
シンプル体重管理 Ver.1.8.0をリリースしました。
Playストアよりダウンロードできます。
※今夏、Amazon Fire版の対応を予定しております。

変更点は下記のとおりです。
Continue reading

シンプル体重管理 Ver.1.8.0をリリースしました。
Playストアよりダウンロードできます。
※今夏、Amazon Fire版の対応を予定しております。

変更点は下記のとおりです。
Continue reading
iframeによる方法はこちらです。

Monacaで新規プロジェクト「Onsen UI V2 JS Minimum」を作成し、サンプルコードを貼り付けて実行したら、あっさり表示された。
Monacaデバッガーで動作確認済み。
※事前にMaps JavaScript APIのキーを取得すること。
※37行目のYOUR_API_KEYを取得したAPIキーに書き換えること。

ナンバーズサーチ Ver.1.4.2をリリースしました。
PlayストアおよびAmazon Android アプリストアよりダウンロードできます。
変更点は下記のとおりです。
Continue reading
※2018/06/10 実際の広告コードを記載してしまったので、その箇所を修正。
nend![]() のネイティブアド広告を一定の間隔で更新させるサンプルコードを作成してみた。
のネイティブアド広告を一定の間隔で更新させるサンプルコードを作成してみた。
nendの広告コードを実行した際に生成されたHTMLをすべて削除し、新たに広告コードを呼び出すことで新しい広告を取得することができる。
※削除しないと広告コードを呼び出した分だけscript・img・inputのタグが蓄積される。
あとはOnsen UI上に取得した広告HTMLを表示させるだけ。
これに少し手を加えて、アプリに実装する予定。
Monacaで開発したアプリに、JavaScriptの広告コードを記述するだけで手軽に広告配信できるnend。
興味のある方は、下記バナーをクリック!!
![]()
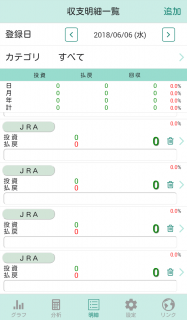
ギャンブル収支管理の履歴明細一覧画面にnendのネイティブアド広告を掲載しているが、5月以降は平均2~3円の低単価となり、報酬額もかなり伸び悩んでいる。

ネイティブアド広告は固定せず、一覧表示の邪魔にならないように、スクロール箇所の上部に配置している。
また、低単価の原因となる誤タップも防げると思い、このような広告の配置にしたが、以前掲載していたバナー広告と同様に低単価となってしまった。

Continue reading

シンプル体重管理 Ver.1.7.5をリリースしました。
Playストアよりダウンロードできます。
※今夏、Amazon Fire版の対応を予定しております。

変更点は下記のとおりです。
Continue reading

シンプル体重管理 Ver.1.7.4をリリースしました。
Playストアよりダウンロードできます。
※今夏、Amazon Fire版の対応を予定しております。

変更点は下記のとおりです。
Continue reading
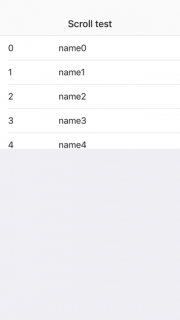
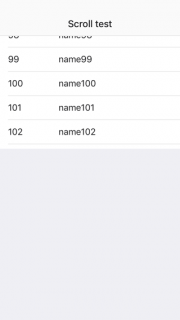
Twitterのように、スクロールごとに新しいツイートを取得するような処理をOnsen UIで実現できないだろうか?

ons-pageのng-infinite-scrollという属性を利用することで実現できる。
ng-infinite-scrollにデータを取得する関数を指定し、スクロールによってその関数が呼び出されると、引数としてコールバック関数が渡される。
引き続きデータを取得する場合、そのコールバック関数を実行する。
また、ある特定の範囲でスクロールさせ、データを取得してons-list-itemを追加する場合、その範囲にクラスcontentを追加することで実現できる。
Monacaで新規プロジェクト「Onsen UI V2 Angular 1 Minimum」を作成し、Monacaデバッガーで動作確認済み。
下記のサンプルコードでは、高さ200pxのdiv内でスクロールごとに10件ずつons-list-itemが追加され、最大200件まで追加される。


Continue reading
docomo Optimus G L-01Eをroot化し、カスタムROMを導入してアプリ開発用として使用していたが、TWRPでのリカバリーに失敗してしまい、docomoロゴ表示後に再起動する状態となってしまった。
この場合、音量の上下ボタンを同時に押しながら、USBケーブルを差せばダウンロードモードに切り替わるが、所有しているL-01Eは音量ボタンが効かない。
また、電源ボタンも強く押さないと電源が入らないような状態なので、その修理を試みてみた。
※あらゆる問題が発生しても、すべて自己責任でお願いします。
必要な工具は、Y字ドライバー、金属製のヘラ、ギターのピックのようなプラスチック板。
Y字ドライバーは、Amazonにて日本製のサンフラッグ 特殊精密ドライバー Y型 No.17-C![]() を購入した。
を購入した。
 |
新品価格 |
2019/10/18現在、iOS上で正常に動作しません。
急遽、新しい記事を書きましたので、そちらをご覧ください。
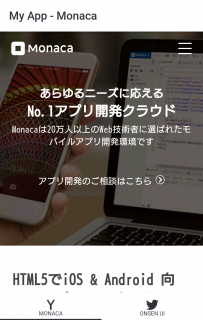
既存のWebアプリをネイティブアプリに切り替えたい。しかし、時間も費用も厳しい。
その場合、iframeを使用することで、Webアプリをネイティブアプリ風に見せることができる。
Monacaで新規プロジェクト「Onsen UI V2 Angular 1 Tabbar」を作成し、Monacaデバッガーで動作確認済み。
今回、iframeのサイズ設定にDirectiveを使用したが、クラスpage__contentのサイズが画面の有効サイズ(toolbarとtabbarを引いた値)となるため、スクロール範囲の設定にも流用できる。
また、Webアプリに限らず、ホームページやブログなども表示できる。
※iOSの場合、横スクロールが発生してしまうので要注意。短時間では解決できず・・・
※Onsen UI V2の場合、アプリ起動時にtabbarで設定したページの処理が同時に実行されるため、動作が遅くなる場合がある。
2019/04/10更新
iframeの属性scrollingをiOSの場合はno、それ以外はyesに設定するように修正。
Android 6.0


iOS 10


2019/04/10更新 Android 9


2019/04/10更新 iOS 10