
シンプル体重管理 Ver.1.8.3をリリースしました。
Google Playストア・Amazon アプリストアよりダウンロードできます。
変更点は下記のとおりです。
Continue reading

シンプル体重管理 Ver.1.8.3をリリースしました。
Google Playストア・Amazon アプリストアよりダウンロードできます。
変更点は下記のとおりです。
Continue reading

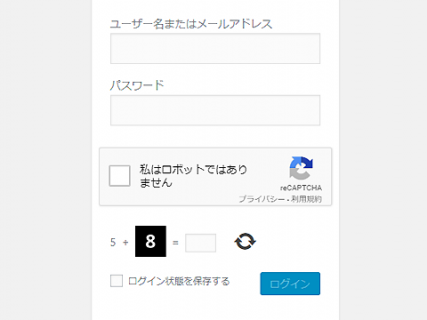
WordPressのログイン画面にGoogle reCAPTCHAを設置するには、まずGoogle reCAPTCHAのサイトよりサイトキーとシークレットキーを取得します。
入力は簡単です。
Continue reading

シンプル体重管理 Ver.1.8.2をリリースしました。
Google Playストア・Amazon アプリストアよりダウンロードできます。
変更点は下記のとおりです。
Continue reading
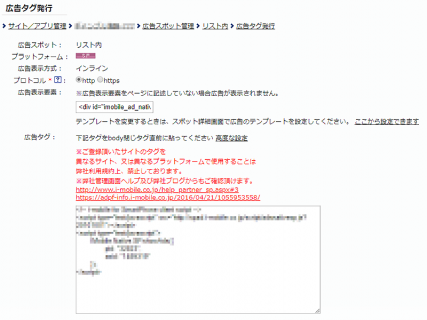
i-mobileのネイティブアド広告は簡単に設置できる。

表示させたい場所に広告表示要素を挿入する。(サンプルコード60行目)
bodyタグの手前に広告タグを挿入(サンプルコード71~78行目)すれば、ネイティブアド広告が表示される。
※広告スポット作成直後だと表示されない場合があるので注意。
※下記サンプルコードの広告表示要素と広告タグのユーザー情報はxxxxで伏せてあるので、実際にi-mobileで取得したコードに置き換える必要がある。
Continue reading

ナンバーズサーチ Ver.1.4.3をリリースしました。
Google Playストア・Amazon アプリストアよりダウンロードできます。
変更点は下記のとおりです。
Continue reading

長年愛用してきたラムダッシュES-LA54のバッテリーを交換してみた。
※あらゆる問題が発生しても、すべて自己責任でお願いします。

まず、品番:ESLA50L2507NまたはESLV9ZL2507というリチウムイオンバッテリーをAmazonまたは楽天などで入手する。
Continue reading

本日、シンプル検品 Ver.1.0.0をリリースしました。
Playストアよりダウンロードできます。

Continue reading
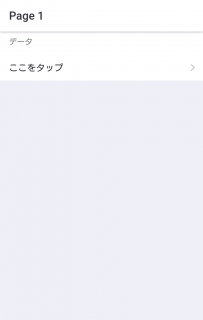
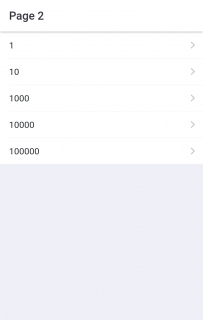
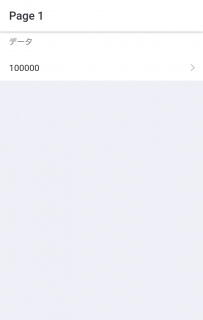
約2年前に書いた【Monaca】Onsen UI 選択したデータを前画面に渡す記事のJavaScript + Onsen UI V2版。(AngularJS未使用版)



問題は選択したデータを前画面に渡す方法。
やり方はいろいろあるが、もっとも簡単な方法はグローバル変数に選択したデータを保存する方法。
下記コードでは、独自のsetParamメソッドでグローバル変数に選択したデータを保存し、popPageメソッドで前画面に戻り、その途中で発生するons-navigatorのprepopイベントで選択したデータに書き換えている。
Continue reading

「シンプル体重管理」や「ナンバーズサーチ」など、これまでAngularJSとOnsen UIの組み合わせでアプリ開発を行ってきたが、ユーザー側から「重い」「遅い」などの声が上がってきており、以前から軽いと評判のRiot.jsというUIライブラリを使用してアプリ開発できないだろうか・・・と思いつつも時間だけが経過。
やっと重い腰を上げてみた。
今回は、Onsen UIの基本的な動きであるons-navigatorで画面遷移を試みる。
MonacaクラウドIDEで、「Onsen UI V2 JS Minimum」を作成し、最新版の「riot+compiler.min.js」を[/www/lib/liotjs/]フォルダにアップロードする。
このとき「+」がスペースに置き換わる場合があるので「名前を変更」でファイル名を修正する。
[/www/tag/]フォルダに各tagファイルを作成する。
Continue reading