Monacaで開発したアプリに、JavaScriptの広告コードを記述するだけで手軽に広告配信できるnend。
興味のある方は、下記バナーをクリック!!
![]()
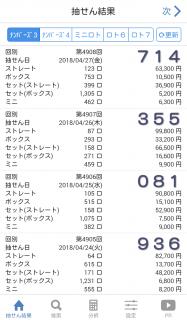
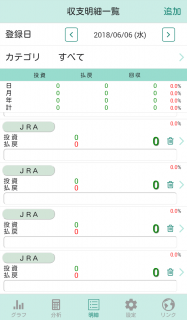
ギャンブル収支管理の履歴明細一覧画面にnendのネイティブアド広告を掲載しているが、5月以降は平均2~3円の低単価となり、報酬額もかなり伸び悩んでいる。

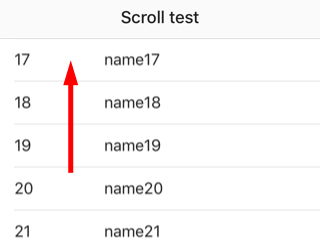
ネイティブアド広告は固定せず、一覧表示の邪魔にならないように、スクロール箇所の上部に配置している。
また、低単価の原因となる誤タップも防げると思い、このような広告の配置にしたが、以前掲載していたバナー広告と同様に低単価となってしまった。

Continue reading