
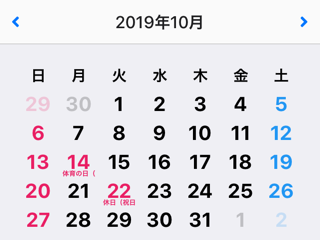
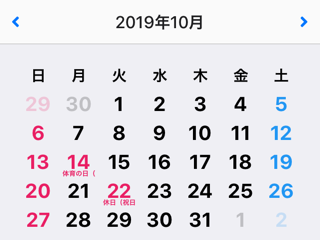
今回は、以前書いた記事「【Monaca】Onsen UI上にカレンダーを表示する」と「【Monaca】CSVデータを読み込む」を組み合わせて、Onsen UI上に表示したカレンダーに祝日を表示する方法を紹介します。
Continue reading

今回は、以前書いた記事「【Monaca】Onsen UI上にカレンダーを表示する」と「【Monaca】CSVデータを読み込む」を組み合わせて、Onsen UI上に表示したカレンダーに祝日を表示する方法を紹介します。
「【Monaca】Onsen UIの画面内に外部Webページを表示する」の記事において、iOS版のスクロールがうまくいかないと問い合わせが多く、また某サイトでも何度か話題となっており、再度チャレンジしてみました。

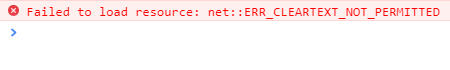
Monacaにおいて、「【Monaca】Onsen UI WordPressのWP REST APIを利用してons-carouselに記事を表示する」のAndroid版のデバッグビルドを行い、実際にau SHV40(Android 9)でアプリを実行したところ、「Failed to load resource: net::ERR_CLEARTEXT_NOT_PERMITTED」と表示され、まったく動作しませんでした。

7/29、Onsen UIがv2.10.10にアップデートされました。
v2.10.9より、各種アイコンのアップデートが行われ、Ioniconsの一部のアイコンが表示できなくなりました。
Upgrade Font Awesome to v5.8.1
Upgrade Ionicons to v4.5.5
Upgrade Material Design icons to v2.2.0
Stop fonts being included in onsenui-core.css

今回は、Onsen UI + Angular JSを使用して、WordPressのWP REST APIを利用してons-carouselに記事を表示する方法を紹介します。

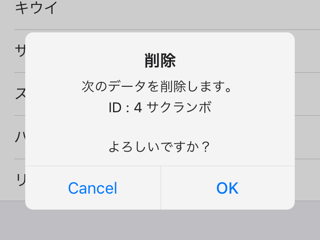
今回は、Onsen UI + JavaScriptで、選択したons-list-itemを削除する方法を紹介したいと思います。
Continue reading