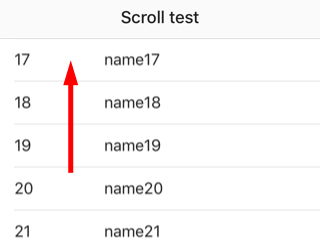
Twitterのように、スクロールごとに新しいツイートを取得するような処理をOnsen UIで実現できないだろうか?

ons-pageのng-infinite-scrollという属性を利用することで実現できる。
ng-infinite-scrollにデータを取得する関数を指定し、スクロールによってその関数が呼び出されると、引数としてコールバック関数が渡される。
引き続きデータを取得する場合、そのコールバック関数を実行する。
また、ある特定の範囲でスクロールさせ、データを取得してons-list-itemを追加する場合、その範囲にクラスcontentを追加することで実現できる。
Monacaで新規プロジェクト「Onsen UI V2 Angular 1 Minimum」を作成し、Monacaデバッガーで動作確認済み。
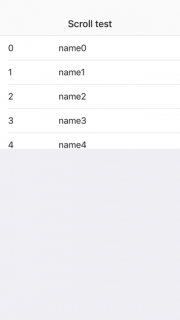
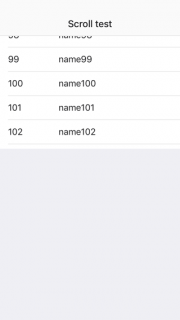
下記のサンプルコードでは、高さ200pxのdiv内でスクロールごとに10件ずつons-list-itemが追加され、最大200件まで追加される。


Continue reading
【Monaca】Onsen UIの画面内に外部Webページを表示する
2019/10/18現在、iOS上で正常に動作しません。
急遽、新しい記事を書きましたので、そちらをご覧ください。
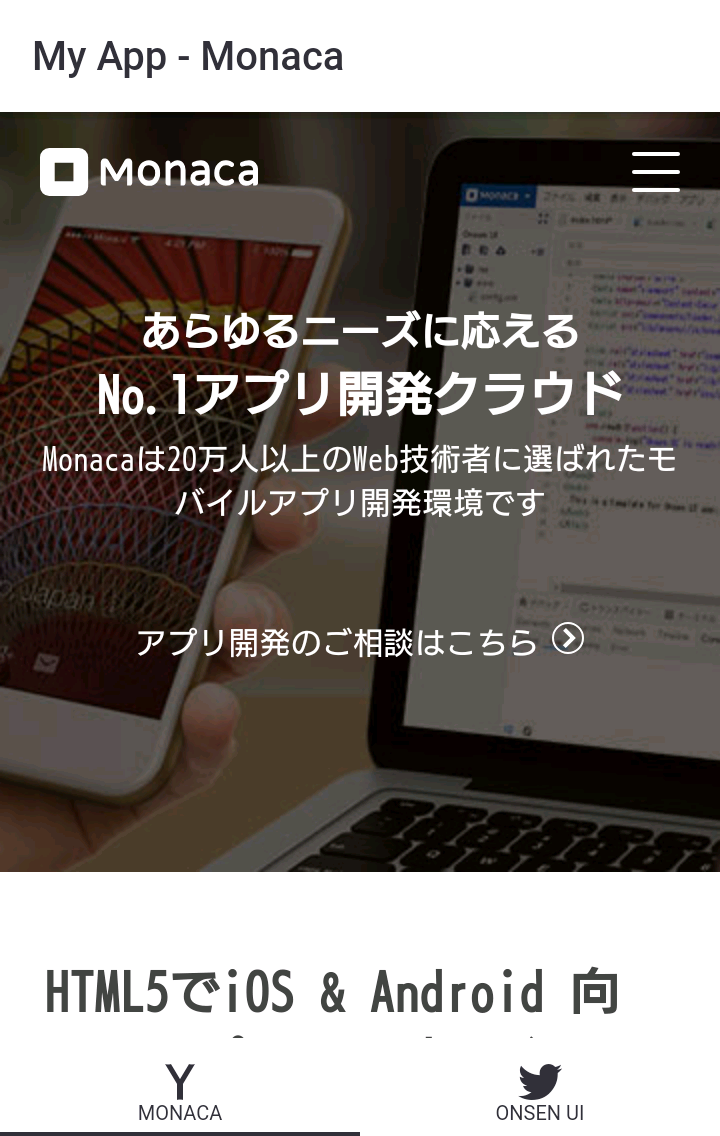
既存のWebアプリをネイティブアプリに切り替えたい。しかし、時間も費用も厳しい。
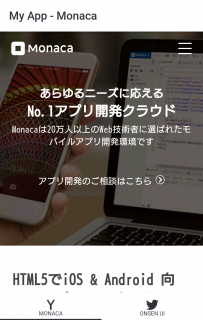
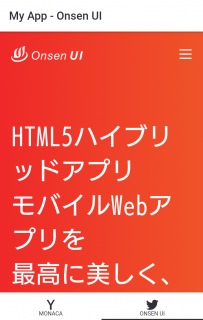
その場合、iframeを使用することで、Webアプリをネイティブアプリ風に見せることができる。
Monacaで新規プロジェクト「Onsen UI V2 Angular 1 Tabbar」を作成し、Monacaデバッガーで動作確認済み。
今回、iframeのサイズ設定にDirectiveを使用したが、クラスpage__contentのサイズが画面の有効サイズ(toolbarとtabbarを引いた値)となるため、スクロール範囲の設定にも流用できる。
また、Webアプリに限らず、ホームページやブログなども表示できる。
※iOSの場合、横スクロールが発生してしまうので要注意。短時間では解決できず・・・
※Onsen UI V2の場合、アプリ起動時にtabbarで設定したページの処理が同時に実行されるため、動作が遅くなる場合がある。
2019/04/10更新
iframeの属性scrollingをiOSの場合はno、それ以外はyesに設定するように修正。
Android 6.0


iOS 10


2019/04/10更新 Android 9


2019/04/10更新 iOS 10
【Monaca】フォントサイズを変更しても画面デザインが崩れないようにする
MonacaやCordovaを使用したアプリ開発で必ずこの問題にぶち当たる。
フォントサイズを大きくすると、画面デザインが崩れてしまう問題だ。
開発においては、一般的なフォントサイズに合わせて画面デザインを行う。

Continue reading
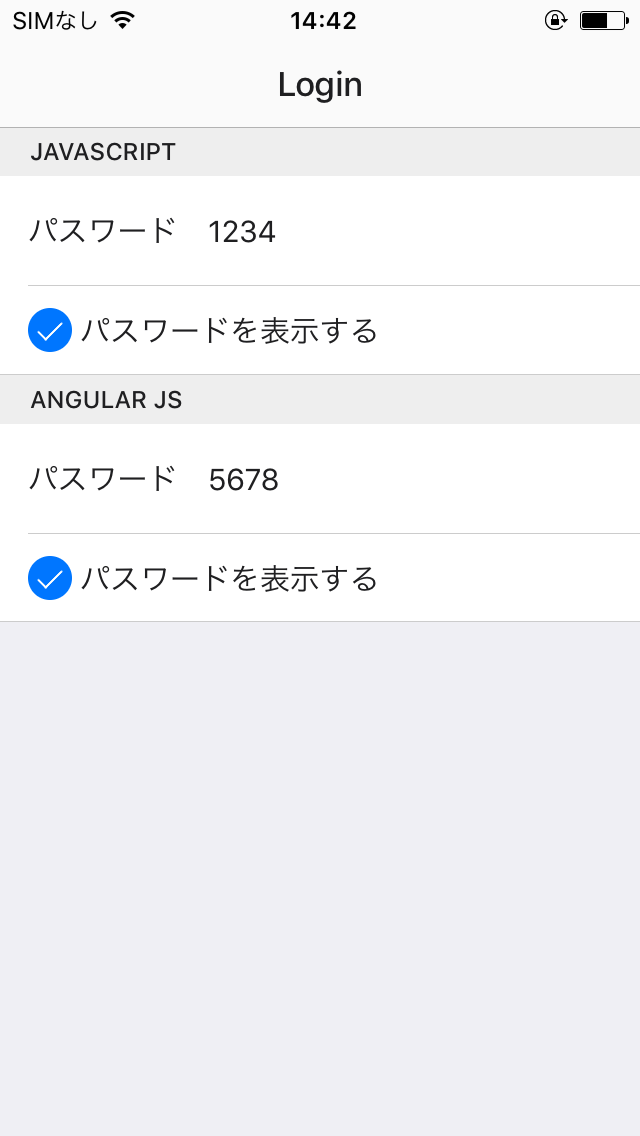
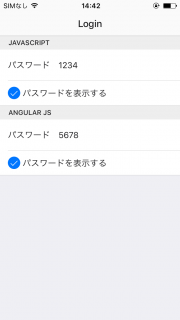
【Monaca】checkbox「パスワードを表示する」を実装する
ユーザー名とパスワードを入力する画面で、「パスワードを表示する」チェックボックスを実装するには、チェックが入ったときにinputタグのtype属性を「password」から「text」に変更することにより実現できる。
今回は、JavaScriptとAngular JSの2パターンについてコードを記載する。


Continue reading
【Monaca】リバースエンジニアリング対策「cordova-plugin-crypt-file」注意点

MonacaやCordovaで開発したアプリの最大のデメリットは、apkファイルを抽出してZIPで解凍すると、HTMLやCSS、JavaScriptなどのコード、ファイル構成が丸見えとなってしまう点である。
つまり、時間をかけて必死に開発を行っても、ZIPで解凍すれば簡単にコピーされてしまうし、コードに記載したクライアントキーやAPIキーなどの情報も知られてしまう。
Continue reading
【Monaca】WebSQLを利用したアプリは注意が必要!!
先日、「AndroidシステムのWebView」のアップデートを行ったところ、Chromeデベロッパーツールでアプリのデバッグできなくなり、「AndroidシステムのWebView」のアンインストールを行った。
その後、デバッグできるようになったので作業を進めたが、途中でおかしいことに気がついた。
「AndroidシステムのWebView」をアンインストールすると、WebSQLを利用したアプリのデータがすべて削除されるようだ。
ユーザーのデータを守るためには、バックアップの仕組みを充実させるか、WebSQLから「Cordova-sqlite-storage」プラグインを利用した仕組みに変更するしか方法がない。
なお、Monacaの場合、Cordovaプラグインの使用は有料Proプラン(21,600 円/年)以降となるので、無料Freeプランの方は注意が必要。

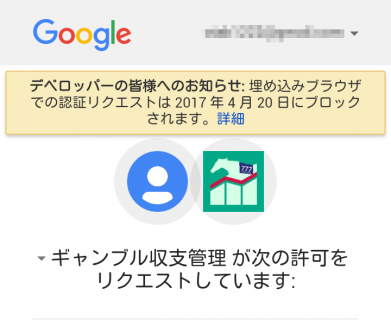
【Monaca】Basicプランでは解決できず!InAppBrowser Google OAuth2認証の問題
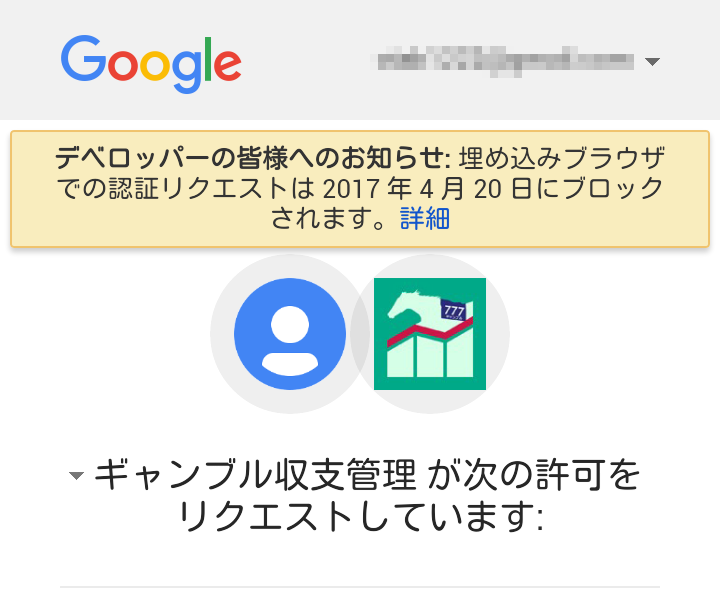
「【Monaca】アプリリリース後の問題について」で記載したInAppBrowserを使用したGoogle OAuth2認証の問題だが、海外のサイトなどいろいろと調査した結果、cordova-plugin-googleplusを導入すれば解決できることがわかった。
しかし、無料のMonaca Basicプランではプラグインが使用できず、結果的に解決できない事態となった。

Cordovaの開発環境を構築し、MonacaからCordovaへ環境を移行するしか方法がないようだ。
【Monaca】デバッガーでは動作するが、ビルドすると動作しない

ハイブリッドアプリ開発プラットフォームのMonacaですが、Monacaデバッガーで動作を確認し、いざビルドして最終テストを行うと動作しないという現象が発生します。
Continue reading