
今回は、D3.jsを使用してドル円(USDJPY)の日足チャートを表示する方法について紹介します。
※D3.js関連記事のコードを流用します。
まず、ドル円の日足の四本値(始値、高値、安値、終値)のCSVデータを取得します。
セントラル短資FX データダウンロードからドル円の日足データCSVを取得し、2次元配列のデータを作成します。
www.central-tanshifx.com
3 Users
6 Pockets
404エラー|FXダイレクトプラス
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
"use strict"; ons.ready(function () { var data = [ ["20200601", 107.666, 107.857, 107.374, 107.580], ["20200602", 107.535, 108.771, 107.515, 108.681], ["20200603", 108.621, 108.984, 108.421, 108.925], ["20200604", 108.844, 109.197, 108.614, 109.165], ["20200605", 109.104, 109.850, 109.044, 109.616], ["20200608", 109.568, 109.686, 108.233, 108.440], ["20200609", 108.394, 108.541, 107.621, 107.743], ["20200610", 107.706, 107.874, 106.991, 107.146], ["20200611", 107.067, 107.235, 106.570, 106.862], ["20200612", 106.795, 107.553, 106.584, 107.407], ["20200615", 107.336, 107.555, 107.000, 107.353], ["20200616", 107.363, 107.638, 107.211, 107.291], ["20200617", 107.278, 107.442, 106.951, 106.999], ["20200618", 106.939, 107.129, 106.667, 106.973], ["20200619", 106.951, 107.059, 106.767, 106.845], ["20200622", 106.748, 107.010, 106.725, 106.863], ["20200623", 106.844, 107.222, 106.073, 106.529], ["20200624", 106.435, 107.068, 106.384, 107.058], ["20200625", 107.003, 107.452, 106.953, 107.174] ]; window.fn.chart.createChart("chart", data); }); |
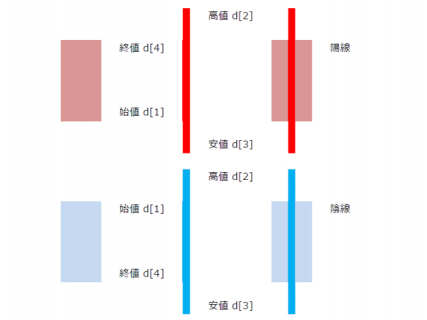
ローソク足(Candlestick)は、以下の図のように、始値~終値の四角と高値~安値の縦線を組み合わせて表示します。

style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
#chart { width: 100%; height: 50%; } #d3-chart { background-color: #000; } .axis text { font-size: 10px; color: #fff; } .axis path, .axis line { fill: none; stroke: #ccc; stroke-width: 1px; } .tick line { opacity: 0.3; stroke-width: 1px; } /* candlestick */ .candlestick-yosen { fill: #f00; stroke: #f00; stroke-width: 1px; } .candlestick-insen { fill: #0ff; stroke: #0ff; stroke-width: 1px; } |
d3chart.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 |
"use strict"; //************************************************************ // module: d3chart.js // author: otak-lab // use: d3.min.js //************************************************************ if (!window.hasOwnProperty("fn")) { window.fn = {}; } window.fn.chart = {}; //************************************************************ // create candlestick chart //************************************************************ window.fn.chart.createChart = function (id, data) { var elem = document.getElementById(id); if (!elem) return; if (data.length == 0) return; // margin var margin = { top: 15, right: 15, bottom: 25, left: 50 }; // width, height var w = elem.clientWidth - (margin.left + margin.right); var h = elem.clientHeight - (margin.top + margin.bottom); // min, max var min = Math.min.apply(null, data.map(function (d) { return Math.min(d[2], d[3]); })); var max = Math.max.apply(null, data.map(function (d) { return Math.max(d[2], d[3]); })); // y var y = d3.scaleLinear() .domain([min, max]) .nice() .range([h, 0]); // x var x = d3.scaleBand() .domain(data.map(function (d) { return d[0]; })) .range([0, w]); // adjust line x positon var pos = (x(data[1][0]) - x(data[0][0])) / 2; // axis var yAxis = d3.axisLeft(y) .tickSizeInner(-w) .tickSizeOuter(0) .tickPadding(4) .tickFormat(function (d) { return d3.format(".3f")(d); }) .ticks(7); var yRange = yAxis.scale().domain(); var xAxis = d3.axisBottom(x) .tickValues(x.domain()) .tickSizeInner(-h) .tickSizeOuter(0) .tickPadding(8) .tickFormat(function (d, i) { var result = Number(d.substr(6, 2)).toString(); if (i == 0) result = Number(d.substr(4, 2)).toString() + "/" + result; return result; }); var xRange = xAxis.scale().domain(); // remove chart d3.select("#d3-chart").remove(); // create svg var svg = d3.select(elem) .append("svg") .attr("id", "d3-chart") .attr("width", elem.clientWidth.toString() + "px") .attr("height", elem.clientHeight.toString() + "px") .append("g") .attr("transform", "translate(" + margin.left.toString() + ", " + margin.top.toString() + ")"); // create x svg.append("g") .attr("class", "axis") .attr("transform", "translate(0, " + h.toString() + ")") .call(xAxis); // create y svg.append("g") .attr("class", "axis") .call(yAxis); // candlestick body var cbw = Math.abs(x(xRange[1]) - x(xRange[0])) - 3; var cb = svg.selectAll("rect.b") .data(data) .enter() .append("rect"); cb.attr("class", function (d) { var cl = "candlestick-yosen"; if (d[1] > d[4]) { cl = "candlestick-insen"; } return cl; }) .attr("x", function (d) { return (x(d[0]) + pos - (cbw / 2)); }) .attr("y", function (d) { return y((d[1] > d[4]) ? d[1] : d[4]); }) .attr("width", cbw) .attr("height", function (d) { var top = (d[1] > d[4]) ? d[1] : d[4]; var bottom = (d[1] > d[4]) ? d[4] : d[1]; return Math.abs(y(top) - y(bottom)); }); // candlestick shadow var csw = 1; var cs = svg.selectAll("rect.s") .data(data) .enter() .append("rect"); cs.attr("class", function (d) { var cl = "candlestick-yosen"; if (d[1] > d[4]) { cl = "candlestick-insen"; } return cl; }) .attr("x", function (d) { return (x(d[0]) + pos - (csw / 2)); }) .attr("y", function (d) { return y(d[2]); }) .attr("width", csw) .attr("height", function (d) { return Math.abs(y(d[2]) - y(d[3])); }); }; |
Monacaデバッガーの結果です。

株や為替の収支管理系アプリにさまざまなチャートを表示する機能があれば、より一層の注目が得られるかもしれませんね。
※アプリから直接データを取得する場合、データ提供サイトに利用許可など確認する必要があります。




