
前回の「【Monaca】Onsen UI + JavaScriptで買い物リストを作る」では、再起動するたびに買い物リストが消えてします。
今回は、localStorageを使用し、買い物リストを読み込み・保存する処理を付け加えます。
Continue reading

前回の「【Monaca】Onsen UI + JavaScriptで買い物リストを作る」では、再起動するたびに買い物リストが消えてします。

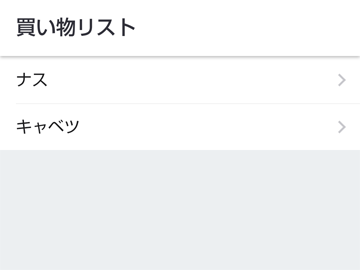
今回は、Onsen UI + JavaScriptのみで買い物リストを作ります。
機能としては、買い物リストの新規登録・編集・削除、ons-list-itemの追加・編集・削除を重点においていますので、再起動すると買い物リストは消えてしまいます。
買い物リストの保存については、次回に紹介する予定です。
Continue reading

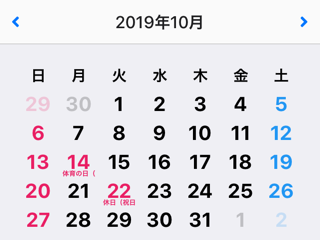
今回は、以前書いた記事「【Monaca】Onsen UI上にカレンダーを表示する」と「【Monaca】CSVデータを読み込む」を組み合わせて、Onsen UI上に表示したカレンダーに祝日を表示する方法を紹介します。
「【Monaca】Onsen UIの画面内に外部Webページを表示する」の記事において、iOS版のスクロールがうまくいかないと問い合わせが多く、また某サイトでも何度か話題となっており、再度チャレンジしてみました。

昨日、シンプル利益計算のアップデート版をリリースしようとGoogle Play Consoleでアップロードしたところ、config.xmlのandroid-minSdkVersionが反映されていないことに気がつきました。
今回は、その対処方法について紹介します。
Continue reading

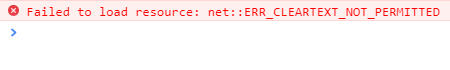
Monacaにおいて、「【Monaca】Onsen UI WordPressのWP REST APIを利用してons-carouselに記事を表示する」のAndroid版のデバッグビルドを行い、実際にau SHV40(Android 9)でアプリを実行したところ、「Failed to load resource: net::ERR_CLEARTEXT_NOT_PERMITTED」と表示され、まったく動作しませんでした。

2019/08/08に以下のメールが届きました。
AdMob は app-ads.txt のサポートを開始します
app-ads.txt 導入の準備はお済みですか?
app-ads.txt が導入されるまでに、ファイルを正しく実装しておきましょう
Google は常に、お客様のアプリ広告の収益の保護に努めています。アプリを取り巻く大きな課題に、不正利用者による広告枠の偽装があります。この被害からパブリッシャー様を守り、広告主様から支払われる広告費が、本来それを受け取るべきパブリッシャー様に確実に届くよう、Google の広告システム全体で app-ads.txt のサポートを開始します。
app-ads.txt とは
app-ads.txt はオリジナルの標準的な ads.txt を発展させたもので、サイト運営者様はこれを使用して承認済みのアドテク事業者を宣言することができます。その目的は、広告枠を偽装する不正利用者から、アプリのパブリッシャー様を保護することにあります。
変更内容と影響
AdMob では、app-ads.txt ファイルをデベロッパー ドメインに配置したパブリッシャー様に対して、2019-08-08 より app-ads.txt のサポートを開始します。
この変更に備えて、デベロッパー ドメインに公開された app-ads.txt ファイルに誤謬や入力ミスがないことを確認してください。app-ads.txt ファイルが正しく実装されていることを確認するには
公開されたファイルがすべて正しいことを前提に導入が実施されるため、ファイルに誤謬や入力ミスがある場合、広告配信がブロックされる可能性があります。
そのため、2019-08-08 までに正しく実装し、誤謬のない状態にしておくことが非常に重要となります。あるいは、意図しない広告収益の損失を防ぐために、ドメインでのファイルの公開を停止する必要があります。
サポートの開始前にすでに app-ads.txt ファイルを公開している場合は、慎重に確認することをお勧めします。ファイルは、掲載している Google Play ストア(Android)または App Store(iOS)のウェブサイトのルート ディレクトリに公開する必要があります。詳細については、IAB による app-ads.txt の仕様を参照してください。・・・以下省略・・・
広告収益を守るため、「app-ads.txt」の対処について説明します。
Continue reading

7/29、Onsen UIがv2.10.10にアップデートされました。
v2.10.9より、各種アイコンのアップデートが行われ、Ioniconsの一部のアイコンが表示できなくなりました。
Upgrade Font Awesome to v5.8.1
Upgrade Ionicons to v4.5.5
Upgrade Material Design icons to v2.2.0
Stop fonts being included in onsenui-core.css