
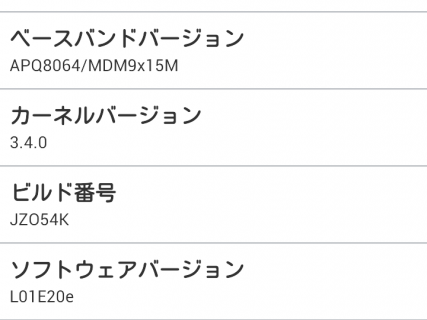
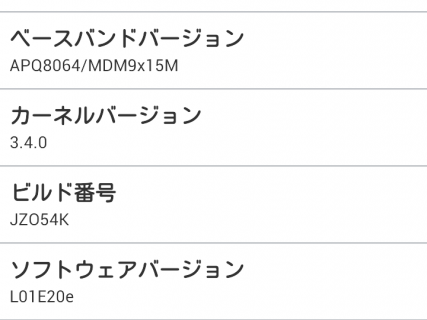
L-01E ソフトウェアバージョン L01E20eのROOT化の方法について書いてみました。
※あらゆる問題が発生しても、すべて自己責任でお願いします。
まず、「自分的備忘録」ブログよりL01E20d-RootKit-140912.7zというファイルを入手します。
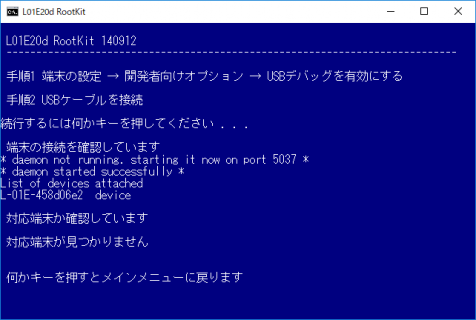
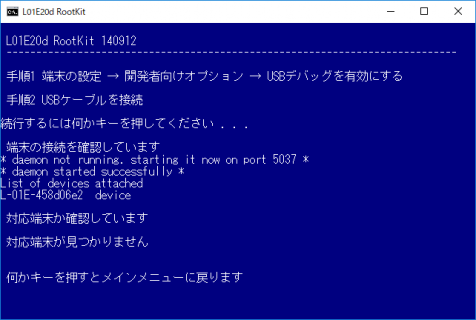
解凍したrootkit.batを実行してルート化を行うと、「対応端末が見つかりません」と表示され、先に進むことができません。

Continue reading

L-01E ソフトウェアバージョン L01E20eのROOT化の方法について書いてみました。
※あらゆる問題が発生しても、すべて自己責任でお願いします。
まず、「自分的備忘録」ブログよりL01E20d-RootKit-140912.7zというファイルを入手します。
解凍したrootkit.batを実行してルート化を行うと、「対応端末が見つかりません」と表示され、先に進むことができません。

Continue reading

本日、ヤフオク・ラクマ・メルカリの利益計算を支援するアプリ「シンプル利益計算」 Ver.1.1.2をリリースしました。
Playストアよりダウンロードできます。

Continue reading

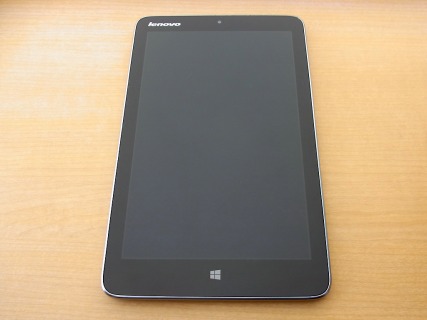
ジャンクの「Lenovo Miix 2 8」を入手しました。
全体に傷あり、パスワードロックとのこと。
液晶に傷が2箇所ありました。画像ではわかりにくいですが、1箇所はちょっと深めでした。
Continue reading
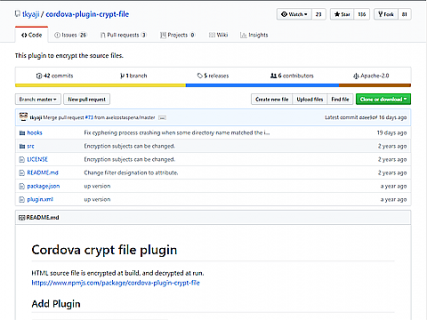
2018/11/19現在、Cordova Ver.8.1.2において、「cordova-plugin-crypt-file」プラグインを使用した場合、ビルドにおいて下記のエラーが発生します。
このエラーの回避方法について説明します。
ENOENT: no such file or directory, open ‘C:\xxxxx\yyyyy\platforms\android\src\com\tkyaji\cordova\DecryptResource.java’


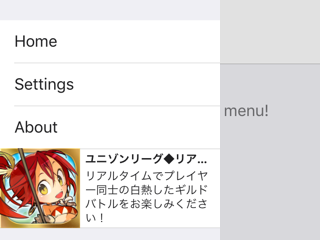
Zucks Affiliateの広告取得APIを利用して、アプリのメニューにネイティブアド風のZucks Affiliate広告を表示するコードを掲載します。
実際にアプリで使用しているコードとほぼ一緒です。
Zucks Affiliateの登録は、下記バナーからお願いします。

10月末にリリースしたアプリ「シンプル利益計算」の具体的な入力方法を説明します。
リサイクルショップ「ハードオン」で「シャア専用ゲームボーイアドバンス」が税込3,132円で販売中と仮定します。
(1) 画面右下の(+)ボタンをタップします。

Continue reading

シンプル体重管理 Ver.1.9.0をリリースしました。
Google Playストア・Amazon アプリストアよりダウンロードできます。
変更点は下記のとおりです。
Continue reading

本日、ヤフオク・ラクマ・メルカリの利益計算を支援するアプリ「シンプル利益計算」 Ver.1.0.2をリリースしました。
Playストアよりダウンロードできます。

Continue reading

本日、ヤフオク・ラクマ・メルカリの利益計算を支援するアプリ「シンプル利益計算」 Ver.1.0.0をリリースしました。
Playストアよりダウンロードできます。

Continue reading