
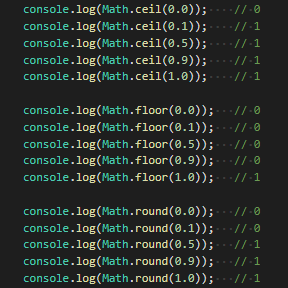
計算処理で切り上げ・切り捨て・四捨五入を使うが、忘れてしまうのでまとめてみた。
Continue reading

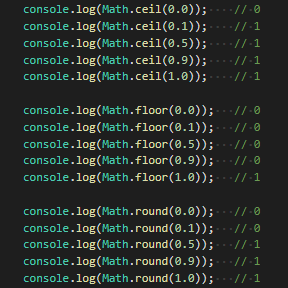
計算処理で切り上げ・切り捨て・四捨五入を使うが、忘れてしまうのでまとめてみた。
Continue reading

本日、シンプル検品 Ver.1.0.3をリリースしました。
Playストアよりダウンロードできます。

Continue reading

ナンバーズサーチ Ver.1.4.5をリリースしました。
Google Playストア・Amazon アプリストアよりダウンロードできます。
変更点は下記のとおりです。
Continue reading

本日、シンプル検品 Ver.1.0.2をリリースしました。
Playストアよりダウンロードできます。

Continue reading

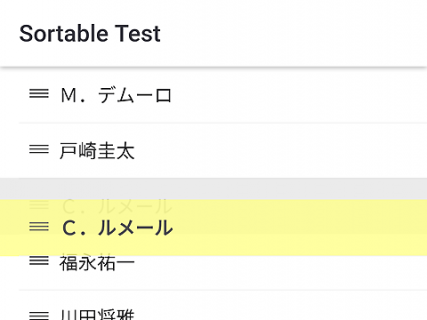
2年前の記事、「【Monaca】ons-list-itemをドラッグ&ドロップで並び替える」および「【Monaca】ons-list-itemをドラッグ&ドロップで並び替える・その2」で紹介した方法は、Onsen UI V1とjQueryを使用したが、今回はjQueryを使用せず、Onsen UI V2と「Sortable」を一部改造して実現してみた。

シンプル体重管理 Ver.1.8.4をリリースしました。
Google Playストア・Amazon アプリストアよりダウンロードできます。
変更点は下記のとおりです。
Continue reading
以前書いた記事、【Monaca】「[要対応] Google Play デベロッパー ポリシー違反に関わる警告」のメールが届くのアクセスが多いため、再度メールの内容やプライバシーポリシーに関連する情報を
見直したところ、アプリにもプライバシーポリシーを掲載する必要があることがわかり、ギャンブル収支管理を例にその対応方法についてまとめてみた。
まずは、アプリのどの箇所が違反になるか調査を行う。
ユーザーの個人情報や機密情報(個人識別情報、財務情報、支払い情報、認証情報、電話帳や連絡先のデータ、マイクやカメラのセンサーデータ、端末の機密情報など)を扱うアプリは、以下の要件を満たす必要があります。
・プライバシー ポリシーを Play Console の所定の欄から送信し、また Play で配信するアプリ本体にも掲載すること。
・最新の暗号手法を使用して(HTTPS 経由などで)転送するなど、ユーザーデータを安全に扱うこと。

本日、シンプル検品 Ver.1.0.1をリリースしました。
Playストアよりダウンロードできます。

Continue reading