
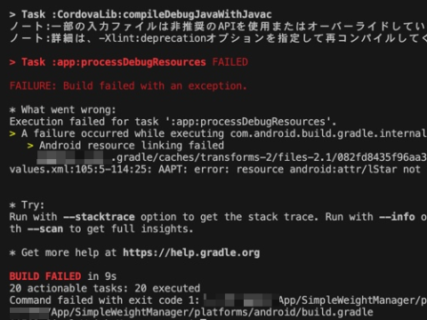
シンプル体重管理の不具合などに対応したAndroid版のデバッグビルドを行ったところ、以下のようなエラーが発生しました。
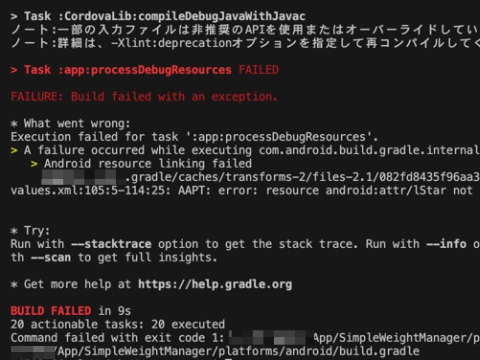
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ‘:app:processDebugResources’.
> A failure occurred while executing com.android.build.gradle.internal.tasks.Workers$ActionFacade
> Android resource linking failed
/***/***/.gradle/caches/transforms-2/files-2.1/082fd8435f96aa3f026dd001121230f9/core-1.7.0-beta02/res/values/values.xml:105:5-114:25: AAPT: error: resource android:attr/lStar not found.* Try:
Run with –stacktrace option to get the stack trace. Run with –info or –debug option to get more log output. Run with –scan to get full insights.* Get more help at https://help.gradle.org
BUILD FAILED in 9s
20 actionable tasks: 20 executed
Command failed with exit code 1: /***/***/App/SimpleWeightManager/platforms/android/gradlew cdvBuildDebug -b /***/***/App/SimpleWeightManager/platforms/android/build.gradle