
今回は、「【Monaca】D3.jsを使用してドル円の日足チャートを表示する」のコードを流用して、単純移動平均線を表示する方法について紹介します。
セントラル短資FX データダウンロードからドル円の日足データCSVを取得し、2次元配列のデータを作成します。
www.central-tanshifx.com
3 Users
6 Pockets
404エラー|FXダイレクトプラス
今回は単純移動平均線の5SMAと20SMAを表示するため、2ヵ月分のデータを作成します。
単純移動平均線の計算は、期間分の終値を加算して期間で割ります。
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
"use strict"; var sma = function (data, index, period) { var avg = null; if ((index - period) >= 0) { for (var i = 0; i < period; i++) { avg += data[index - i][4]; } avg = Math.floor((avg / period) * 1000) / 1000; } return avg; }; ons.ready(function () { var i = 0; var data = [ ["20200501", 107.125, 107.404, 106.604, 106.930], ["20200504", 106.760, 107.069, 106.634, 106.721], ["20200505", 106.698, 106.895, 106.416, 106.531], ["20200506", 106.483, 106.574, 105.988, 106.088], ["20200507", 106.015, 106.655, 105.986, 106.266], ["20200508", 106.244, 106.743, 106.220, 106.735], ["20200511", 106.604, 107.768, 106.558, 107.627], ["20200512", 107.612, 107.689, 107.120, 107.146], ["20200513", 107.085, 107.276, 106.738, 107.031], ["20200514", 106.969, 107.364, 106.775, 107.235], ["20200515", 107.217, 107.434, 106.855, 107.170], ["20200518", 107.070, 107.506, 107.056, 107.301], ["20200519", 107.277, 108.087, 107.222, 107.711], ["20200520", 107.637, 107.984, 107.337, 107.544], ["20200521", 107.513, 107.849, 107.501, 107.598], ["20200522", 107.602, 107.760, 107.323, 107.608], ["20200525", 107.526, 107.781, 107.524, 107.708], ["20200526", 107.666, 107.924, 107.401, 107.548], ["20200527", 107.511, 107.946, 107.365, 107.715], ["20200528", 107.674, 107.901, 107.570, 107.615], ["20200529", 107.605, 107.894, 107.078, 107.875], ["20200601", 107.666, 107.857, 107.374, 107.580], ["20200602", 107.535, 108.771, 107.515, 108.681], ["20200603", 108.621, 108.984, 108.421, 108.925], ["20200604", 108.844, 109.197, 108.614, 109.165], ["20200605", 109.104, 109.850, 109.044, 109.616], ["20200608", 109.568, 109.686, 108.233, 108.440], ["20200609", 108.394, 108.541, 107.621, 107.743], ["20200610", 107.706, 107.874, 106.991, 107.146], ["20200611", 107.067, 107.235, 106.570, 106.862], ["20200612", 106.795, 107.553, 106.584, 107.407], ["20200615", 107.336, 107.555, 107.000, 107.353], ["20200616", 107.363, 107.638, 107.211, 107.291], ["20200617", 107.278, 107.442, 106.951, 106.999], ["20200618", 106.939, 107.129, 106.667, 106.973], ["20200619", 106.951, 107.059, 106.767, 106.845], ["20200622", 106.748, 107.010, 106.725, 106.863], ["20200623", 106.844, 107.222, 106.073, 106.529], ["20200624", 106.435, 107.068, 106.384, 107.058], ["20200625", 107.003, 107.452, 106.953, 107.174], ["20200626", 107.173, 107.357, 106.798, 107.199], ["20200629", 107.081, 107.885, 107.041, 107.580], ["20200630", 107.510, 107.983, 107.505, 107.932] ]; for (i = 0; i < data.length; i++) { data[i].push(sma(data, i, 5)); data[i].push(sma(data, i, 20)); } var month = data.filter(function (value) { return (value[0].substr(0, 6) == "202006"); }); window.fn.chart.createChart("chart", month); }); |
単純移動平均線は、5SMAはd[5]、20SMAはd[6]に格納されます。
下記のコードを追加します。
d3chart.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// sma var sma5 = d3.line() .x(function (d) { return (x(d[0]) + pos); }) .y(function (d) { return y(d[5]); }) .curve(d3.curveCardinal); var sma20 = d3.line() .x(function (d) { return (x(d[0]) + pos); }) .y(function (d) { return y(d[6]); }) .curve(d3.curveCardinal); // 5sma svg.append("path") .attr("class", "sma-yellow") .attr("d", sma5(data)); // 20sma svg.append("path") .attr("class", "sma-green") .attr("d", sma20(data)); |
5SMAを黄、20SMAを緑で表示します。
下記のコードを追加します。
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
/* sma */ .sma-yellow { fill: none; stroke: #ff0; stroke-width: 2px; } .sma-green { fill: none; stroke: #0f0; stroke-width: 2px; } |
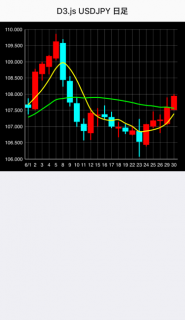
Monacaデバッガーの結果です。

cordova-sqlite-storageプラグインを使用して四本値データをデータベースに保存すれば、簡単に2次元配列のデータを作成することができます。
そうすれば、200SMAなど長期の移動平均線の表示も可能になります。





