
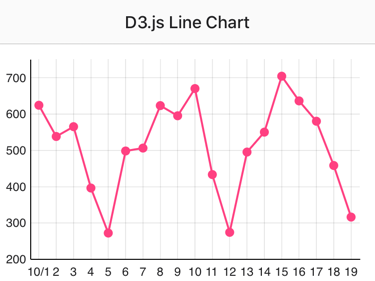
D3.jsを使用した折れ線グラフです。
このままでは少し味気がないので、縦軸の土曜日を青・日曜日を赤・ボーダーラインとして横軸の500をオレンジに変更したいと思います。
Continue reading

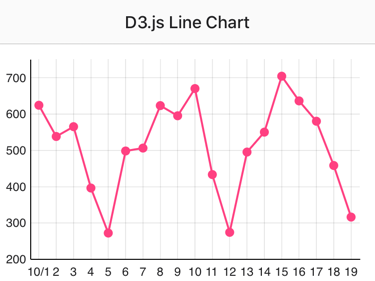
D3.jsを使用した折れ線グラフです。
このままでは少し味気がないので、縦軸の土曜日を青・日曜日を赤・ボーダーラインとして横軸の500をオレンジに変更したいと思います。
Continue reading

先日、Googleより以下のメールが届きました。
2020 年 11 月 2 日以降に Google Play で配信しているアプリおよびゲームを更新する場合、Android 10(API レベル 29)以上をターゲットとすることが必須となりますので改めてご連絡いたします。
APK をアップロードする際は、Google Play の対象 API レベルの要件を満たしている必要があります。
2020 年 11 月 2 日以降、Google Play Console から targetSdkVersion が 29 未満である新規の App Bundle や APK は送信できなくなります。ただし、Wear OS アプリには API レベル 29 を必須とする要件は適用されません。また、Google Play ストアの既存の掲載情報には影響しません。
– 以下省略 –
現在開発中のアプリのtargetSdkVersionを28から29に変更し、Android 10の端末でデバッグを行ったところ、画像データにアクセスできなくなりました。
今回はその対処方法を紹介します。
Continue reading

今回は、D3.jsを使用してMACD(Moving Average Convergence Divergence)を表示しようと思います。
Continue reading

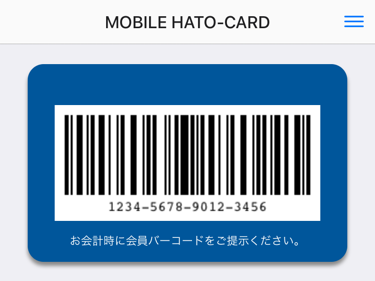
コンビニなど会計時に、アプリのバーコードの提示を求められるケースが多くなってきました。
MonacaとmBaaSを組み合わせれば、会員の管理など簡単に行うことができます。
会員を識別する方法は、アプリの画面上に会員コードをバーコードとして表示する方法が一般的です。
今回は、アプリの画面上にCODE128のバーコードを表示して、実際に読み取れるか確認したいと思います。
Continue reading

cordova-plugin-admob-freeプラグインのバナー広告の表示で、overlapをtrueにすると、アプリの画面下部がバナー広告で隠れてしまいます。
バナー広告の高さを取得できれば、アプリの画面の高さを調整することで回避することができます。
iOSの場合、admob.banner.events.LOADイベントでbannerHeightを取得することができますが、Androidは未対応のようです。
今回は、cordova-plugin-admob-freeプラグインを改造して、Androidでバナー広告の高さを取得したいと思います。

今回は、前回の「【Monaca】D3.jsを使用してドル円の日足チャートに単純移動平均線を表示する」のコードを流用して、指数平滑移動平均線を表示しようと思います。
Continue reading

今回は、D3.jsを使用してドル円(USDJPY)の日足チャートを表示する方法について紹介します。
※D3.js関連記事のコードを流用します。
まず、ドル円の日足の四本値(始値、高値、安値、終値)のCSVデータを取得します。
Continue reading