※Onsen UI v2
ons-splitter-sideに設定したidを取得し、swipeableを取ったり付けたりして制御する。
|
1 2 3 4 5 6 |
var elem = document.getElementById("menu"); if (isSwipe) { elem.setAttribute("swipeable", ""); } else { elem.removeAttribute("swipeable"); } |
※Onsen UI v2
ons-splitter-sideに設定したidを取得し、swipeableを取ったり付けたりして制御する。
|
1 2 3 4 5 6 |
var elem = document.getElementById("menu"); if (isSwipe) { elem.setAttribute("swipeable", ""); } else { elem.removeAttribute("swipeable"); } |
以前、私がStackOverFlowで投稿した回答を修正して、FAB(Floating Action Button)風の[閉じる]ボタンを設置してみた。
動作の詳しい内容は、webページからローカルに戻る方法を参照。
※最小限のテンプレート + InAppBrowserプラグインが必要。
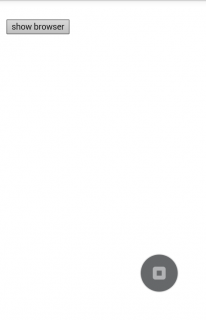
初期画面。

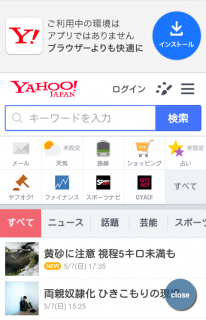
[show browser]ボタンを押下すると、Yahoo!JAPANが表示され、右下に[close]ボタンが設置される。

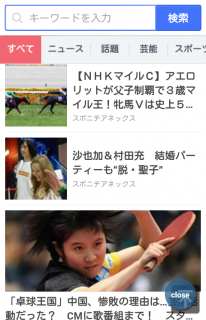
スクロールしても[close]ボタンの位置は変わらない。

[close]ボタンを押下すると、アプリに戻り、メッセージが表示される。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var btn_close = { code: "var btn=document.createElement('button');" + "btn.style.cssText='position:fixed;color:#fff;background-color:rgba(43,97,143,0.5);font-size:12px;font-weight:800;width:48px;height:48px;bottom:16px;right:16px;border:none;border-radius:50%;box-shadow:2px 2px 1px rgba(48,48,48,0.5);z-index:999;';" + "var t=document.createTextNode('close');" + "btn.appendChild(t);" + "btn.addEventListener('click', function(e) {" + "window.open('about:blank');" + "}, false);" + "document.body.appendChild(btn);" }; window.addEventListener("load", function(e) { console.log("load"); var elem = document.getElementById("button_show"); elem.addEventListener("click", function(e) { console.log("click button"); var ref = window.open("http://www.yahoo.co.jp/", "_blank", "location=no"); ref.addEventListener("loadstop", function(e) { console.log("loadstop " + e.url); if (e.url.search(/about:blank/) > -1) { ref.close(); } else { ref.executeScript(btn_close); } }, false); ref.addEventListener("exit", function(e) { console.log("exit"); alert("close browser"); }); }, false); }, false); </script> <style> </style> </head> <body> <br> <button id="button_show">show browser</button> </body> </html> |
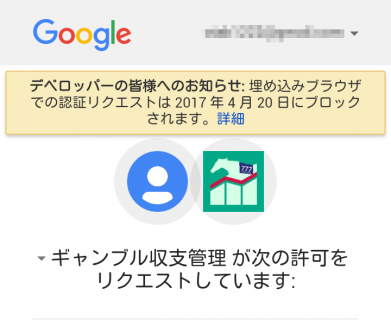
「【Monaca】アプリリリース後の問題について」で記載したInAppBrowserを使用したGoogle OAuth2認証の問題だが、海外のサイトなどいろいろと調査した結果、cordova-plugin-googleplusを導入すれば解決できることがわかった。
しかし、無料のMonaca Basicプランではプラグインが使用できず、結果的に解決できない事態となった。

Cordovaの開発環境を構築し、MonacaからCordovaへ環境を移行するしか方法がないようだ。
本日、下記メールが届いた。
Google Play デベロッパー様
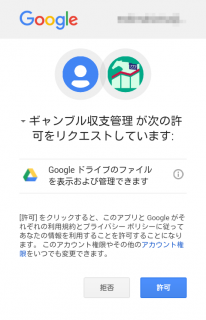
お客様のアプリ ギャンブル収支管理(パッケージ名 jp.wpblog.hatopp.gambleprofitmanager)が、Google Play の個人情報や機密情報に関するユーザー データ ポリシーに違反していることが確認されました。
警告の詳細: Google Play では、ユーザーや端末に関する機密情報を要求する、または取り扱うアプリの場合、デベロッパーは有効なプライバシー ポリシーを提供する必要があります。当該のアプリは、個人情報または機密情報に関わる権限 (カメラ、マイク、アカウント、連絡先、スマートフォンなど) またはユーザー データを要求していますが、有効なプライバシー ポリシーが確認できませんでした。
必要な対応: [ストアの掲載情報] ページとアプリ内に有効なプライバシー ポリシーへのリンクを記載してください。詳しくは、こちらのヘルプセンター記事をご参照ください。
なお、機密情報に関わる権限やユーザー データに対するリクエストをアプリからすべて取り除かれた場合には、上記のご対応は必須ではございません。
また他にも公開している同様のアプリがある場合、すべてのアプリについて目立つ方法での開示の要件を満たしているかどうかご確認ください。
2017 年 3 月 15 日までにこの問題を解決いただくようお願いいたします。ご対応いただけない場合、Play ストアからの削除も含め、お客様のアプリの公開を制限する措置を取らせていただきます。恐れ入りますが、あらかじめご了承ください。Google Play のユーザー皆様にわかりやすく透明性の高いサービスを提供するため、ご協力いただけますと幸いです。
どうぞよろしくお願いいたします。
Google Play チーム
原因は、「Nifty Cloud for Push Notification Plugin」をアップデートしてアプリをリリースしたため。
プライバシーポリシーについて調査する時間がなく、また3月15日と期限が短いため、やむを得ずプッシュ通知機能を廃止して回避することにした。
これまでMonacaの開発環境を利用して、Android版「FX収支管理」「ギャンブル収支管理」「シンプル体重管理」「ナンバーズサーチ」の計4タイトルのアプリをリリースしたが、達成感に浸っている暇はない。
例えば、アプリ内のデータをバックアップする方法として、「Dropbox Datastore API」という便利なサービスを利用し、必死に仕様を調査して実装までたどり着いた。
しかし、2016年4月に「Deprecating the Sync and Datastore APIs」サービスを終了するお知らせが・・・
この機能を実装するまで、当時のMonacaのInAppBrowserプラグインの問題なども含めて1ヵ月近くの時間を要したわけだが、半年後には使えなくなるという自体に。
対応策を考え、Google Driveにバックアップする方法を選択し、必死に仕様を調査して実装までたどり着いた。

しかし、2017年4月に「ネイティブ アプリのOAuthインタラクションを最新にしてユーザビリティとセキュリティを向上する」WebViewでのGoogleへのOAuthリクエストのサポート終了するお知らせが・・・
一難去ってまた一難である。
Google Driveにアクセスする前にInAppBrowserを介してオーソライズを行っているが、それができなくなるということだ。
まだ4ヵ月あるとはいえ、早々に対応しておかないと身動きが取れなくなる。
アプリをリリースしても、不具合やユーザーの要望に加え、こうしたサービス終了に伴う問題など、なかなか放置できないのが現状である。
※Onsen UI + AngularJSを使用。
アプリにカラーピッカーのような機能を実現したいと思っていたところ、
Ionic Color Picker – Ionic Marketplace
というページを見つけ、早速それっぽい機能を実現してみた。
新規プロジェクトから「Onsen UI V2 Angular 1 Minimum」を作成。
$watchCollection()でcolorオブジェクトの変更を検知し、RGBのHEXコードを生成している。
Onsen UI V2対応はこちらから。
二日間もいろいろと試した結果、下記のコードになった。
「【Monaca】Onsen UI ons-list のズレをなくす」で紹介したCSSを適用することで面倒なborder-top、border-bottomの処理を軽減することができた。
また、「三」のアイコンをドラッグすることで入れ替えが行われるように変更した。
それから、style.cssでは、CSSによる変化が確認できるようにあえて色を変えているので、コードを流用する場合は注意していただきたい。
Continue reading
Onsen UI V2対応はこちらから。
$scope.tableに初期データを設定し、ons-listで一覧を表示する。
ons-list-itemをドラッグ&ドロップし、[Check Table]ボタンを押下すると、コンソールに並び替えた$scope.tableの内容が表示される。
———-
ルメール
戸崎
川田
デムーロ
福永


index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <script src="js/jquery-3.1.1.min.js"></script> <script src="js/jquery-ui.min.js"></script> <script src="js/jquery.ui.touch-punch.min.js"></script> <link rel="stylesheet" href="css/jquery-ui.min.css"> <script src="js/app.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <ons-sliding-menu main-page="page1.html" swipeable="false"></ons-sliding-menu> <ons-template id="page1.html"> <ons-page ng-controller="page1Controller"> <ons-toolbar fixed-style> <div class="center">Sortable Test</div> </ons-toolbar> <ons-list id="sort-list" model="table"> <ons-list-item id="{{item.id}}" style="background-color: {{item.color}}" ng-repeat="item in table"> {{item.name}} </ons-list-item> </ons-list> <ons-button ng-click="checkTable()">Check Table</ons-button> </ons-page> </ons-template> </body> </html> |
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
"use strict"; var app = ons.bootstrap("myApp", ["onsen"]); app.controller("page1Controller", ["$scope", function($scope) { $scope.table = [ { id: "1", name: "戸崎", color: "#8888ff" }, { id: "2", name: "ルメール", color: "#88ff88" }, { id: "3", name: "デムーロ", color: "#ff8888" }, { id: "4", name: "川田", color: "#ffff88" }, { id: "5", name: "福永", color: "#ff88ff" } ]; ons.ready(function() { $("#sort-list").sortable({ axis: "y", tolerance: "pointer", update: function(e, ui) { var arrayId = $("#sort-list").sortable("toArray"); var table = []; for (var i = 0; i < arrayId.length; i++) { for (var j = 0; j < arrayId.length; j++) { if (arrayId[i] == $scope.table[j].id) { table.push($scope.table[j]); break; } } } $scope.table = angular.copy(table); } }); $("#sort-list").disableSelection(); }); $scope.$on("$destroy", function(e) { $scope.table = []; }); $scope.checkTable = function() { console.log("----------"); for (var i = 0; i < $scope.table.length; i++) { console.log($scope.table[i].name); } }; }]); |
※ons-list-itemの高さが45px(奇数)だと、ドラッグ&ドロップの際に毎回ズレが生じるため、44pxに変更している。
(jquery-ui.min.jsの処理で高さの1/2を算出する処理があるため。)
style.css
|
1 2 3 4 5 6 |
#sort-list ons-list-item { max-height: 44px; } #sort-list ons-list-item:hover { cursor: move; } |
前回、「【Monaca】Cordova 6.2対応で問題発生!」において、InAppBrowserプラグインがv1.4.0のため、Android 4.0.4上で動作しない件を掲載した。
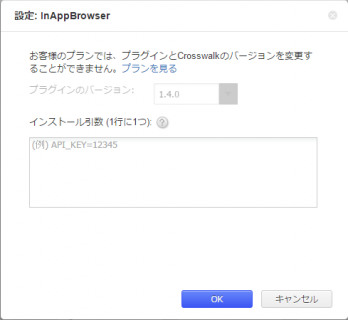
ベーシックプランでは、プラグインのバージョンを変更することができない。

しかし、ある方法でベーシックプランでもプラグインのバージョンを変更することができる。
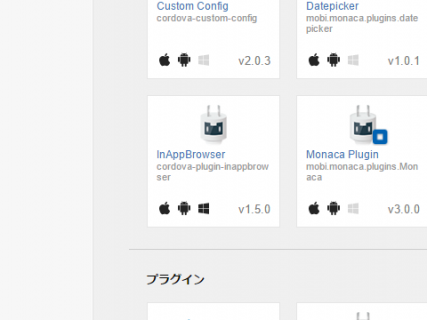
今回は、InAppBrowserプラグインをv1.4.0からv1.5.0に変更する方法を説明する。
※この記事を掲載後にMonaca側が何らかの対策を行った場合、変更できない可能性があるのでご注意いただきたい。
①「ファイル」→「Cordovaプラグインの管理」と選択し、Cordovaバージョン:CLIバージョンを「6.2.0」を選択する。
②6.2.0に変更後、「ファイル」→「プロジェクトをエクスポート」と選択し、エクスポートを実行する。
③エクスポートしたzipファイルを解凍し、「.monaca」フォルダにある「project_info.json」をメモ帳などで開く。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
{ "plugins": [ "mobi.monaca.plugins.Monaca@3.0.0", "mobi.monaca.plugins.datepicker@1.0.1" ], "framework_version": "3.5", "xcode_version": "7", "cordova_version": "6.2", "plugin_settings": { "cordova-plugin-crosswalk-webview": { "variables": [ "XWALK_VERSION=18.48.477.13" ] } }, "external_plugins": [ "cordova-plugin-splashscreen@3.2.2", "cordova-plugin-inappbrowser@1.4.0", "cordova-plugin-file@4.2.0", "cordova-plugin-whitelist@1.2.2", "cordova-plugin-globalization@1.0.3", "cordova-custom-config@2.0.3" ], "title-ja": "", "title-en": "", "description-ja": "", "description-en": "", "category": "User Template", "platform": [], "name": "generated-1475382335-57df4100fd1734cf2ab0b508" } |
④18行目の“cordova-plugin-inappbrowser@1.4.0”,を“cordova-plugin-inappbrowser@1.5.0”,に変更して保存する。
⑤解凍して作成されたフォルダやファイルを圧縮する。
⑥Monacaの「Import Project」を選択し、「プロジェクトのパッケージをアップロード」で圧縮したファイルを選択し、インポートを行う。
⑦InAppBrowserプラグインがv1.5.0であることを確認する。

Android 4.0.4の端末で動作確認済み。
おそらくこの方法で問題ないと思われる。
MonacaがCordova 6.2に正式に対応し、シンプル体重管理の最新版をCordova 6.2でリリースする予定だったが、思わぬところで問題が発生した。
アプリをリリースする場合、Android 4.0.4・4.4.4・5.1.1上で必ず動作チェックを行っているが、Android 4.0.4だけGoogle Driveのバックアップ・リカバリー機能が動作しない。
処理を一つ一つ検証したところ、オーソライズを行うためにwindow.open(authUrl, “_blank”, features)を実行している箇所が動作しない。
Cordova 6.2対応でアップデートしたInAppBrowserプラグイン v1.4.0の問題と思い、「InAppBrowser Android 4.0.4」で検索したところ、やはり思ったとおりだった。
InAppBrowser doesn’t open on Android 4.0.4 (regression)
最近リリースされたv1.5.0でfixされたようだが、問題はMonaca側がこの件に対応するかどうか。
この件についてMonacaのお問い合わせから送信したが、不具合等の報告、技術的な質問はStackOverflowに誘導しているため、相手にされない可能性もある。
現状では月額5,000円のゴールドプランに入り、技術サポートチケットを使って対応してもらうか、独自でv1.5.0のブラグインを組み込むしか方法はなさそうだ。
※9/20追記
技術的な問題のため、Monaca側の回答を引用させていただく。
貴重な情報、ありがとうございます。
弊社でも検証させていただき、対応を検討させていただきます。
InAppBrowserプラグイン1.5.0をMonacaでご利用になる場合は、
InAppBrowserプラグインの設定にある「プライグインのバージョン」で「1.5.0」を選択し、
ご利用ください。
現状では月額5,000円のゴールドプランに入り、プラグインのバージョンを変更するしか方法はないようだ。
万が一、ほかのプラグインも不具合が発生した場合に対応できないとなれば、安定して動作しているCordova 5.2でリリースするしかない。