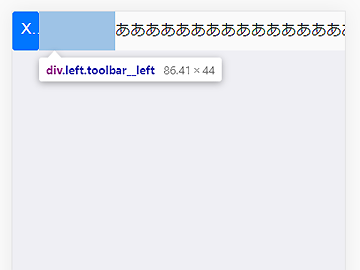
シンプル利益計算は、仕入金額と利益を表示する場所を節約するため、ツールバーのスペースを利用し、2行で表示するように変更しています。
今回は、ons-toolbarに2行の文字列を表示する方法を紹介します。
Continue reading
【Monaca】Onsen UI ons-list-itemの余白を調整する

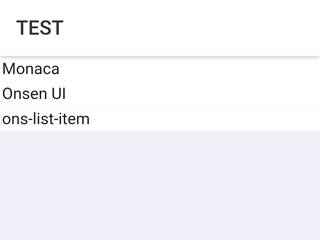
Onsen UIを利用したアプリでデータなどの一覧を表示する場合、ons-listとons-list-itemを使用します。
しかし、ons-list-itemの余白により、表示できる行数が限られたり、表示バランスがイメージどおりにならない問題が発生します。
今回は、ons-list-itemの余白を調整する方法を紹介します。
Continue reading
【Monaca】Onsen UIで数字をタップして選択する

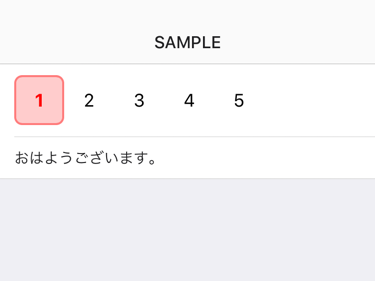
「カレンダーの日付を選択する方法がわからない」など問い合わせが多いので、そのヒントとして、数字をタップして選択する方法について説明します。
数字をタップして選択する箇所は、HTML + CSSのみで実現できます。
Continue reading
「Google Chrome」「AndroidシステムのWebView」のアップデートで大変なことになりました

※2019/12/17 追記
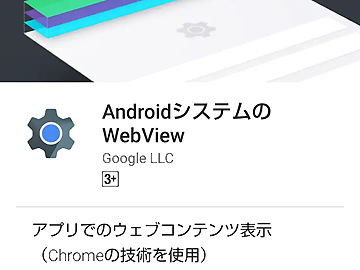
12/10、「Google Chrome」「AndroidシステムのWebView」のアップデート後、メールやアプリのレビューに、「アプリの設定が初期化された」「過去のデータがすべて消えた」などの報告が寄せられました。
実際にメインで使用しているXperia Z3 Compactに「AndroidシステムのWebView」のアップデートを適用したところ、開発したアプリのすべての設定情報が消える現象を確認しました。
Continue reading
Amazon Fire HD 10 (第9世代 2019)にGoogle Playストアを導入する方法
Amazonブラックフライデーやサイバーマンデーで新型のFire HD 10 (2019)![]() が¥9,980-で投げ売り状態の影響か、以前書いた記事「Amazon Fire HD 10にGoogle Playストアを導入する方法」のアクセスが多くなりました。
が¥9,980-で投げ売り状態の影響か、以前書いた記事「Amazon Fire HD 10にGoogle Playストアを導入する方法」のアクセスが多くなりました。
しかし、記事で紹介したFire HD 10は第7世代と呼ばれるFire OS 5.6.4.0(Android5.1ベース)で、新型のFire HD 10 (2019)は第9世代のFire OS 7.3.1.1(Android9ベース)なので、ダウンロードするapkファイルのバージョンが違います。
Continue reading
【Monaca】Onsen UIの動きを理解するには・・・

teratailに質問しても回答が得られないまたは問題が解決されない質問を例に、Onsen UIの動きを理解するにはどうすればよいか、解説したいと思います。

Continue reading
【Cordova】cordova-plugin-ionic-keyboardプラグインの注意点について

バナー広告を表示した状態でキー入力を行うと、広告が邪魔になってしまいます。
そこで、cordova-plugin-ionic-keyboardプラグインのキーボードの表示直前に発火するkeyboardWillShowイベント、キーボードの非表示後に発火するkeyboardDidHideイベントを利用して、広告の表示・非表示を制御します。
keyboardWillShowイベントはひと癖あるので、今回はその注意点について説明します。
Continue reading
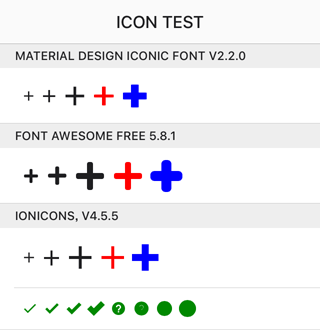
【Monaca】Onsen UIのアイコンをさらに太く表示する
Onsen UI 最新版v2.10.10には、以下のアイコンが組み込まれています。
Material Design Iconic Font v2.2.0
Font Awesome Free 5.8.1
Ionicons, v4.5.5
アイコンをそのまま使うには問題ありませんが、大きさを変えたり、太くしたりする方法は、各アイコンの仕様により異なります。
今回は、アイコンをさらに太く表示する方法について紹介します。
Continue reading
【Monaca】Onsen UI + JavaScriptで買い物リストを作る その4

今回は、localStorageからニフクラ mobile backendのデータストアにデータを保存するように改造します。
ncmb.min.jsというファイルが必要ですので、githubからダウンロードしてください。
Continue reading
【Monaca】Onsen UI + JavaScriptで買い物リストを作る その3

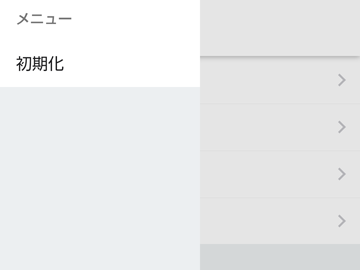
今回は、ons-splitterでメニューを表示し、初期化画面に切り替え、買い物リストを初期化する処理を追加します。
※前回より少しずつコードが変わっていますので、ご注意ください。
Continue reading