.bootstrap("myApp", ["onsen"]); app.controller("page1Controller", ["$scope", function($scope) { $scope.table = [ { id: "1", name: "戸崎", color: "#8888ff" }, { id: "2", name: "ルメール", color: "#88ff88" }, { id: "3", name: "デムーロ", color: "#ff8888" }, { id: "4", name: "川田", color: "#ffff88" }, { id: "5", name: "福永", color: "#ff88ff" } ]; ons.ready(function() { $("#sort-list").sortable({ axis: "y", tolerance: "pointer", update: function(e, ui) { var arrayId = $("#sort-list").sortable("toArray"); var table = []; for (var i = 0; i < arrayId.length; i++) { for (var j = 0; j < arrayId.length; j++) { if (arrayId[i] == $scope.table[j].id) { table.push($scope.table[j]); break; } } } $scope.table = angular.copy(table); } }); $("#sort-list").disableSelection(); }); $scope.$on("$destroy", function(e) { $scope.table = []; }); $scope.checkTable = function() { console.log("----------"); for (var i = 0; i < $scope.table.length; i++) { console.log($scope.table[i].name); } }; }]); |
※ons-list-itemの高さが45px(奇数)だと、ドラッグ&ドロップの際に毎回ズレが生じるため、44pxに変更している。
(jquery-ui.min.jsの処理で高さの1/2を算出する処理があるため。)
style.css
|
1 2 3 4 5 6 |
#sort-list ons-list-item { max-height: 44px; } #sort-list ons-list-item:hover { cursor: move; } |
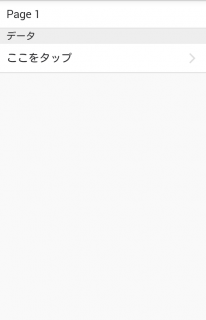
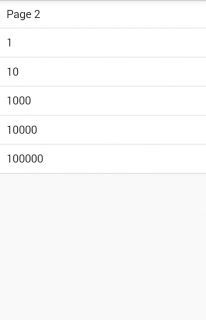
【Monaca】Onsen UI 選択したデータを前画面に渡す
JavaScript + Onsen UI V2版はこちら。
※Onsen UI + AngularJSを使用。
ons-navigatorのpushPage()、popPage()を利用すれば、次画面に進み、前画面に戻ることが実現できる。
しかし、次画面で選択したデータを前画面に渡す方法は記載がない。
$rootScope.$broadcast()を利用して親コントローラ(page1Controller)にデータを渡し、$scope.$on()で受け取ればよい。
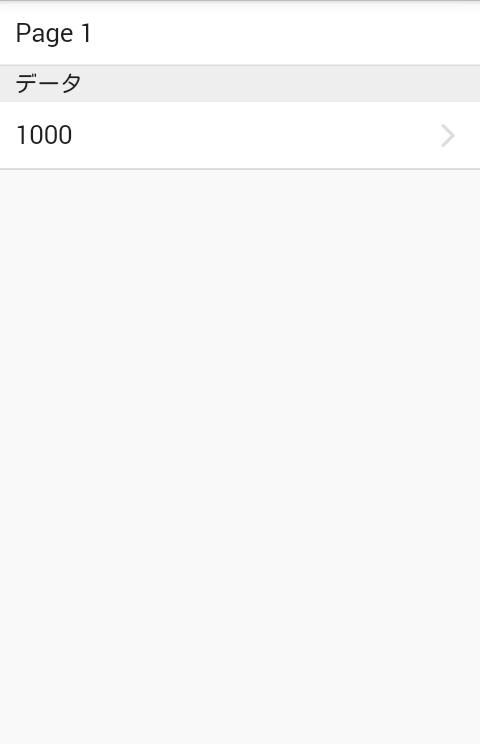
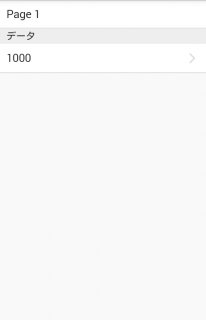
Page1で「ここをタップ」をタップし、Page2で「1000」をタップすると、Page1に戻り「1000」と表示される。



Continue reading
【Monaca】Onsen UIでnend広告が表示されない
最新記事はこちら。
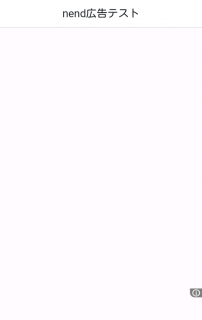
Onsen UIを使用してnend広告を表示させようと、下記コードを設置しても表示されない。(※テスト用コード)
どうして?と悩む方も多いと思う。

|
1 2 3 4 |
<script type="text/javascript"> var nend_params = {"media":82,"site":58536,"spot":127513,"type":1,"oriented":1}; </script> <script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script> |
答えは簡単。
実際は広告が表示されているが、Onsen UIはCSSでz-indexを使用しているため、Onsen UIが表示した画面の裏に隠れてしまう。
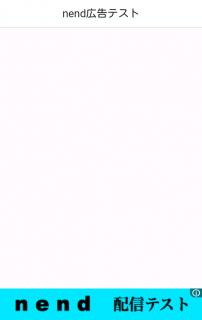
広告用のコードをdivタグで囲い、z-index: 99でOnsen UIが表示した画面の上に表示させる。
既存のブラウザで表示させたい場合は、【Monaca】nend広告を既存ブラウザで表示するを参照。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="css/style.css"> <script> var nend_params = { "media":82,"site":58536,"spot":127513,"type":1,"oriented":1 }; ons.bootstrap(); </script> <style> #div_nend { position: absolute; bottom: 0px; width: 100%; height: 50px; z-index: 99; } </style> </head> <body> <ons-page> <ons-toolbar fixed-style> <div class="center">nend広告テスト</div> </ons-toolbar> </ons-page> <div id="div_nend"> <script type="text/javascript" src="http://js1.nend.net/js/nendAdLoader.js"></script> </div> </body> </html> |
【Monaca】Onsen UI ons-list のズレをなくす
Onsen UIはすばらしいフレームワークだが、MonacaのAndroid用アプリで使用すると難点もある。
例えば、ons-list。
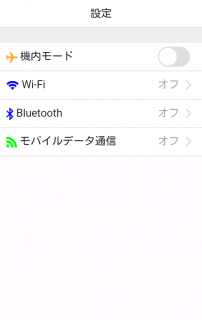
iPhoneの設定画面のようなイメージの画面が再現できる。

しかし、使い方によっては問題が発生する。
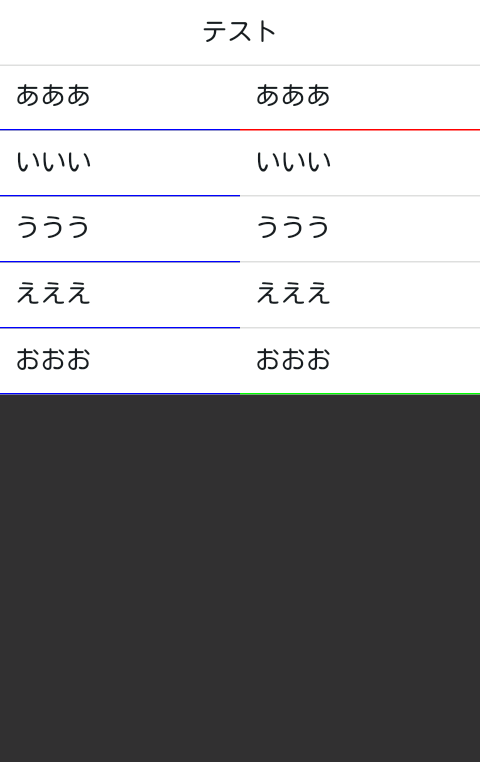
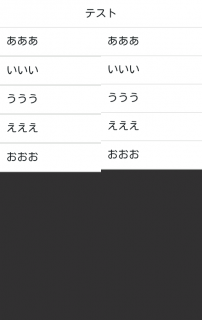
例えば、左はons-listを5回使用した場合、右はons-list-itemを5回使用した場合。
ご覧のとおり、同じ並びを期待するもズレが発生してしまう。

Continue reading