
今回は、localStorageを使用してアプリの設定データを取得・保存する方法について説明します。
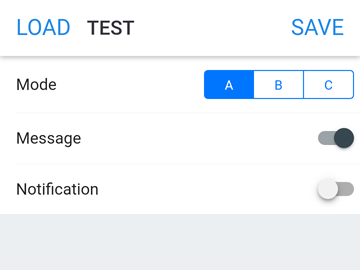
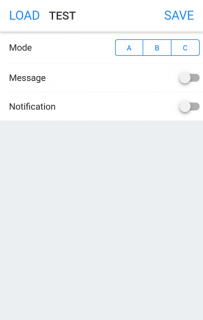
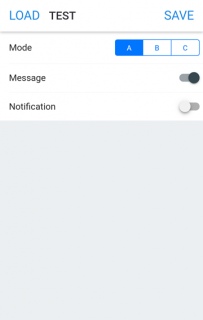
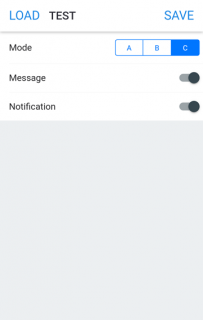
Monacaデバッガーの結果です。
起動直後は、設定が反映されていません。

[LOAD]をタップすると、localStorageが存在しないため、configオブジェクトのitemの内容が反映されます。

設定を変更し、[SAVE]をタップすると、localStorageに保存されます。

再度、設定を変更し、[LOAD]をタップすると、直前にlocalStorageに保存されたデータが反映されます。
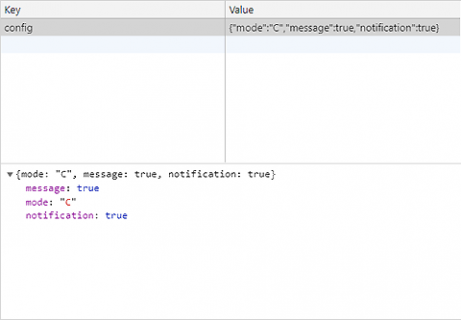
Chrome DevToolにて設定データを確認することができます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var config = { item: { mode: "A", message: true, notification: false }, getItem: function () { var json = window.localStorage.getItem("config"); var item = JSON.parse(json); if (item === null) { item = Object.assign({}, this.item); } else { for (var n in this.item) { if (!item.hasOwnProperty(n)) { item[n] = this.item[n]; } } } return item; }, setItem: function (data) { var item = Object.assign({}, this.item); for (var n in item) { if (data.hasOwnProperty(n)) { // 設定値が一致しない場合 if (item[n] !== data[n]) { item[n] = data[n]; } } } var json = JSON.stringify(item); window.localStorage.setItem("config", json); } }; window.fn = { load: function () { var item = config.getItem(); var mode = document.querySelector("input[name='mode'][value='" + item.mode + "']"); if (mode) mode.checked = true; var message = document.querySelector("ons-switch[name='message']"); if (message) message.checked = item.message; var notification = document.querySelector("ons-switch[name='notification']"); if (notification) notification.checked = item.notification; }, save: function () { var item = Object.assign({}, config.item); var mode = document.querySelector("input[name='mode']:checked"); if (mode) item.mode = mode.value; var message = document.querySelector("ons-switch[name='message']"); if (message) item.message = message.checked; var notification = document.querySelector("ons-switch[name='notification']"); if (notification) item.notification = notification.checked; config.setItem(item); } }; ons.ready(function() { console.log("Onsen UI is ready!"); }); if (ons.platform.isIPhoneX()) { document.documentElement.setAttribute('onsflag-iphonex-portrait', ''); document.documentElement.setAttribute('onsflag-iphonex-landscape', ''); } </script> </head> <body> <ons-page> <ons-toolbar> <div class="left"><ons-toolbar-button onclick="fn.load()">LOAD</ons-toolbar-button></div> <div class="center">TEST</div> <div class="right"><ons-toolbar-button onclick="fn.save()">SAVE</ons-toolbar-button></div> </ons-toolbar> <ons-list> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="30%"> Mode </ons-col> <ons-col width="70%"> <div style="text-align: right;"> <div class="segment" style="width: 150px; margin: 0 auto;"> <div class="segment__item"> <input type="radio" class="segment__input" name="mode" value="A"> <div class="segment__button">A</div> </div> <div class="segment__item"> <input type="radio" class="segment__input" name="mode" value="B"> <div class="segment__button">B</div> </div> <div class="segment__item"> <input type="radio" class="segment__input" name="mode" value="C"> <div class="segment__button">C</div> </div> </div> </div> </ons-col> </ons-row> </ons-list-item> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="30%"> Message </ons-col> <ons-col width="70%"> <div style="text-align: right;"> <ons-switch name="message"></ons-switch> </div> </ons-col> </ons-row> </ons-list-item> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="30%"> Notification </ons-col> <ons-col width="70%"> <div style="text-align: right;"> <ons-switch name="notification"></ons-switch> </div> </ons-col> </ons-row> </ons-list-item> </ons-list> </ons-page> </body> </html> |