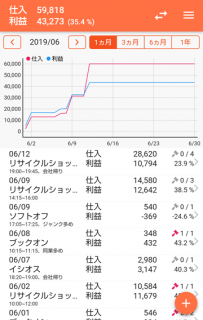
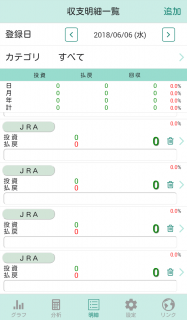
下図は「シンプル利益計算」の画面ですが、ツールバーの下に日付・期間・グラフを表示し、その下にリストを表示するように作成しています。
リストをスクロールすると、日付・期間・グラフの表示位置は固定のため、スクロールに影響することなく表示することができます。

今回はツールバーとコンテンツの間に固定のヘッダーを作成する方法を説明します。
Continue reading
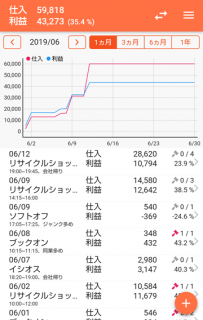
下図は「シンプル利益計算」の画面ですが、ツールバーの下に日付・期間・グラフを表示し、その下にリストを表示するように作成しています。
リストをスクロールすると、日付・期間・グラフの表示位置は固定のため、スクロールに影響することなく表示することができます。

今回はツールバーとコンテンツの間に固定のヘッダーを作成する方法を説明します。
Continue reading
2018/12/13現在、Visual Studio 2017 Community Cordova Ver.6.3.1において、「cordova-plugin-crypt-file」プラグインを使用した場合、ビルドにおいて下記のエラーが発生します。
このエラーの回避方法について説明します。
※12/13 9:17、この件に関してメールをいただきましたが、返信先のメールアドレスが間違っているため、返答することができませんでした。
こちらに返答内容を記載させていただきます。
ENOENT: no such file or directory, open ‘C:\xxxxx\yyyyy\platforms\android\app\src\main\java\com\tkyaji\cordova\DecryptResource.java’

2018/11/19現在、Cordova Ver.8.1.2において、「cordova-plugin-crypt-file」プラグインを使用した場合、ビルドにおいて下記のエラーが発生します。
このエラーの回避方法について説明します。
ENOENT: no such file or directory, open ‘C:\xxxxx\yyyyy\platforms\android\src\com\tkyaji\cordova\DecryptResource.java’


Zucks Affiliateの広告取得APIを利用して、アプリのメニューにネイティブアド風のZucks Affiliate広告を表示するコードを掲載します。
実際にアプリで使用しているコードとほぼ一緒です。
Zucks Affiliateの登録は、下記バナーからお願いします。
以前書いた記事、【Monaca】「[要対応] Google Play デベロッパー ポリシー違反に関わる警告」のメールが届くのアクセスが多いため、再度メールの内容やプライバシーポリシーに関連する情報を
見直したところ、アプリにもプライバシーポリシーを掲載する必要があることがわかり、ギャンブル収支管理を例にその対応方法についてまとめてみた。
まずは、アプリのどの箇所が違反になるか調査を行う。
ユーザーの個人情報や機密情報(個人識別情報、財務情報、支払い情報、認証情報、電話帳や連絡先のデータ、マイクやカメラのセンサーデータ、端末の機密情報など)を扱うアプリは、以下の要件を満たす必要があります。
・プライバシー ポリシーを Play Console の所定の欄から送信し、また Play で配信するアプリ本体にも掲載すること。
・最新の暗号手法を使用して(HTTPS 経由などで)転送するなど、ユーザーデータを安全に扱うこと。
約2年前に書いた【Monaca】Onsen UI 選択したデータを前画面に渡す記事のJavaScript + Onsen UI V2版。(AngularJS未使用版)



問題は選択したデータを前画面に渡す方法。
やり方はいろいろあるが、もっとも簡単な方法はグローバル変数に選択したデータを保存する方法。
下記コードでは、独自のsetParamメソッドでグローバル変数に選択したデータを保存し、popPageメソッドで前画面に戻り、その途中で発生するons-navigatorのprepopイベントで選択したデータに書き換えている。
Continue reading

「シンプル体重管理」や「ナンバーズサーチ」など、これまでAngularJSとOnsen UIの組み合わせでアプリ開発を行ってきたが、ユーザー側から「重い」「遅い」などの声が上がってきており、以前から軽いと評判のRiot.jsというUIライブラリを使用してアプリ開発できないだろうか・・・と思いつつも時間だけが経過。
やっと重い腰を上げてみた。
今回は、Onsen UIの基本的な動きであるons-navigatorで画面遷移を試みる。
MonacaクラウドIDEで、「Onsen UI V2 JS Minimum」を作成し、最新版の「riot+compiler.min.js」を[/www/lib/liotjs/]フォルダにアップロードする。
このとき「+」がスペースに置き換わる場合があるので「名前を変更」でファイル名を修正する。
[/www/tag/]フォルダに各tagファイルを作成する。
Continue reading
iframeによる方法はこちらです。

Monacaで新規プロジェクト「Onsen UI V2 JS Minimum」を作成し、サンプルコードを貼り付けて実行したら、あっさり表示された。
Monacaデバッガーで動作確認済み。
※事前にMaps JavaScript APIのキーを取得すること。
※37行目のYOUR_API_KEYを取得したAPIキーに書き換えること。
※2018/06/10 実際の広告コードを記載してしまったので、その箇所を修正。
nend![]() のネイティブアド広告を一定の間隔で更新させるサンプルコードを作成してみた。
のネイティブアド広告を一定の間隔で更新させるサンプルコードを作成してみた。
nendの広告コードを実行した際に生成されたHTMLをすべて削除し、新たに広告コードを呼び出すことで新しい広告を取得することができる。
※削除しないと広告コードを呼び出した分だけscript・img・inputのタグが蓄積される。
あとはOnsen UI上に取得した広告HTMLを表示させるだけ。
これに少し手を加えて、アプリに実装する予定。
Monacaで開発したアプリに、JavaScriptの広告コードを記述するだけで手軽に広告配信できるnend。
興味のある方は、下記バナーをクリック!!
![]()
ギャンブル収支管理の履歴明細一覧画面にnendのネイティブアド広告を掲載しているが、5月以降は平均2~3円の低単価となり、報酬額もかなり伸び悩んでいる。

ネイティブアド広告は固定せず、一覧表示の邪魔にならないように、スクロール箇所の上部に配置している。
また、低単価の原因となる誤タップも防げると思い、このような広告の配置にしたが、以前掲載していたバナー広告と同様に低単価となってしまった。

Continue reading