以前、私がStackOverFlowで投稿した回答を修正して、FAB(Floating Action Button)風の[閉じる]ボタンを設置してみた。
動作の詳しい内容は、webページからローカルに戻る方法を参照。
※最小限のテンプレート + InAppBrowserプラグインが必要。
初期画面。

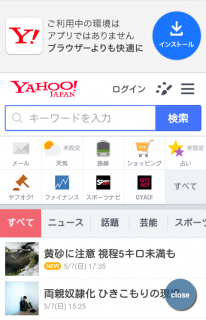
[show browser]ボタンを押下すると、Yahoo!JAPANが表示され、右下に[close]ボタンが設置される。

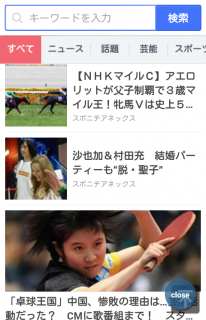
スクロールしても[close]ボタンの位置は変わらない。

[close]ボタンを押下すると、アプリに戻り、メッセージが表示される。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var btn_close = { code: "var btn=document.createElement('button');" + "btn.style.cssText='position:fixed;color:#fff;background-color:rgba(43,97,143,0.5);font-size:12px;font-weight:800;width:48px;height:48px;bottom:16px;right:16px;border:none;border-radius:50%;box-shadow:2px 2px 1px rgba(48,48,48,0.5);z-index:999;';" + "var t=document.createTextNode('close');" + "btn.appendChild(t);" + "btn.addEventListener('click', function(e) {" + "window.open('about:blank');" + "}, false);" + "document.body.appendChild(btn);" }; window.addEventListener("load", function(e) { console.log("load"); var elem = document.getElementById("button_show"); elem.addEventListener("click", function(e) { console.log("click button"); var ref = window.open("http://www.yahoo.co.jp/", "_blank", "location=no"); ref.addEventListener("loadstop", function(e) { console.log("loadstop " + e.url); if (e.url.search(/about:blank/) > -1) { ref.close(); } else { ref.executeScript(btn_close); } }, false); ref.addEventListener("exit", function(e) { console.log("exit"); alert("close browser"); }); }, false); }, false); </script> <style> </style> </head> <body> <br> <button id="button_show">show browser</button> </body> </html> |




